UIモーションの目的を明確にする
UIモーションは、ユーザー体験の良し悪しに直接関わるだけでなく、インタラクションデザインに深みを与え、より自然な体験を生み出す要素です。
理解や認識を促す働き
ユーザーはモーションを通じて、システムの状態、情報の構造や変化、現在の進捗具合などの認識を深めることができます。
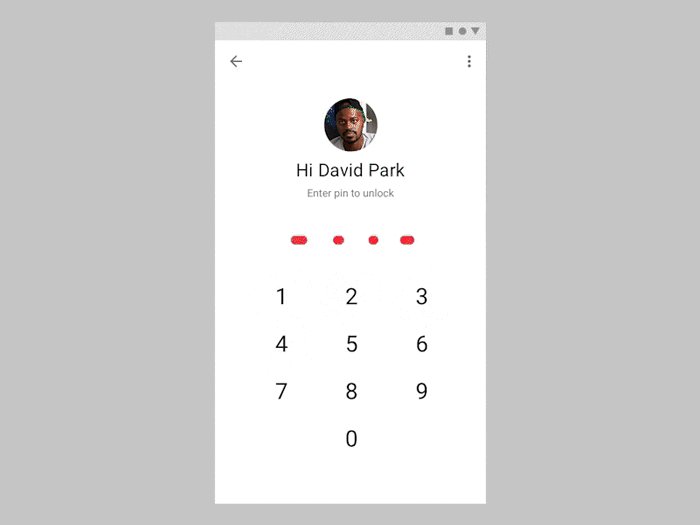
たとえば、Android端末やiPhoneでは画面のロック解除を行う際に、パスコードが違った場合、パスコード部分が揺れるモーションが入ることで、エラーが起きておりロックが解除できないことをインタラクティブに伝えています。

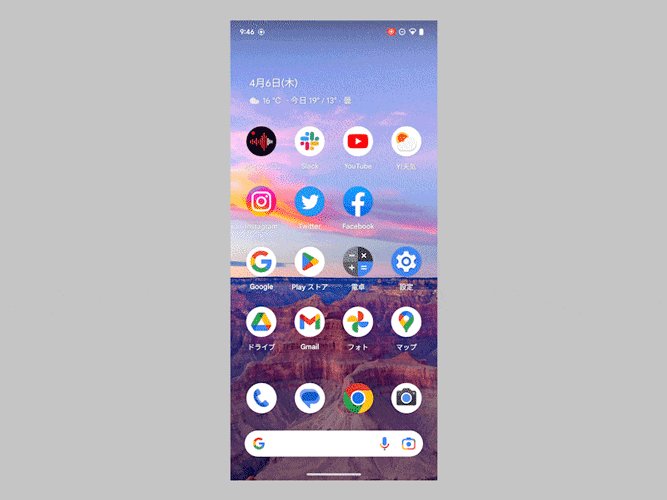
また、ホーム画面ではスワイプや端末の傾きによる視差効果によって、画面自体のレイヤーを認識することができます。アプリアイコンとホーム画面の背景がレイヤーでわかれていることを直感的に認識することができ、スマホ画面に奥行きを感じることができます。

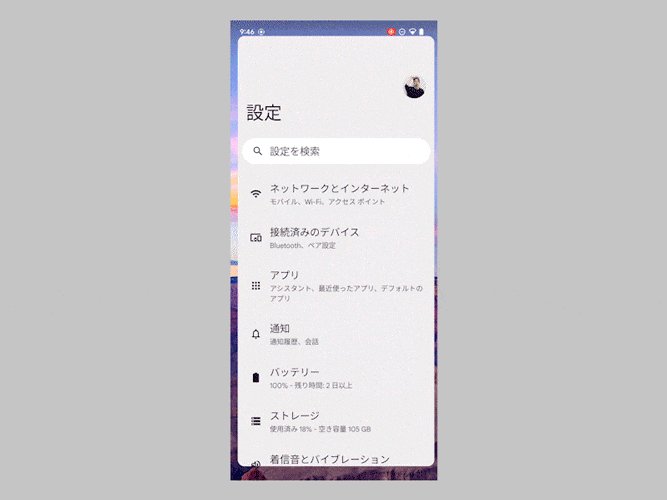
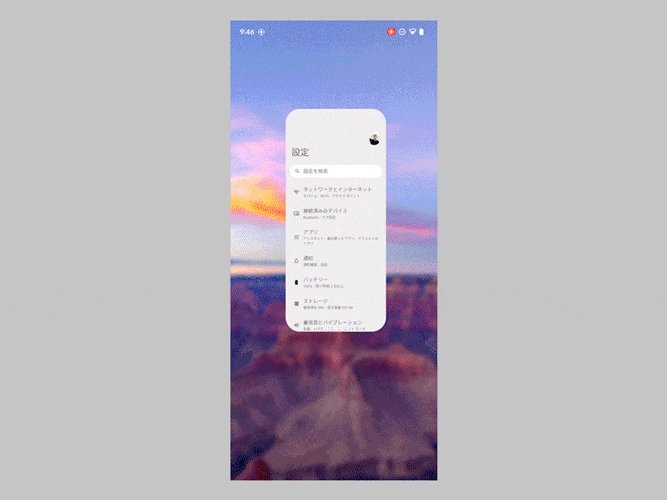
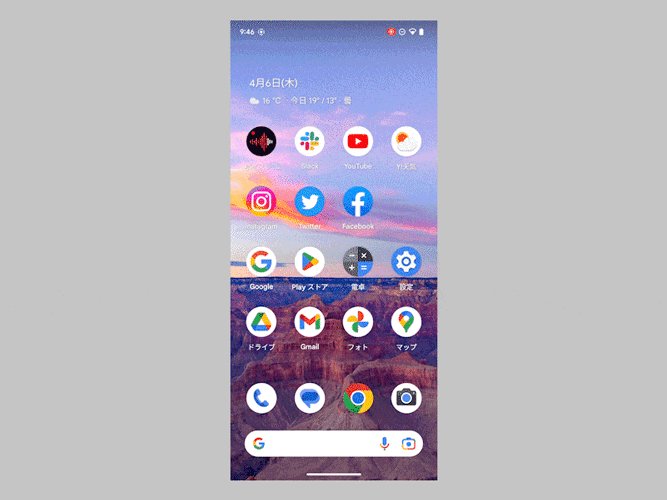
iOSもAndroidでも、アプリを選択することで最前面にせり出すモーションがあり、閉じると縮小しながら元の位置に戻ります。「手前に置き換える」「それを戻す」という奥行きのある状態での遷移により、さまざまなアプリを開閉する一連の動作をユーザーが自然と受け入れ、認識させることをサポートしています。これは現実世界の「見る」「閉じる」「しまう」など一連の動作のメタファーであると言えるでしょう。