ブレイクポイントの定数を事前に用意する方法
前述したとおり、すべての幅、環境で最適化されたデザインが理想です。しかし完全なブレイクポイントとデザインを決めるのはとても難しいため、デザインに対してブレイクポイントを定めるのではなく、幅の定数を用意し、それに向けて設計する方法を紹介します。
あらかじめ的確な幅と位置でブレイクポイントを用意しておき、エンジニア側からデザイナーに(または逆でも良い)ブレイクポイントを事前に決定して、それにむけて最適化、設計していくやりかたです。
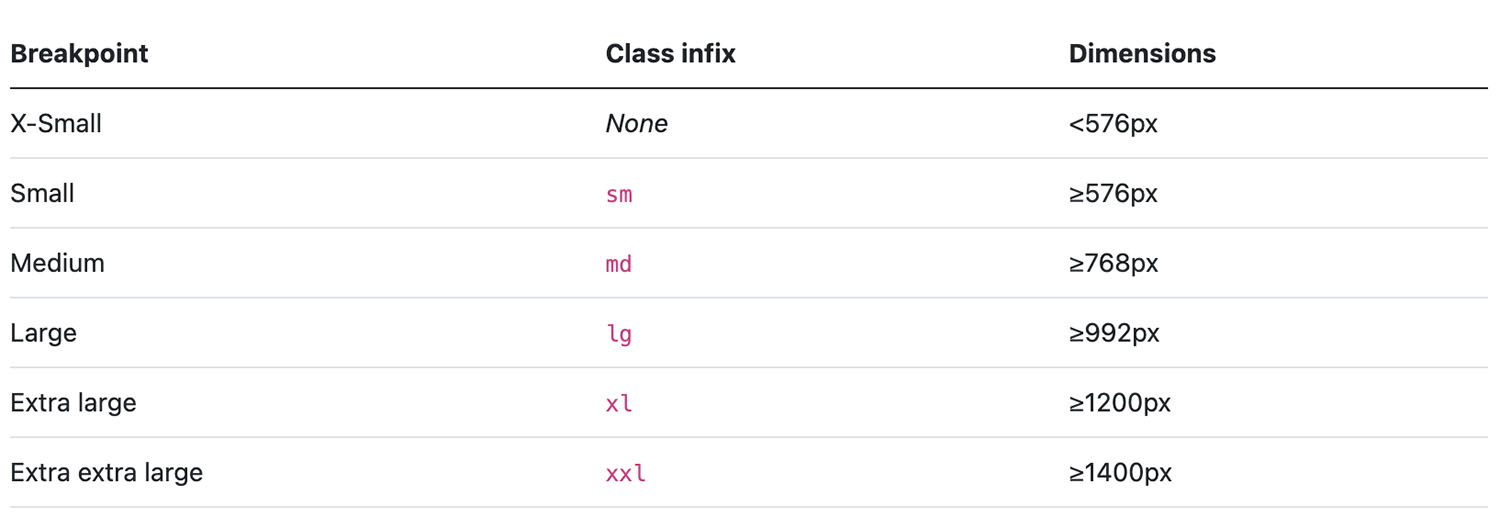
たとえばメジャーなフレームワークでいくと、Bootstrap 5では次のように定義されています。Smallが576px以下で潔いなと感じます(笑)。

命名も「SP(モバイル)」「PC」などではなく、「大」「中」「小」を表すような英語で細かく定義されています。ブレイクポイントが増える可能性がある場合は具体的な命名でないほうが汎用性が高いケースも多いため、どのような命名規則にするのかも大切な要素となるでしょう。
癖のあるpx幅とブレイクポイントの数
個人的にはLargeの992px部分がとても重要だと考えています。PCが1200〜1400px以上で設計されている場合、768pxなどのタブレットを想定した場合、次のブレイクポイントは横の振り幅が大きくなります。そのため、このあたりにブレイクポイントがないと、デザインが崩れてしまうケースも多く、癖のある幅だと感じています。
メンテナンス面ではブレイクポイントは少ないほうが良いですが、たとえばふたつのデザインで対応するのは非常に難しいです。複数幅で用意するか、そもそも少ない幅で対応できるデザインにするのかなどを実装する側で事前に考えたり、サイトのコンセプトなどによって臨機応変に設計することが重要です。
モバイルファーストでデザインする

レスポンシブデザインでは、ブレイクポイントを決めることのほかに、モバイルファーストで設計することも重要です。モバイルの小さな表示領域のなかでは、必然的にユーザー体験の中核部分をデザインすることが大切となるのです。つまり機能の本質を抽出し、引き算のデザインを行う。シンプルなものにそぎ落とし、必要な要素は追加していくデザイン思考です。(参考連載記事:「モバイルファーストなデザインをするときのポイントを改めてまとめてみた」)
優れたモバイルファーストデザインの3つの原則
1. ユーザーのためのデザインと簡潔さ
フローやユースケースを意識し、ユーザーが直面している課題やニーズを特定。解決やタスク完了を素早くかつ効果的にサポートするためのデザインを検討し、設計する。
2. 情報階層を明確にし、一貫性のある直感的なデザインを
ユーザーが必要な情報は何かを精査する際、コンテンツの重要度を示し、メインとサブの要素を識別しやすくする。階層、タップ数、余白などを整理したデザインにする。
3. 可読性や操作性に配慮して設計する
配色やコントラストはアクセシビリティを意識すべきだが、目的により臨機応変に設計。フォントは統一して多用しないよう配慮し、アイコンやボタン、行間、要素に対してのマージンを最適化。モバイルからタブレット版などに可変した場合のバランスに配慮して設計する。
まとめ
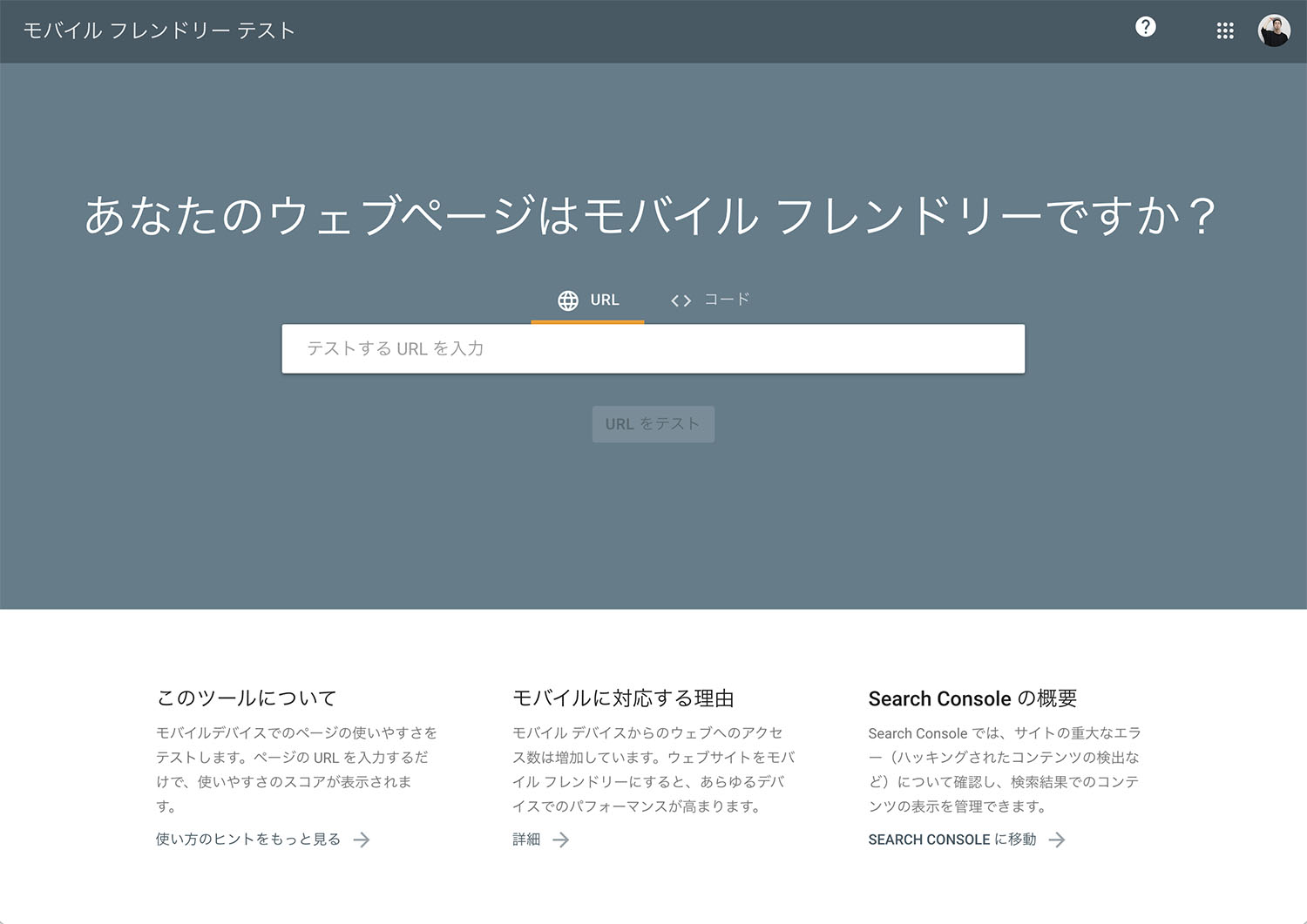
今回はレスポンシブデザインとそのブレイクポイントについて整理してきました。レスポンシブ対応でウェブページのモバイルフレンドリー化することは必須となっており、SEOの評価にもつながります。

ブレイクポイントを決めるうえで完全な正解はありません。UIを1カラムなのか2カラムで設置したいのかでも大きく違いが出てきますし、サイトの目的や表現したい内容によって、ポイント数は変わるものだと思います。より多くの人にとって快適に閲覧できるウェブサイトにするためにも、ユーザーのシェア率が高い画面サイズを常に追いかけアップデートを繰り返すのもひとつの方法ですし、決め打ちしたポイントに対して、最適なデザインを行う方法もあります。
今回のポイントまとめ
- すべての画面サイズで美しく表示されるのが理想。結果的にどのデバイスにおいても最適化されているようにするのがベスト。
- 主流のデバイスのサイズを基準とする方法もあるが、ある程度の的確な位置と間隔で決め打ちしたブレイクポイントを用意し、それに向けて最適な設計をすると破綻しづらい。
- 実装する側とデザインする側で、ブレイクポイントとデザインに対して共通認識を持っていることが大切。
- 特定のデバイスに引っ張られたデザインや実装は、メンテナンス面などに影響が出る可能性がある。
- 幅360px未満のデザインの対応。
レスポンシブデザインは奥が深く、ランドスケープ対応やデザインだけでなく画像やエフェクトの切り替えなど実装面でもさまざまな手法があります。デザイナーとエンジニアが連携し共通認識をもち、特定の端末だけを意識しないレスポンシデザインを設計することで、自然にどの端末でもきれいに表現できるはずです。
この記事がレスポンシブデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!