CMSとしてのNotionの魅力は「コラボレーションのしやすさ」
CMSとしてのNotionの魅力はコラボレーションしてより良いものをつくることにあると思っています。普段からチーム全員が使っているエディタがCMSの編集画面になるので、学習コストが低いんですよね。

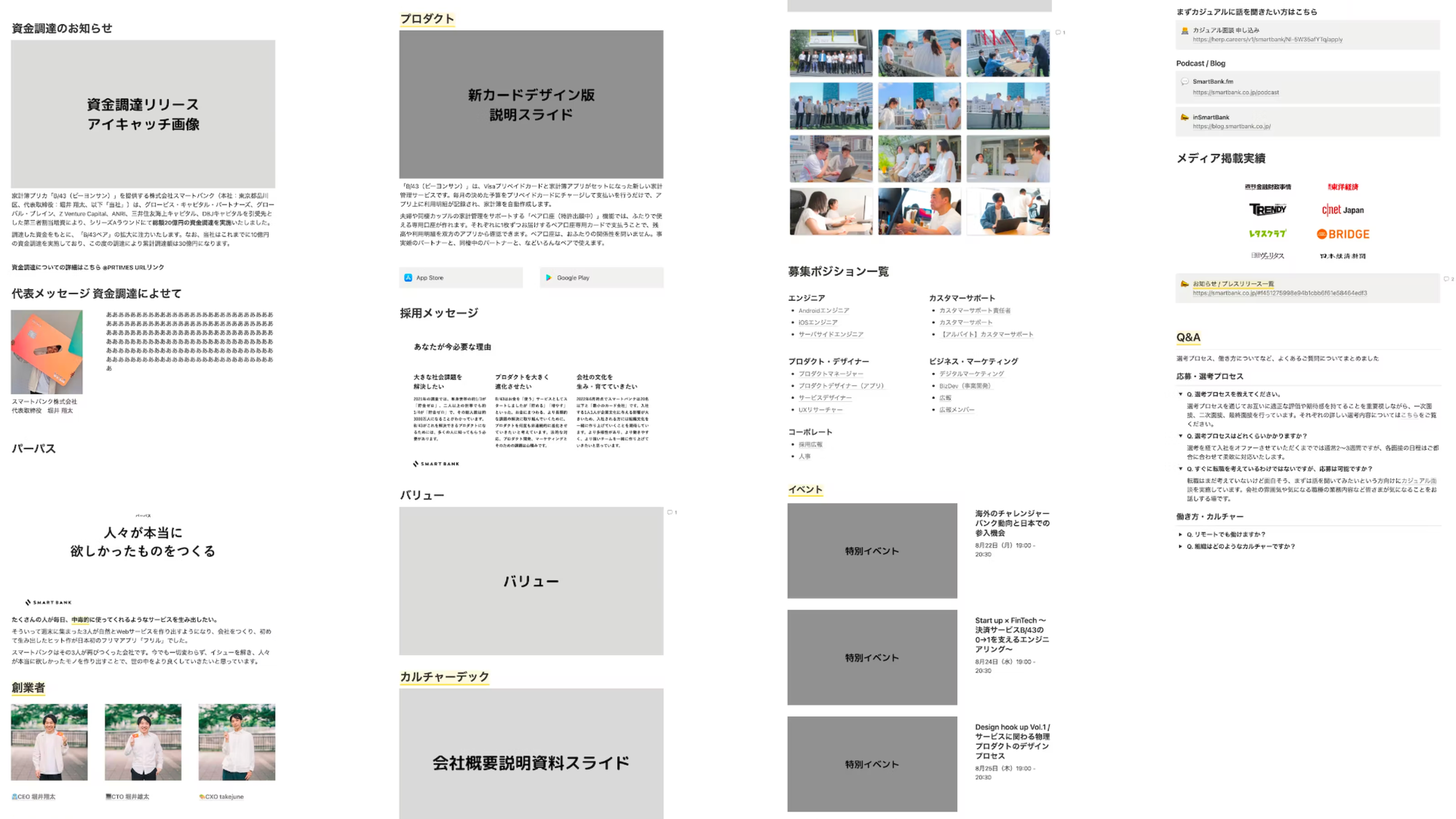
上の画像は、実際に広報からもらった初稿のスクリーンショットですが、初稿の時点でまとまった情報をもらえたことで大幅な時間短縮になりました。
デザイナー以外でも自分の脳内のイメージをアウトプットできるため、広報が作ったNotionページをデザインのたたき台に、コメント機能でコミュニケーションをとりながらどんどん編集していきました。

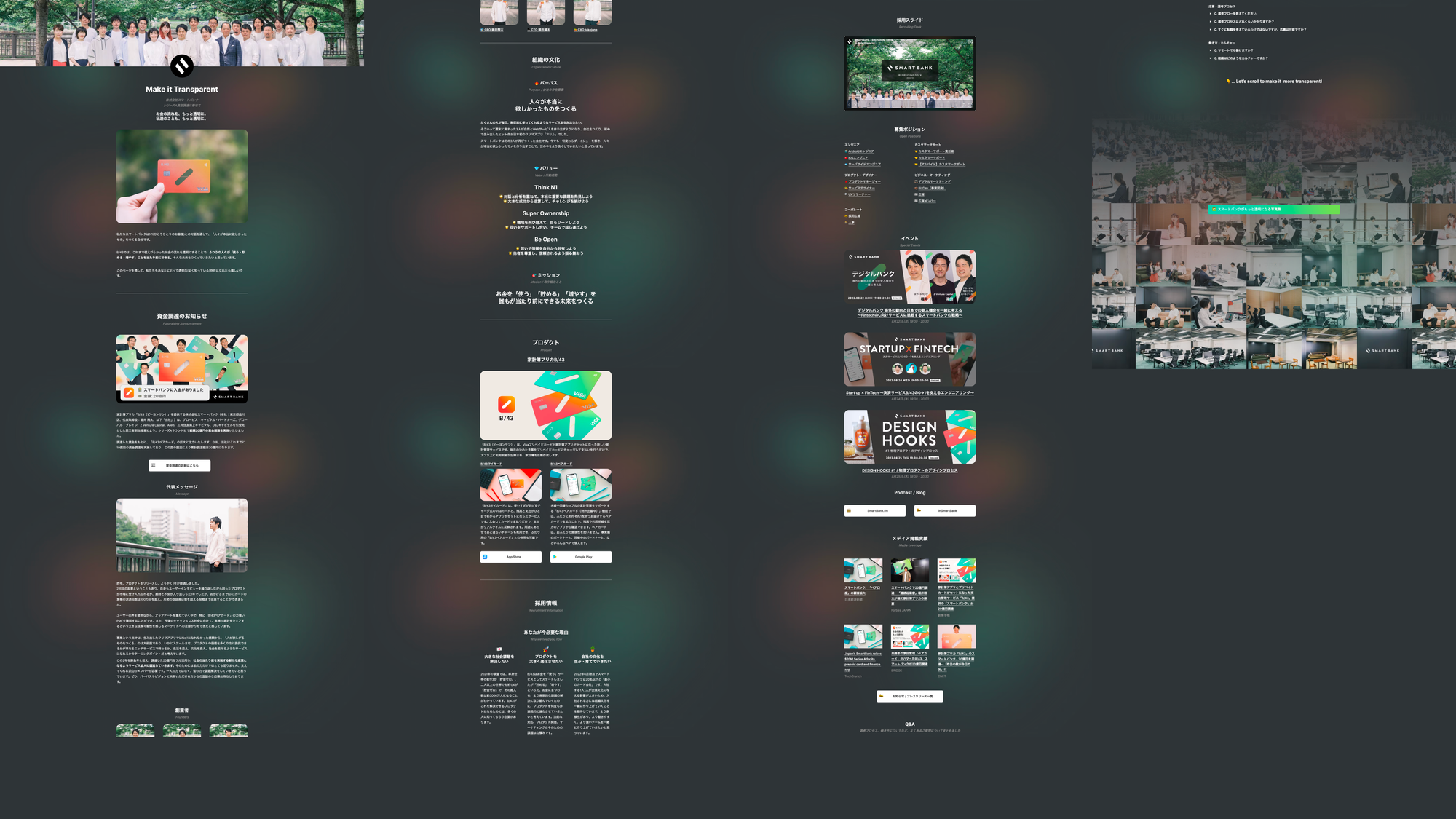
そして完成したものが上の画像です。大枠の構成はたたき台と変わっておらず、そのまま使っているセクションもあります。また、広報が書いたドラフトが原稿でありワイヤーフレームとなっており、それがhtmlの元にもなっています。大きく違うのは情報に切り口を与え、それにふさわしい表現を施している点です。
手を動かしながら考える
余談ですが “Make it transparent” という切り口の設定は、企画当初から意図していたものではありません。広報が情報をまとめてくれたあとに、会社紹介用に撮影した写真が納品されたため当てでNotionに入れてみたところ、非常に透明感のあるクリアな印象だったことから、「伝えるべき情報」と「表現」をつなぐコンセプトとして思いつきました。
このように、手を動かすことと考えることを反復しながらものづくりをするためのプロトタイピングツールとして、今後もNotionを活用していきたいと思っています。
次回はputchomにバトンタッチし、「職種を超えて全員でデザインするためのFigma活用の工夫」について紹介します。お楽しみに!
















































