法則5:「テスラーの法則」by Larry Tesler(1984)
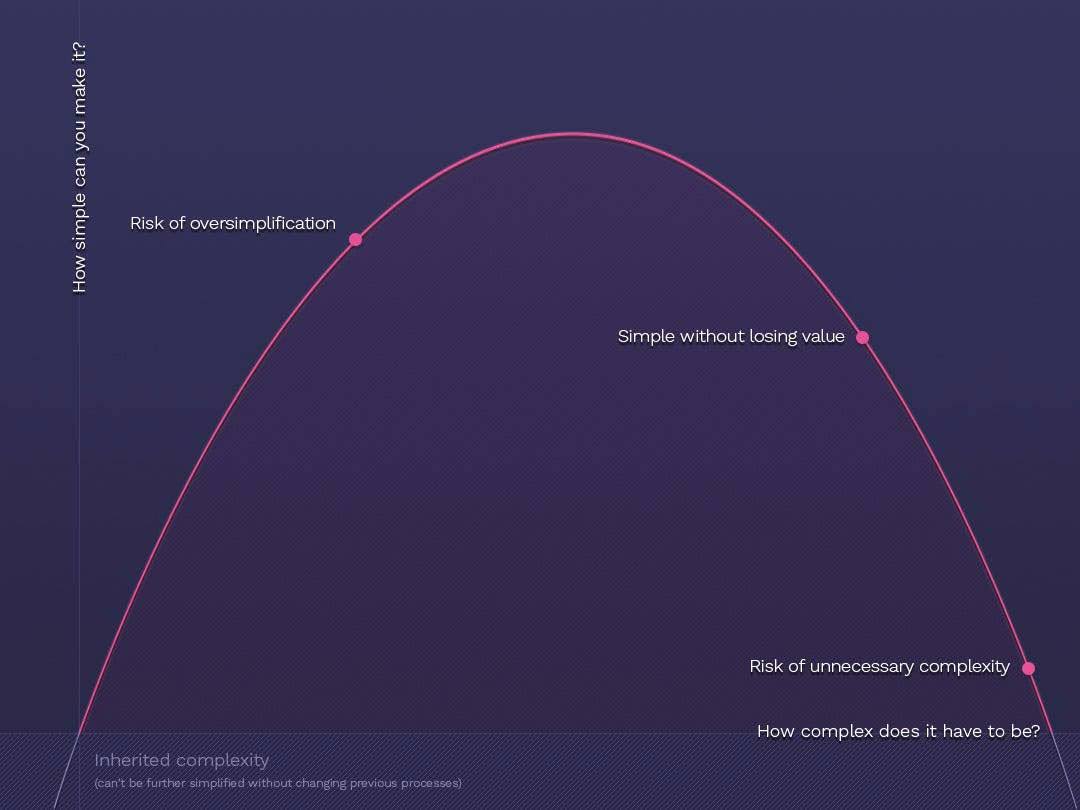
シリコンバレーの研究者、Lawrence Gordon Tesler氏によるテスラーの法則とは「どんなシステムにもそれ以上減らせない複雑さがある」という内容で、「複雑さの保存の法則」としても知られています。どんなシステムやプロセスにも減らすことのできない複雑さが存在し、ユーザー体験においても、ある程度以上は単純化できないことを示しています。
デザインにこれを当てはめてみると、「シンプルなユーザー体験を追求しても、最終的にある程度の複雑さは避けられない」と言えるでしょう。優れたデザインとは、ユーザーではなく可能な限りサービス側で複雑さの負担を処理できるようにし、ユーザーとってスムーズで快適な体験を提供することなのです。

デザイナーは、不要な複雑さを排除し、シンプルであることを追求する必要があります。ユーザーにとっての理想は、目標達成を妨げるものがないほどスムーズかつ直感的に理解できることですが、過度にシンプルにすると抽象的になってしまったり、逆に理解を妨げたりする可能性もあるため、バランスが求められます。
ちなみに、パソコンを使用するユーザーがもっとも使っているだろう「コピペ(ctrl + C や ctrl + V)」を生み出したのもテスラー氏とのこと。偉大すぎる発明ですね。
法則6:「インビジブル(見えないゴリラ)ゴリラ現象」by Chabris and Daniel Simons(1999)
この法則は、ハーバード大学 心理学部の授業で行われた実験がもととなっています。Chabris氏とSimons氏の研究によれば、人は「選択的注意」という特性を持っていて、複数の情報がある状況でも、自分にとって重要だと認識された情報にだけ集中し、それ以外の無関係な情報は無視する傾向があるというもの。そのため、自身が見ようとしているものはしっかりと目に入りますが、見ようとしていないものはまるで目に入らないということが起こります。人間の注意力が非常に選択的であることを示しています。
この特性は次の動画「インビジブルゴリラ現象の実験」でも示されています。以下の動画で、白いTシャツのチームが何回パスまわしをしたのか、数えられますか?
実際にご覧になってみて、皆さんはいかがでしたか?人はある物事に集中するとその他の変化を察知できないという結果が得られています。
インビジブルゴリラ現象の対策は?
ウェブメディアでは、ユーザーが自ら見たいものを選んで閲覧するのが一般的です。またスマートフォンの普及は、ユーザーの「さっと情報を流し見しながらなにかをする」といったユーザー行動を急増させました。そのため、選択的注意を払っていないコンテンツは見過ごされがちになり、その結果、配置したコンテンツをユーザーがスルーしてしまう可能性が高まります。ウェブメディアなど、ユーザーが自ら見たり読んだりするものを選ぶものの場合は、「インビジブルゴリラ」に気付くことが難しいケースも多いのです。
そのためまずデザイナーに必要なのは、ユーザーがウェブサイトを閲覧する際に選択的な注意を払っていることを理解すること。そして目に入りやすくするためには「目立つデザイン要素の活用」「グラフィックなど視覚的なヒントの提供」「わかりやすく整理し階層化されたコンテンツ」「アニメーションやエラー表示などインタラクティブな要素の活用」などが重要です。