こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
2019年9月、Android10とiOS13のリリース時に導入されたことを機に、デザイントレンドのひとつとなった「ダークモード(ダークテーマ)」。今回はダークモードが、UIデザインやユーザー体験にどのような影響を与えているかを深堀りします。

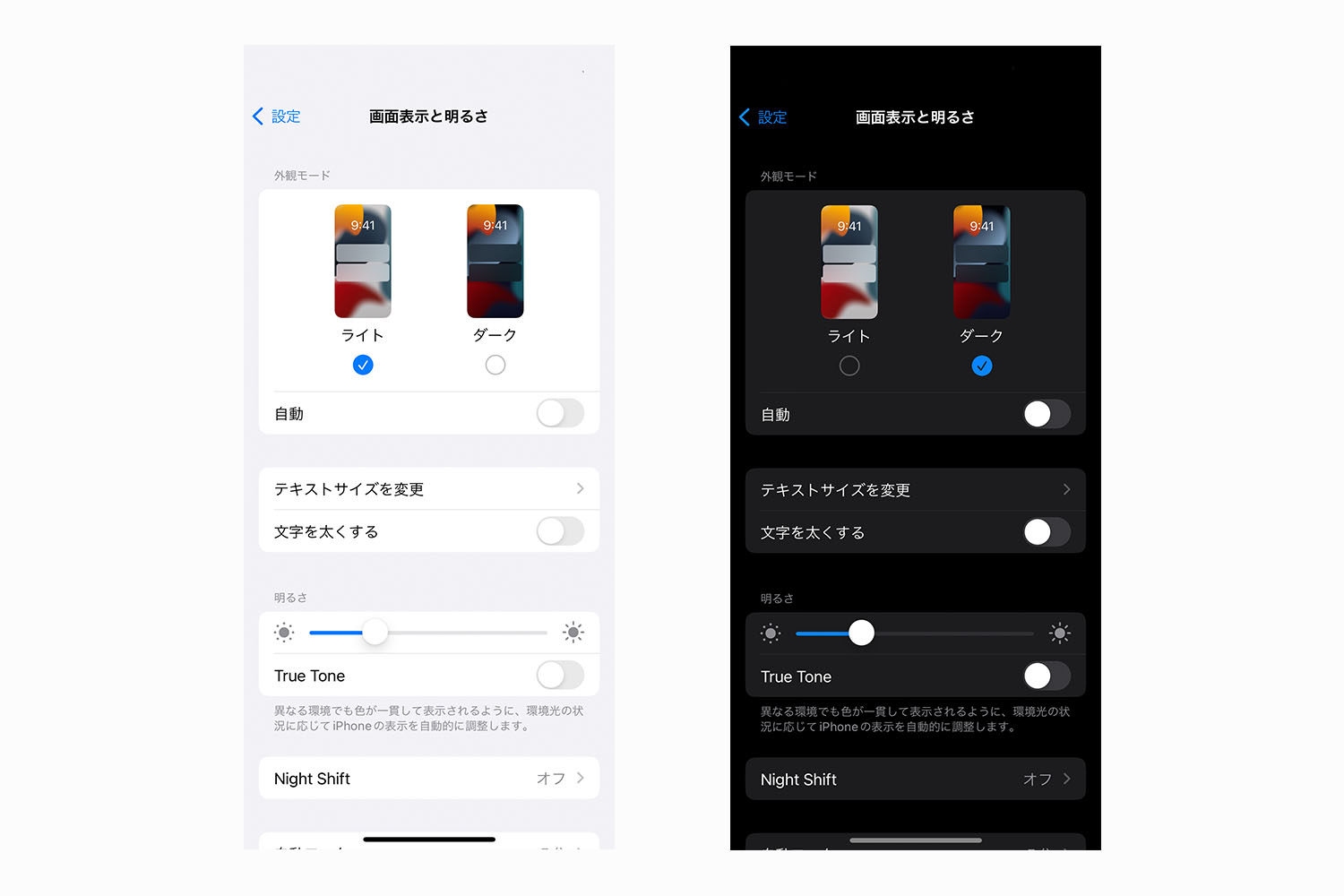
ダークモードは通常、背景に黒または濃いグレーが敷かれており、デバイススクリーンからの発光量を削減する機能です。ダークモードでは、「暗いカラー」と「明るいカラー」の要素が入れ替わり、オブジェクトやテキスト、アイコンなどの要素は明るい色で表示されます。シンプルにダークなUIが好き、ライトモードの明るさで目が疲れる、集中力を高めたいといったアクセシビリティへの配慮などから登場しました。
今やユーザー自らが、好みや環境条件に合わせてライトとダークを切り替えることも珍しくなくなり、多くのアプリケーションやウェブサイトで導入されています。ダークモードが普及してきたなかでは、この機能をデザイン/実装するうえでのメリットや潜在的な欠点を理解しなければなりません。
普段はライトモード?ダークモード? それぞれの意見から見えること
日常で使っているツールはライトですか?それともダークですか?
そんな問いを社内や家族、友人の数十人に投げかけてみました。答えはおよそ6対4でライトモードが少し多いという結果に。理由をいくつかピックアップしてみると次のようになりました。
ライトモード派
- ライトモードに慣れている
- ダークモードを知らなかった
- ダークモードのコントラスト比が逆に苦手
- ダークの設定方法がわからない
- 必要性を感じない
- ライトのほうが文字が見やすい
ダークモード派
- ライトモードは目が疲れるまぶしいから
- 文字が見やすい
- UIがかっこいい
- おしゃれに感じる
- 眩しくなくて目が疲れない

これらの意見から推測すると、どちらを選択するかは個人の捉えかたや価値観、経験に大きく左右されるものだと感じます。ダークモードが必ずしも視認性が高い、疲れないと感じるわけでもないですし、ライトモードのほうが見やすいという方もいました。一方、ダークが見やすくて疲れないためすべてのアプリやサービスはダークモードにしてほしいという意見もあり、なかなかおもしろい結果が得られました。