スマホECサイトで売上を上げるには、スマホサイトの特性を知ることが重要です。スマホはモバイル端末なので、フィーチャーフォンサイト設計に近い点もありますが技術的にはパソコンの親戚です。
スマホサイトを設計するには、パソコンともフィーチャーフォンとも異なるスマホ独自の原則があります。今回は、スマホサイトの設計時に押さえておきたい、7つの原則をお伝えします。
原則1:ファーストビューは真剣勝負
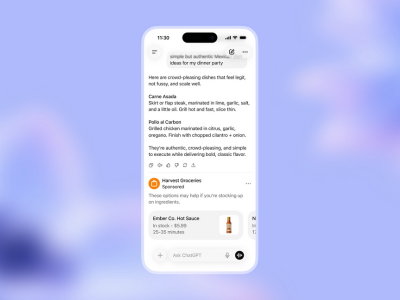
スマホは、パソコンほどの情報を詰め込むことができません。徹底的に情報を厳選することが必要です。移動中、家の中に居る時、仕事や学校の休憩時間などでスマホを操作することを考えると、特にファーストビュー(最初に見えている情報)で「何ができるサイトなのか?」をユーザーに伝える必要があります。
それも、ひと目で分からないと意味がありません。少しでも興味を持ってもらい、スクロール(トップページに下に進む)かタップ(次の階層に進む)されなければ終わりです。最初の勝負はここで決まります。アイコンやタブを適切に配置して、スマホらしく情報を凝縮するのもよいでしょう。
原則2:大きなボタンと文字で誤操作を防止
スマホは指でタッチして操作するため、サイト運営者が思っている以上に「押し間違い」が発生することを理解してください。誤操作=ストレスです。ストレスを感じたユーザーはサイトから離脱してしまう可能性が高まります。
大きな文字とボタンを使い、かつ、ボタンとボタンの間隔を空けて誤操作を防止しましょう。
スマホサイトの文字サイズと行間
文字のサイズは視認性を高めるために14ポイント以上で作成し、行間は150%~190%が好ましいです。Yahoo!の記事ページの構成は参考になります。

スマホサイトのボタンサイズ
ボタンの縦幅、横幅は人差し指、または親指で押しやすい大きさ(44ピクセル以上)で作成しましょう。(続きはECzineで)


【関連記事】
・買い手と売り手から見た「楽天市場」と「Amazon.co.jp」の違いとは?
・Yahoo!ショッピングに出店すべきか 儲けとスマホ対応から考える
・主要3モールに出店したら知っておきたい DeNA、Qoo10、YAMADA、ポンパレモールはここが違う!
・「香川を代表する讃岐うどんの老舗として、安売りはできない」 ネットショップ開設19年、うどん本陣山田家の今後の戦略
・食品と電報の掛け合わせアイデア商品『マシュマロ電報』が大ヒット!軌道に乗るまでわずか3ヵ月の秘訣とは