2020年以降の登場したデザイン
2020年代以降は、インターネットの通信速度、デバイス/ソフトウェア、開発環境の進化などともない、表現が難しかったUIデザインも技術的に可能となりました。その一方、ユーザビリティやUXデザインといった概念への理解も深まり、自由で独創的なデザインを作れば良いという状況でもなくなりました。豊富なコンテンツを組み込んだり、技術的に可能なことが増えるなか「ユーザー体験に配慮しながらそれらをどのような表現として新たに提供するのか」が重要視されています。
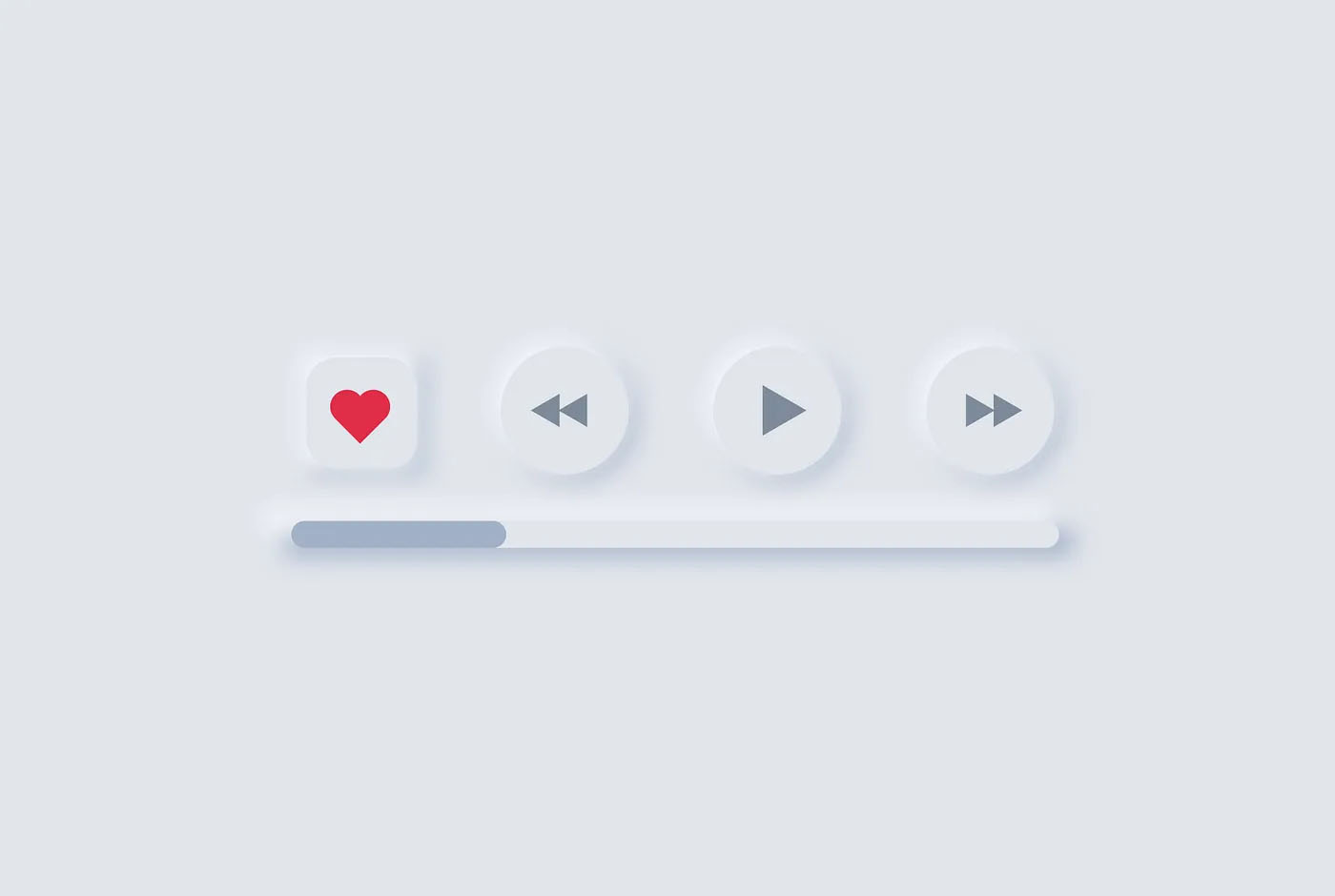
ニューモフィズム
2020年頃登場した「ニューモーフィズム」。背景からの凹凸で要素の状態をシンプルなデザインで表現しており、主張をおさえ、洗練された印象を与えます。スキューモーフィズムからインスパイアされ、よりミニマルなアプローチとして登場したデザインです。

ニューモーフィズムはマテリアルデザインのようなレイヤー構造にはなっていません。コンポーネントが背景と一体化し、カラーなどの要素が同一になっているため、ユーザビリティの観点ではかなり配慮が必要です。
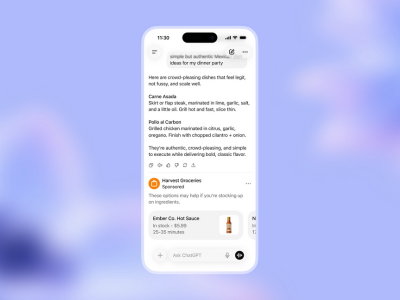
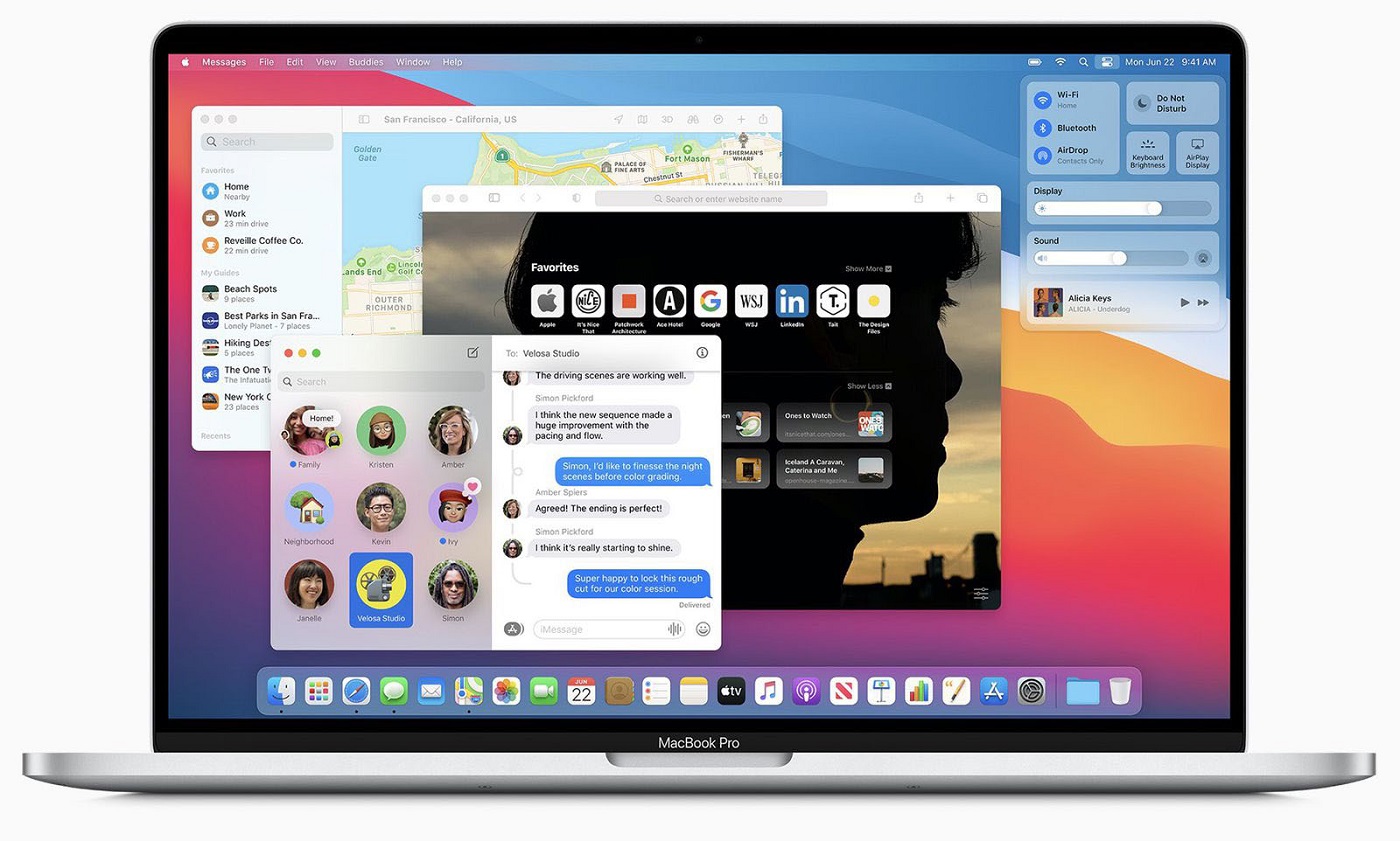
グラスモーフィズム
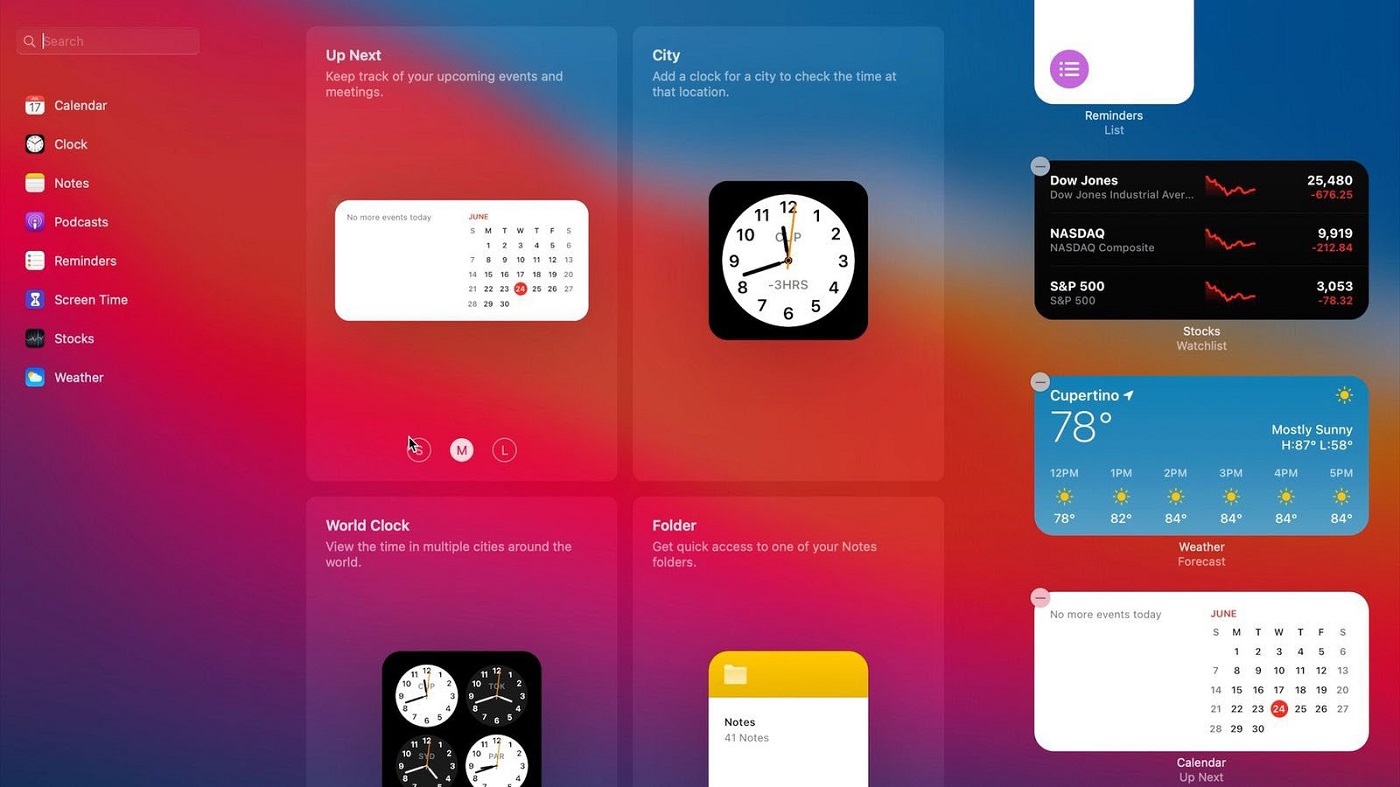
2020年11月にAppleの「Mac OS BigSur」に採用されたことで注目されたのが「グラスモーフィズム」です。

要素の背景には、ぼかしや半透明などの効果を加えることで、すりガラスのようなテクスチャを表現。階層構造や視認性を保ちつつ、高いユーザビリティを実現します。

Aurora UI
2021年ごろから登場したオーロラUIも、サイトやアプリケーションで見かけることが増えたUIのひとつではないでしょうか。絶妙なブラー効果とグラデーションが特徴です。
グラスモーフィズムですでに取り入れられていますが、レイヤー構造で透過することにより、明確なシャドウなどを使わずとも奥行きを表現することができます。オーロラUIでは、背景をグラデーションにすることで、より奥行きを感じやすい表現となっており、グラスモーフィズムとの相性も良い点が特徴です。
最近SNSなどで話題となった「Reflective UI」
Reflective UIとは、カメラで取り込んだ光や映像の反射表現、擬似的に表現した映像をテクスチャとして活用し、鏡や金属のような質感とより現実感を持たせたUIデザインのことを指します。
たとえば、カメラでユーザーの顔や背後の映像を撮影しリアルタイムに加工し、テクスチャとして反映します。それにより、鏡のような質感で映り込むビジュアル/UIをデザインに組み込めるとして話題となりました。
I’ve built a *very* shiny button 🫳🪩 pic.twitter.com/2GBqQE8N6i
— Alex Widua (@alexwidua) March 1, 2023
ただし、リアルタイムの画像処理やカメラのバックグラウンド時の動作、バッテリー消費などとくにカメラを使う場合のデバイスの制約などが大きいことは、まだまだ実用的でないゆえの問題点。こういった現実的な問題がありつつも、新しい表現や可能性が垣間見えるのはとてもワクワクします。
「Reflective UI」については、usagimaruさんのnoteにわかりやすくまとめられているので参考にしてみてください。
まとめ
UIやウェブデザインの歴史を振り返り、基本的な概念や近年のトレンドも含め紹介してきました。UIデザインの変遷を見ることで、時代やニーズ、デバイスなどの変化に影響を受けながら、UXが常に最適な形に更新されていっていることが感じられたのではないでしょうか。
UIやウェブデザインする上で重要なのは、デザインシステムの一貫性と拡張性です。最近ではデザインガイドラインやコンポーネントを活用して容易に設計できる仕組みが主流となりつつありますが、ガイドラインを守ることは、デザイナーの創造性に悪い影響を与える側面もあるでしょうし、時代やユーザーのニーズへアプローチすることを妨げる可能性も帯びています。大切なのは人やプロダクト、環境や技術との関係性をより深く洞察し、新しい価値へと導くためのデザインを模索する姿勢だと思います。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いできればと思います。
以上、新谷でした。ありがとうございました!