こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回はウェブサイトのレスポンシブデザインと、そのうえで重要なブレイクポイントについてです。レスポンシブやブレイクポイントは、デザイナーやエンジニアの皆さんにとっては当たり前の手法として用いていると思いますが、PCやタブレット、スマホなどさまざまなデバイスが登場し、多種多様な閲覧・活用方法があるため、改めて整理してみたいと思います。

各デバイスは解像度が大きくなり数年前とはサイズが大小さまざま違います。そんな中で現在の主流となったデバイスサイズにフォーカスしつつ、自分自身レスポンシブデザインやブレイクポイントについて整理し、思考をアップデートできればと考えています。
そもそもレスポンシブデザインとは
ウェブデザインに関わる多くの方はご存知かと思いますが、レスポンシブデザインとは、ユーザーのデバイス(PC、タブレット、モバイルなど)に関係なく、同じURLでも画面サイズに応じて表示を最適化したデザインのことを言います。

弊社のサイト閲覧ユーザーも過半数以上がモバイルとなっているように、現在ウェブサイトの閲覧はPCではなくスマートフォンやタブレットが主流となりました。さまざまな種類のモバイルデバイスでは解像度が異なり画面サイズ(とくに横幅)が多種多様になることで、レスポンシブデザインが重要視されています。
レスポンシブデザインの歴史ときっかけ
レスポンシブデザインは2009~2010年ごろから定義され始めました。今では主流となった概念ですが、登場は10年以上前になります。ちょうどスマートフォンが普及し始めた時代と重なりますね。ちなみに、この時登場していたのはAppleの「iPhone 4」です。懐かしい。

Googleがモバイルフレンドリーなレスポンシブデザインを2015年から推奨し始め、2021年には「モバイル・ファースト・インデックスに移行する」と発表したことにより、レスポンシブデザインへの関心は一気に高まりました。
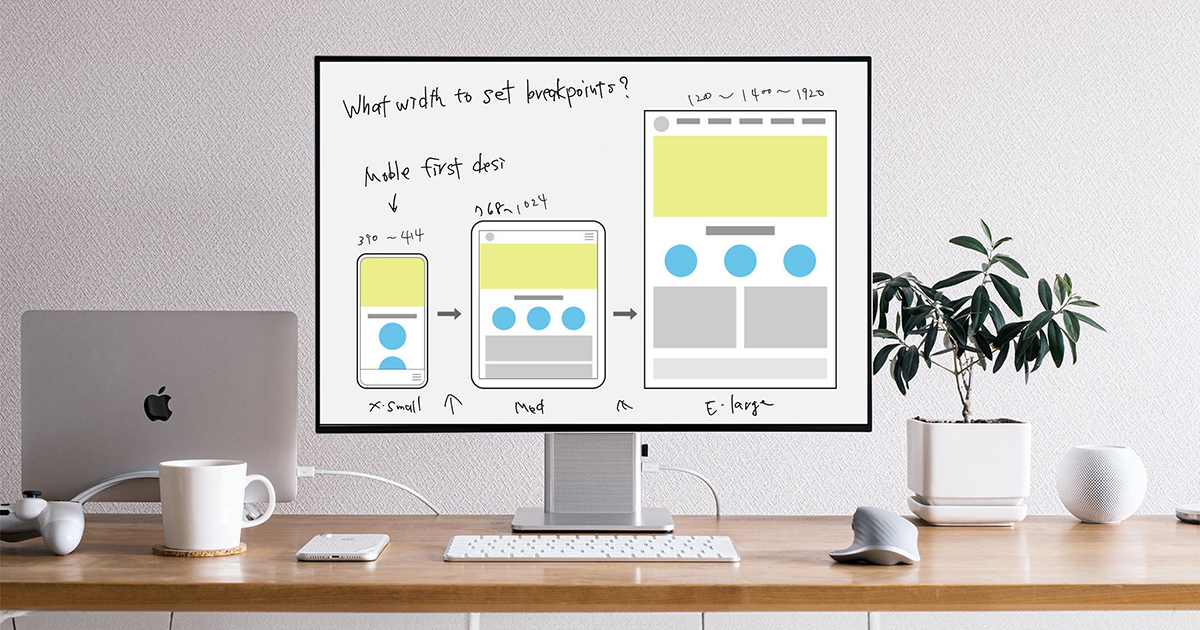
ブレイクポイントの決定方法
ブレイクポイントを決める際、主流となっているPC、タブレット、スマホの横幅を調査し、それらを比較したうえでシェアの高い横幅にアプローチする手法が多く取られています。実際、それによって多くのデバイスに対応できますし、ひとつの方法としては問題ないように思います。
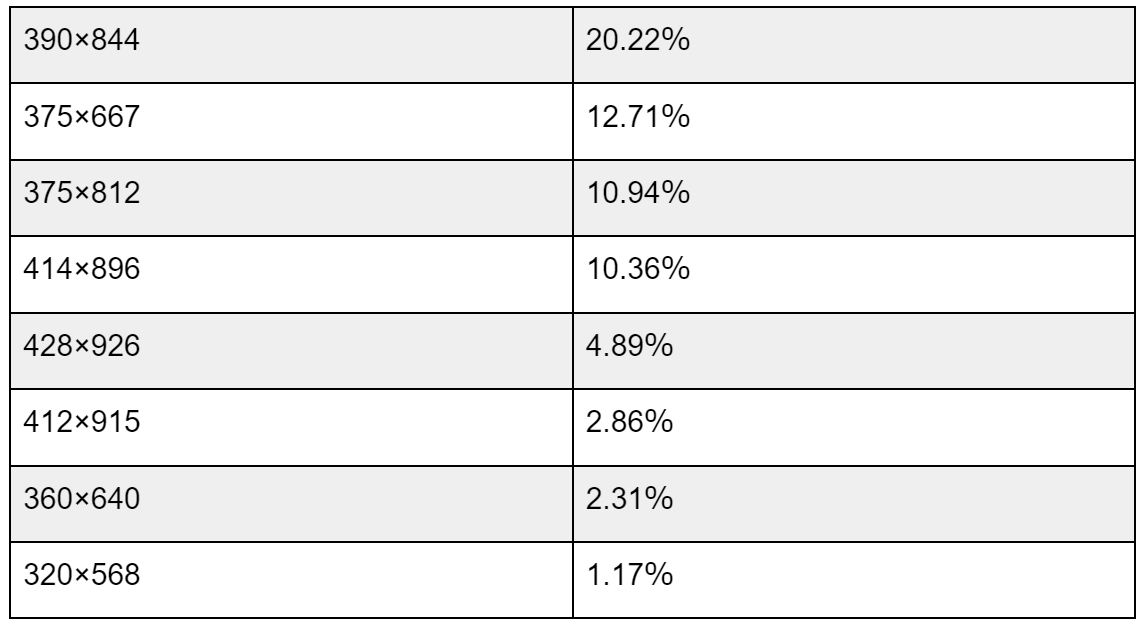
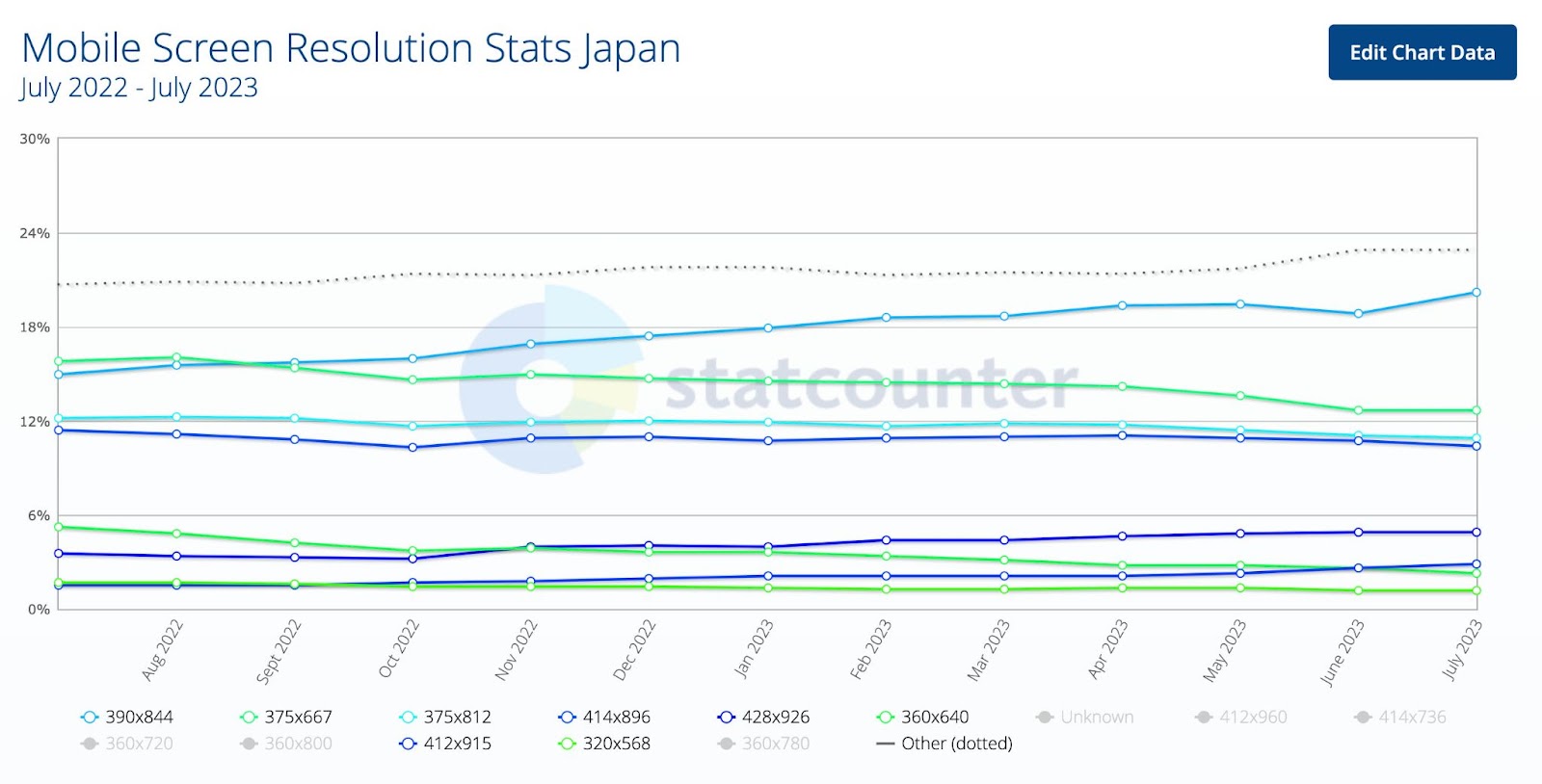
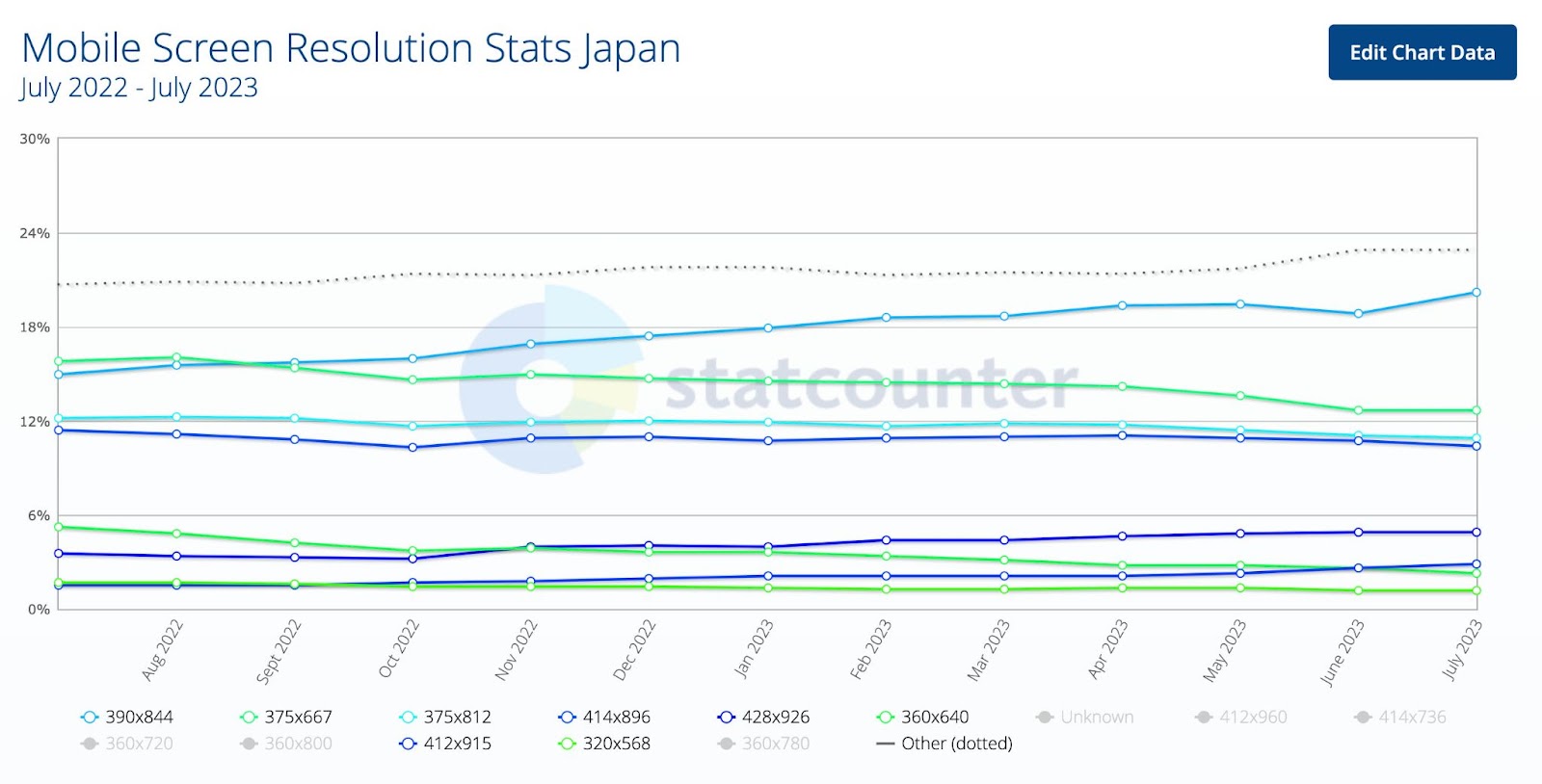
ただ、主流のデバイスサイズは、時代や技術の進歩ですぐに変動してしまいます。特定のデバイスのサイズを基準にブレイクポイントを決めていれば、この先も新しい端末が登場するたびに変更したりしなくてはいけません。一例として国内利用の2023年7月時点のモバイル画面サイズの統計をみてみましょう。


主流のデバイスに合わせて最適化したとしても、別のデバイスではテキストやマージンが窮屈に感じたり、逆にスペースが余るといったケースも出てきてしまいます。シェア率から考え、最小375pxに合わせて設計すればある程度カバーできるため、それで良しとするのか、または360、320pxもカバーすべきなのかは、場合に応じて検討する必要があるでしょう。
長期的に運用されるウェブサイトで、その時点での主流端末幅にデザインが左右される設計にしてしまうと、それが致命傷になる可能性もあります。そのため理想は、最小の画面幅から最大の画面幅まですべての環境でできるだけ100点に近い形で最適化されたインターフェースを実現することになります。レスポンシブデザインはすべてで100点を目指すのではなく、より100点に近いという意味で、多くのサイズで最適化された90点を目指す思考だと考えています。
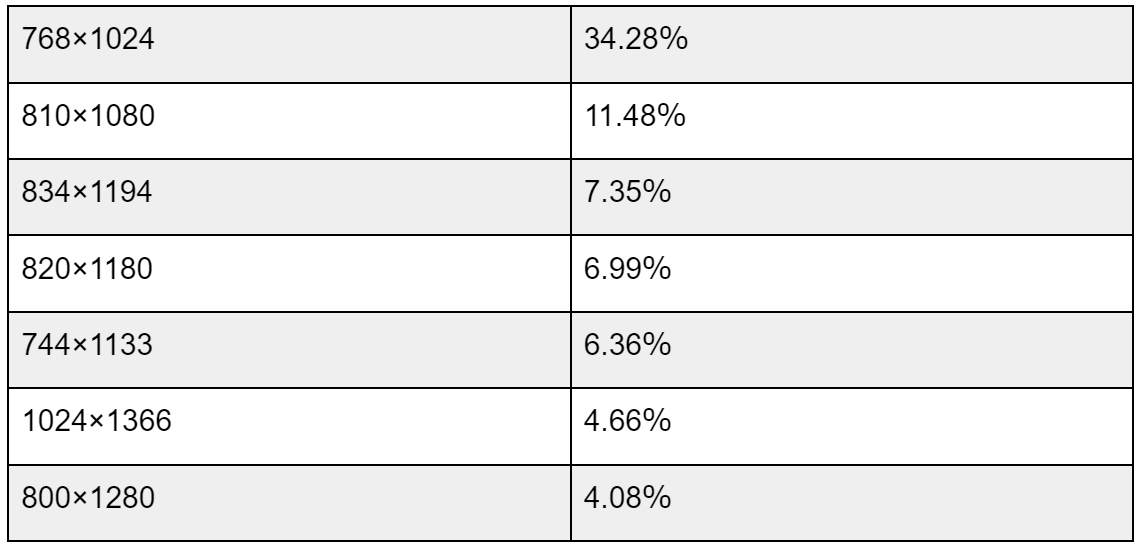
ここで、タブレット端末のシェアもみてみましょう。


いまだにタブレットは、768pxが主流となっているのがわかります。そのためブレイクポイントは、幅768pxまたは最大幅の1024pxで設計しているサイトがほとんどではないでしょうか。
ただしタブレットの場合、横にして閲覧するユーザーも想定されますし、PC幅を1024px以上とした場合、900〜800pxくらいの幅を想定したデザインになっていないケースも意外と多かったりします。ブレイクポイントを細かく刻むのか、ひとつのブレイクポイントに向けてある程度幅を持たせて最適化したデザインとするかなどの工夫が必要となるでしょう。
平均値をみると、スマートフォンは375px、タブレットは768px、PCは1024px以上でブレイクポイントを刻めば、基本的に多くの端末をカバーできることになります。