4. サイトの表示スピードを意識した実装

ウェブサイトの読み込みや表示スピードが遅いと感じた場合、ユーザーのほとんどがそのサイトから離脱したり、避けたりしてしまいます。デスクトップでも同じですが、モバイルサイトの表示速度は非常に重要な要素です。Googleの過去の調査でも、モバイルユーザーは3秒以内にサイトが完全に表示されなければ、半数以上が離脱すると言われています。待ち時間の増加原因になっているオブジェクトや不要な要素を取り除き、画像の圧縮やHTML、CSSに最適化など読み込み速度向上に積極的に取り組みましょう。
また、それとは別に、CDN(Content Delivery Network)を活用する方法もあります。CDNはグローバルに分散されたサーバーネットワークを使用して、ユーザーに近い場所からコンテンツを提供することで、読み込み速度の向上が期待できます。

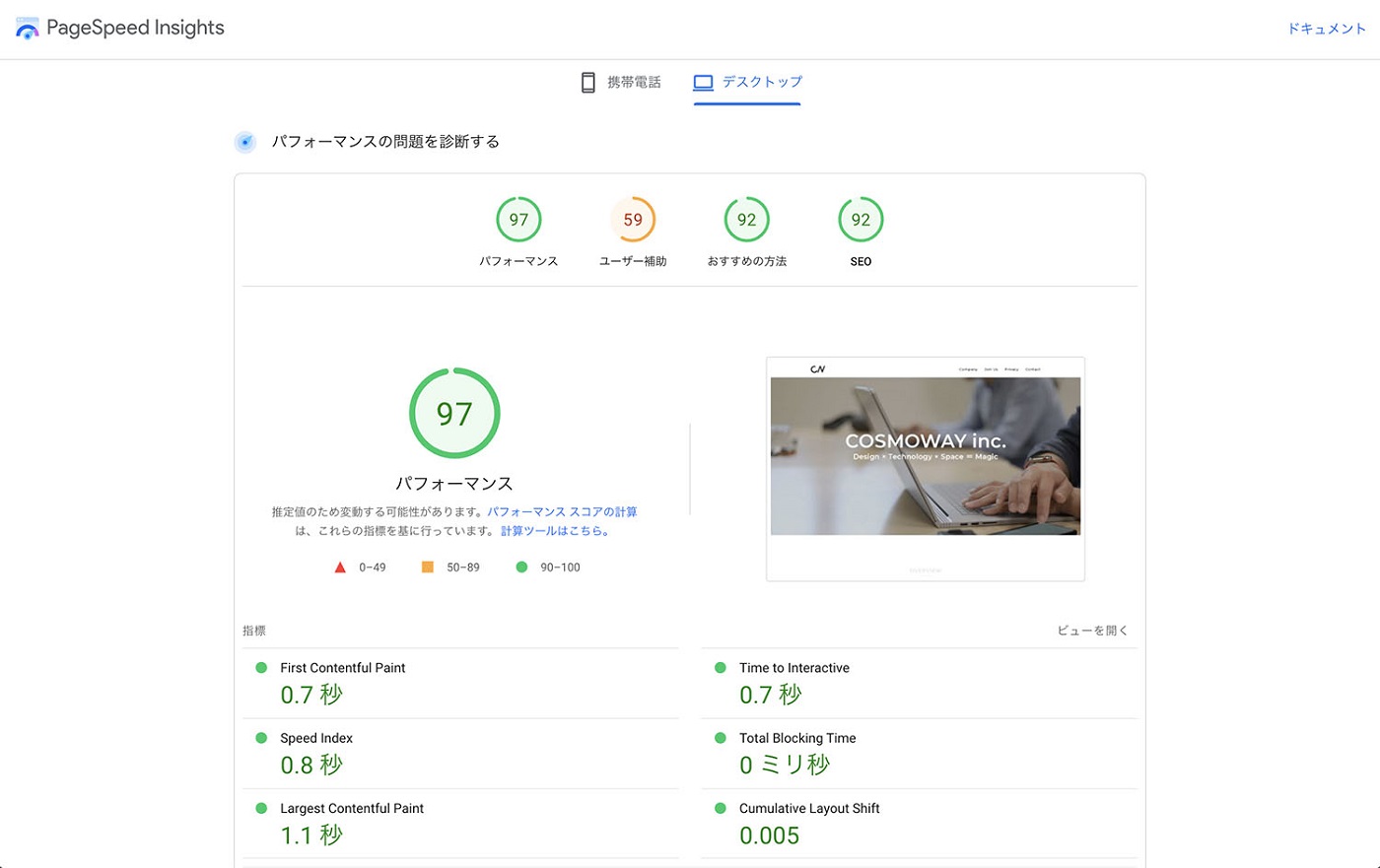
GoogleのPageSpeed Insightsではモバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できますので、ぜひご自身のサイトをチェックしてみてください。
5. 可読性や操作性に配慮して設計する
画面に配置されたテキストの理解のしやすさに配慮します。基本的にサイトは、テキストによって多くの情報が伝えられています。それらを可読性の高いデザインにしていくことはとても重要です。具体的には、次のポイントを意識すると良いでしょう。
- 配色やコントラスト:アクセシビリティの観点では視認性の高い、カラーの組み合わせやユニバーサルカラーなど意識すべきですが、サイトの目的や企業カラーなどにより臨機応変に設計が必要となります。
- 書体: 書体を統一して使いすぎないようにしましょう。とくに日本語の書体は印象を大きく左右するためサイトに合わせた書体で統一します。
- フォントサイズ: モバイル向けのフォントサイズは16pxが推奨されています。モバイルの端末もさまざまなサイズがあるので、デフォルトフォント大きさは大切な要素となります。
- 行間と幅:テキストの行間や要素に対してのマージンとパディング。モバイルからデスクトップ版に可変した場合の全体域の幅のバランスに配慮しましょう。
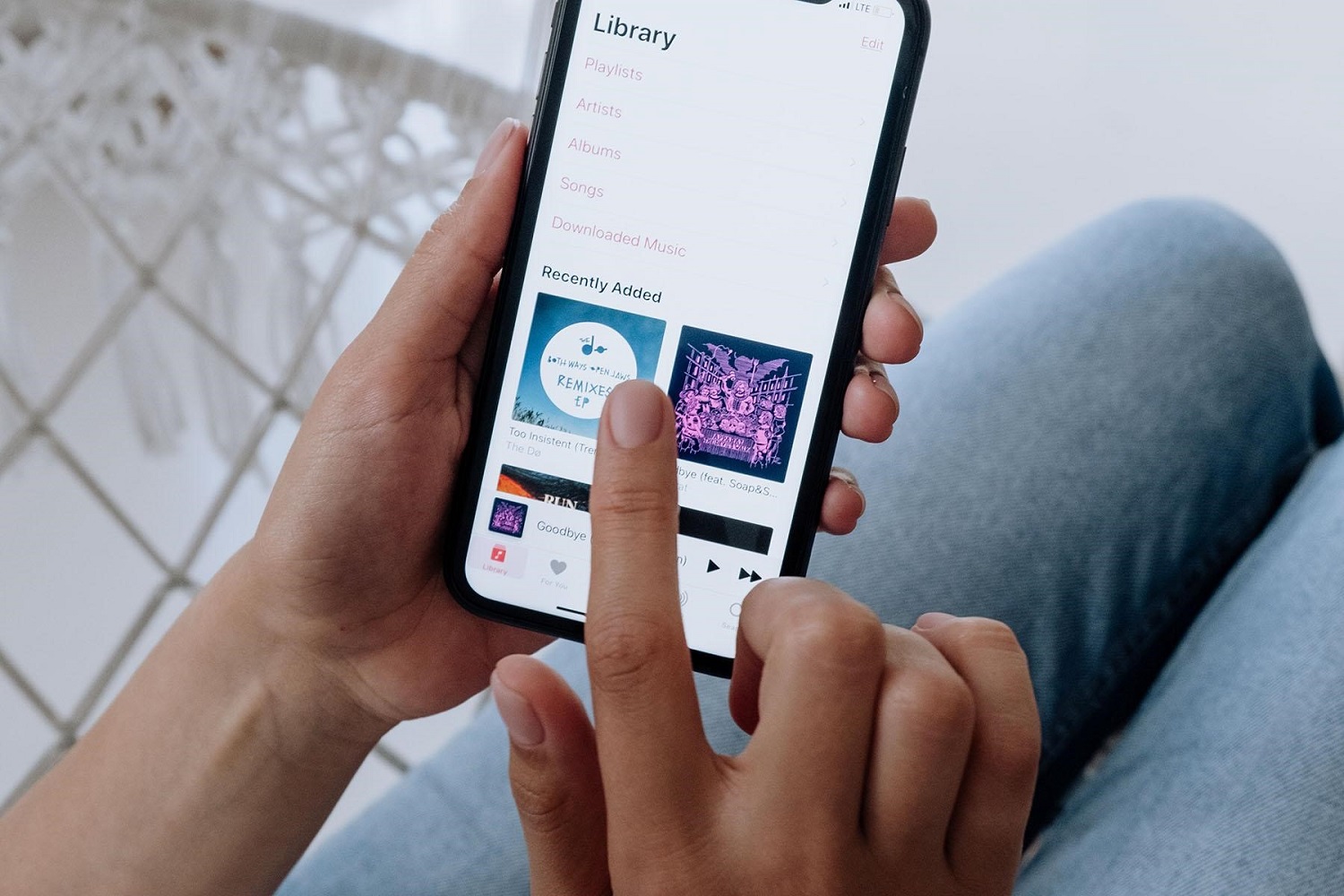
操作性は、モバイルの永遠の課題でしょう。スマートフォンに慣れることで運用面をカバーできることも多々ありますが、タッチ領域のサイズはユーザーにとって大きな課題です。モバイルを指でタップする際、人によって手や指の大きさ、長さが異なりますし、巨大化が進むスマートフォンの画面を片手で操作するのは困難になりつつあります。そういった状況もふまえ、テキストやレイアウト、余白のスペース、ボタンの配置など誤ってタップしない設計が必要となります。

以前の記事でも触れましたが、iOSのSafariが検索、タブバーをブラウザ画面下部に置くことができるようになった(設定でもとの上部固定もできます)になった際、ウェブデザイナー界隈では大きな話題となりました。片手で指が上部まで届かないことを配慮し、メニューを下に固定するデザインも増えてきたように感じています。
実機によるチェックとユーザーテストの重要性
ここまで紹介したデザイン原則はモバイルサイト構築に役立つものですが、実際のユーザーによる検証を行いフィードバックを得ることも重要です。十分に調査して作られたサービスやプロダクトでも、ストーリー設計やニーズの違いなど、予想し得ない問題が見つかることがあります。ユーザーテストはデザインプロセスを進める中で問題や不具合を見つけ出すのに役立つでしょう。

また、プロトタイプツールで事前に何度も確認していると思いますが、実際に複数のスマートフォンで操作して確認しましょう。操作した時の違和感や、ユーザーにとって閲覧・アクションがしやすいかどうか、読み込みや表示スピードが速いかどうかなどをチェック。デザインのユーザビリティ、アクセシビリティに関するヒントも得られると思います。
まとめ
モバイルファーストなデザインは、製品やブランドの成功やサイト流入にもつながる優れた戦略です。主要なコンテンツを抽出し、ユーザーの本質的な体験やニーズを理解したうえで、それらのゴールへと導きます。また現場としても、モバイル向けのデザインを先んじて行うと、タブレットやデスクトップへと画面サイズを拡大しながらデザインを進めることができ、無駄の少ない効率的なプロセスと効果的なデザイン設計となるでしょう。
UIUXデザインの領域は非常に広いですが、その目的は「ゴールを見つけ出して『新たなサービスの価値』をつくること」だと考えています。今後も人やプロダクト、環境や技術との関係性をより深く洞察し新しい価値へと導けるデザインを行っていきたいです。そしてこの記事が、モバイル向けデザインのUIUXを考えるひとつのヒントとなれば幸いです。
次回以降は、アクセシビリティが進化し続けるiOSとAndroid端末、マルチプラットフォームの開発環境「flutter」をベースに、GUI上でアプリ制作できる「flutter flow」など、ユーザー体験に関わるツールを紹介しながら考察していきたいと思います。
以上、新谷でした。ありがとうございました!!
















































