今回はシェアを伸ばしており、筆者のメインブラウザでもある「Google Chrome」で利用可能な「Google アナリティクス」をパワーアップさせるプラグインをまとめて紹介します。筆者が個人あるいは業務で利用しているツールばかりです。今回紹介するプラグインは全てGoogle アナリティクスの新しいバージョンに対応しています。
Google アナリティクスで計測ができているかを確認する「Analytics Helper」
非常にシンプルなプラグインです。Google アナリティクスが該当ページに導入されているかをチェックするためのツールです。

アドレスバーの横に緑色のアイコンが表示されれば、そのページにGoogle アナリティクスが導入されている事が一目でわかります。ソースなどを確認しなくても良いので、シンプルですがオススメのツールです。自社サイトの動作確認にも使えますし、普段の巡回でどういうサイトが使っているかを確認するのにも便利です。
Google アナリティクスで計測している項目を確認する「Google Analytics Debugger」
こちらはGoogle社の公式ツールになります。Chromeの「Java Script コンソール」が拡張され、Google アナリティクスの情報を見られるようになります。

Google アナリティクスが設定されているページにアクセスし、「設定アイコン→ツール→Java Scriptコンソール」を選択すると、以下のように取得している変数や情報を確認する事ができます。

仕組みとしては、通常Google アナリティクスはga.jsというファイルを呼び出すのですが、ga_debug.jsというデバッグ用のファイルもこのプラグインを追加することで、呼び出せるようになり、さまざまな情報が確認できます。
設定した変数が正しく取れているか、具体的にGoogle アナリティクスの記述がどういう情報をサーバーに送っているかなどを詳しく確認したい場合に便利です。このようなプラグインを使わないと、アクセスしてからGoogle アナリティクスの画面に反映されるまで数十分~数時間待つ必要があります(とはいっても、本当に大切な変数は画面でも確認する事を推奨いたします。送られているけど、フィルター等の設定でレポートに反映されないこともあるので)。
逆に自分のパソコンからのアクセスは計測したくないという場合は、Google アナリティクス オプトアウト アドオンを利用すると良いでしょう。
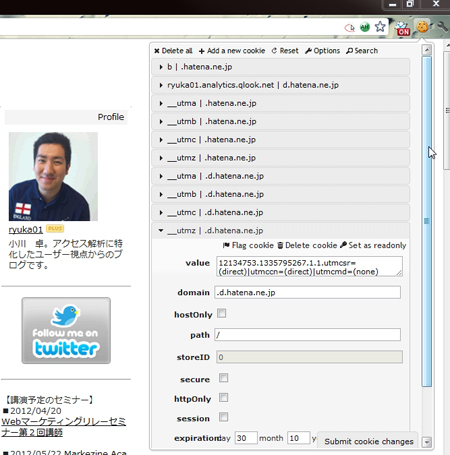
取得しているCookieの値を確認し、反映・削除できる「Edit this Cookie」
Google アナリティクスに限らず、アクセスしたページで取得しているCookieの一覧と値を確認することができます。使い方は簡単で、確認したページにアクセスした後に、クッキーのアイコンを押すだけです。

確認するだけではなく、画面から値を変更したり、固定値にしたいといった変更や削除なども可能です。毎回Cookieを消さずに、自分を改めて「新規訪問者」の状態に変えたり、Java Scriptのカスタマイズをした時の動作確認などに役立ちます。
Google アナリティクスで取得しているCookieの名称とその意味は、カグア!Googleアナリティクス活用塾の「Google アナリティクスのCookie & パラメータ一覧」という記事が非常に参考になるので、ご利用ください。












































