【課題ときっかけ】スクロール量は購買行動に影響があるのか?
アクセス解析は、広告効果やSEOなど、マーケティングや集客の視点で行われ、語られることが多いが、モノ作りをするクリエイターや開発者にとっても、役に立つはずだ。

作ったモノのビジネスゴール達成への貢献度を明確にすることができれば、クリエイターや開発者はもっと世の中から高く評価されるようになるかもしれない。モノ作りを惰性で続けていると、モノを上手に効率よく作ることはうまくなるが、ビジネスゴールを達成できるモノ作りのコツが属人的になってしまい、業界全体として伸び悩むのではないか?
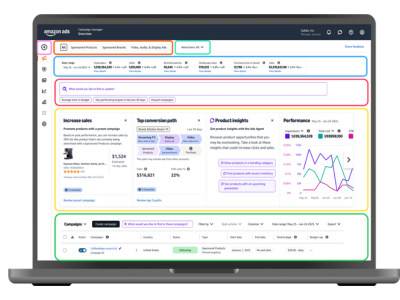
そんなことを考えていた頃、3月頭に米国で参加したOmniture Summit 2010のセッションでスクロール計測の手法が発表され、数日後には公式ブログでも詳しく方法が紹介された。ページごとにスクロールしてどこまで表示させたかを、カスタム変数で計測できるという。

計測方法が中心で、具体的な活用方法についてはあまり紹介されなかったが、「これは面白そうだ。うまく活用すれば役に立つに違いない」と感じた。楽天グループ全事業のアクセス解析担当から寄せられる相談に迅速に対応できるよう、この解析手法を身につけておこう。
練習のため、まずは終了したイベント告知サイトに導入してみることにした。最初は紹介されたとおりに導入してみた。実装は簡単だったが、結果から意味を読み取ることが難しい。

目的も無く導入すると、「なるほど」「面白い」で終わってしまう。課題ありきのリアルな事例の中で本気で取り組まないと、解析のソリューションとして身に付かないのだろう。分かったことをドキュメントに軽くまとめ、ソリューションの1つとして引き出しにストックしておいた。少なくともスムーズに実装と導入ができる状態にはなった。
ちょうど数日後、ユーザビリティの伝道士であるヤコブ・ニールセン氏のブログ「Alertbox」で、スクロールと視線に関する記事「Scrolling and Attention」が公開された。アイトラッキングデータをもとにした調査の結果、Webページは以前よりもスクロールされるようになったものの、ファーストビューに依然として80%もの視線が集まっているという。ということは逆に、20%の視線が集まるページ下部のエリアを手軽かつ正当に評価できれば、サイト全体で膨大なエリアを有効活用できるようになる。絶対数が足りないなら、クリエイティブや掲載期間、掲載ページ数で調節すれば良いのではないか? 効果を定点観測できれば、最適化が可能になる。
(※ヤコブ・ニールセン氏ブログ記事の図版をもとに編集部で作成)

また、何日か経ったある日、楽天の長いページについて、はてなブックマークやTwitterで話題になった。“ハデな画像が多くて長いページデザイン手法『楽天メソッド』は是か否か?”という論点だ。デザインとしてあり得ないという反対派と、実際に売れているなら1つの進化系だという肯定派。主観的に議論しても意味がないのでコメントは控えつつ、「実際にどれくらいスクロールされているのか」「閲覧や購買行動への影響はあるのか」を客観的に解析・テストしてみたいと思うようになった。