Google Analyticsをさらに便利にするプラグイン
例えば「Google Analyticsでファイルのダウンロード数を数えたい」「ページがロードするまでに何秒くらい経過しているのかを把握したい」「エラーページの発生回数と、どのページで発生しているかを見つけたい」…こういった内容は、これから紹介するgaAddons.jsで解決できます。
JavaScriptというと、ちょっと難しそうに感じるかもしれませんが、ほぼ全ての作業が、ファイルのアップロードと、記述のコピー&ペーストで済むので想像しているより簡単です。
では、左側実装と活用方法も含め、この便利なプラグインを詳しく紹介いたします。
ちなみに、こちらのjsの利用料ですが、個人や非営利団体は無料で使うことができますが、営利団体の利用には年間$149かかります。詳細はgaAddons - Google Analytics Addons by Stéphane Hamel(英語)をご覧ください。
まず、gaAddons.jsでできることについて紹介します。gaAddons.jsでできる主なことは次の6つです。
- 外部リンクの計測
- ダウンロードの計測
- 滞在時間に応じた直帰率の取得
- 曜日の変数取得
- クロスドメイン計測
- ロード時間の計測
それでは、早速実装までのSTEPを確認してみましょう。実装までのSTEPは大きくわけて4つです。
gaAddons実装STEP
Step1:gaAddons.jsをダウンロードする
gaAddonsのサイト(英語)にアクセスし、右上にある「Download gaAddons」のアイコンを右クリックして、ファイルを保存してください。

Step2:gaAddons.jsをサーバー上に設置する
FTPソフトなどを使って、自サーバー上に設置をしてください。置く場所は特に決まっていませんが、後で参照するため、わかりやすい位置においておくと良いでしょう。
Step3:Google Analyticsの記述を変更する
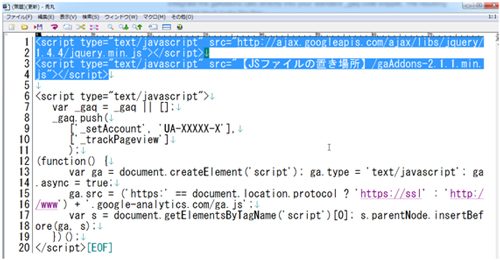
gaAddonsのJavaScriptの記述を読み込めるように、各ページに記載されている、Google Analyticsの記述を変更します。以下のような形に変更してください。

追加するのは、文字色を反転している1~4行目の記述のみです。それより下は既存Google Analyticsの記述をご利用ください。こちらのGoogle Analyticsは最近はデフォルトとなっている非同期の記述を使っています。
3行目の「【JSファイルの置き場所】」の部分だけ、ファイルをアップロードしたディレクトリーに直しましょう。
Step4:使用したい機能に応じた記述を行う
これで、基本的な記述の変更は完了です。後はgaAddonsで利用したい機能に応じて、記述を「9行目と10行目の間」に追加していく形になります。
では、早速各機能を見ていきましょう。