ダークモードをデザインする際に必要な要素とは
ではどのようにアプリやウェブサイトを設計すべきなのでしょうか。いくつかのヒントをまとめてみます。
設計プロセスの見直し
ダークモードの特性としてライトモードのデザインとシームレスに調和しない可能性が出てきます。ライト、ダークともにすべてのページ要素で一貫し、かつ調和したバランスを実現するには、初期の設計プロセスの時点で配色などを考慮したデザインにする必要があります。
適切な配色とコントラスト比を設計
オブジェクトや背景色のコントラスト、テキストのバランスを適切に保つことが大切です。コントラスト比の幅が狭いとテキストの可読性が大きく下がりますし、アクセシビリティの観点でユニバーサルカラーとの組み合わせなど最適な配色を常に考慮し、適切なコントラスト比を維持して色の組み合わせを選択することはユーザーにとって最適な読みやすさを提供するために不可欠です。

たとえばライトモードのテキストは、「ダークグレー」と「ライトグレー」など2色を使用して重要度に差をつけて表現するケースがよくあります。しかしダークモードでは、基本的に「ホワイト」の抜き文字を使用するため、「ライトグレー」とのコントラスト比では、コンテンツの重要度に差をつけて表現することが難しくなります。そのためダークモードの配色で重要度を表現するためには、サイトの意図を伝えるうえでも細心の配慮と設計が必要です。
メディアと画像配置での一貫性
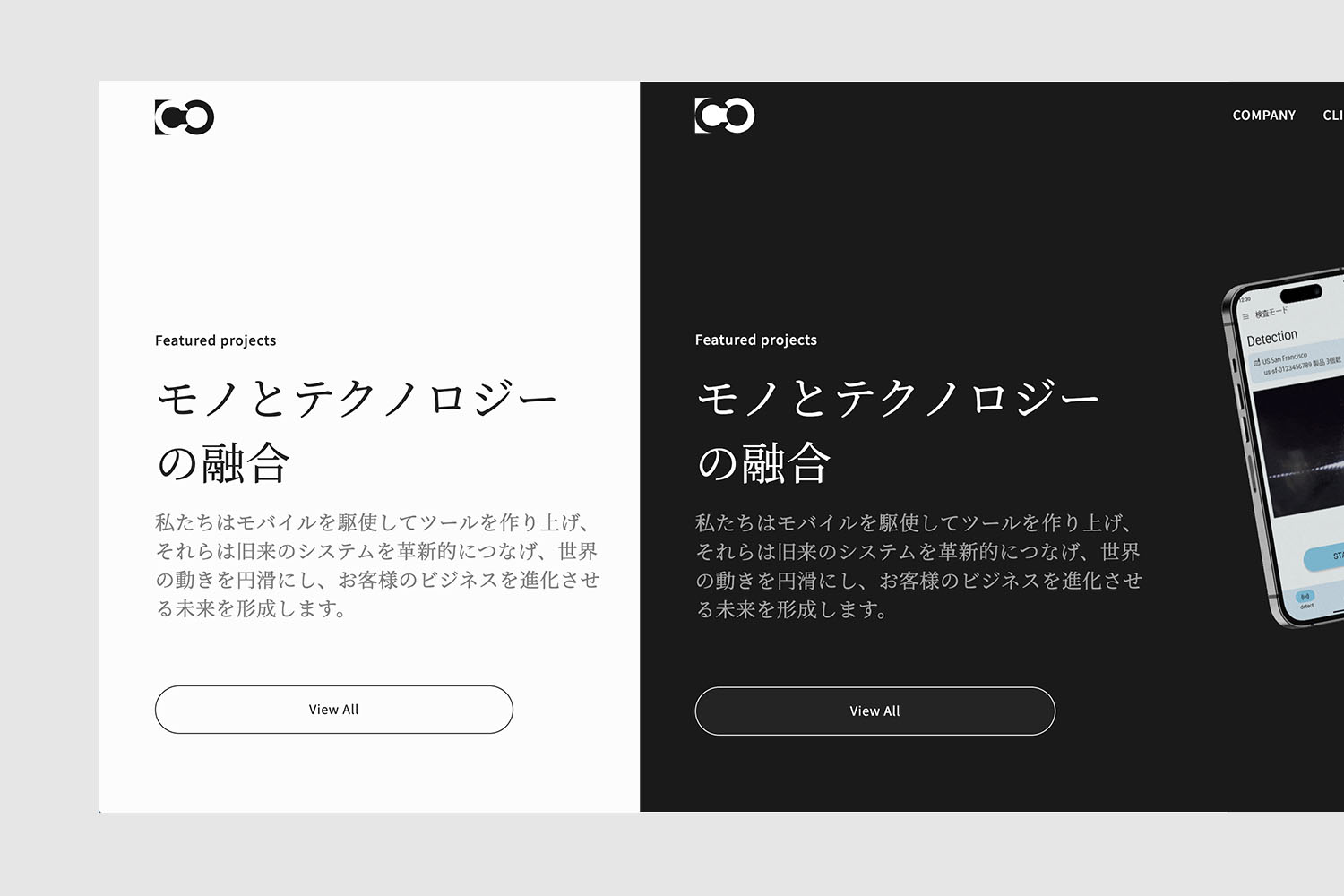
サイトに配置した画像や動画は、ダークモードでは明るすぎたり、それが浮き出て見えることでフォーカスされすぎたりしてしまう可能性があります。モードに関係なく、それらのメディアが魅力的で見やすい状態に保たれるようにしましょう。たとえば、ダークモード時はCSSなどを使って、画像のコントラストや露出を暗く補正するなどページ全体のバランスを整えることが重要です。

たとえば弊社サイトのダークモード時は、画像に対して「filter: saturate(90%) brightness(88%);」を指定し、彩度とブライトネスの値を下げることで画像をあえて暗くし全体のコントラスト比のバランスをとっています。
デザイン要素やエフェクトへの配慮
ライトモードで使用したドロップシャドウや線画での表現など、ダークモードでは上手く機能しないエフェクトが出てきます。ライト時のデザインにのみ固執してしまうことで、実装に負荷をかけたり、デザインのバランスを崩してしまったりしかねないのです。ライト・ダークともにシームレスなデザインのバランスを保つには、初期段階からの想定が必要となります。