4.イベントやキャンペーンセクション
カッピングや試飲などお店への訪問を促すユーザーのアクション、ユーザーにとってお得な情報など、体験に直接関わる情報を表示します。

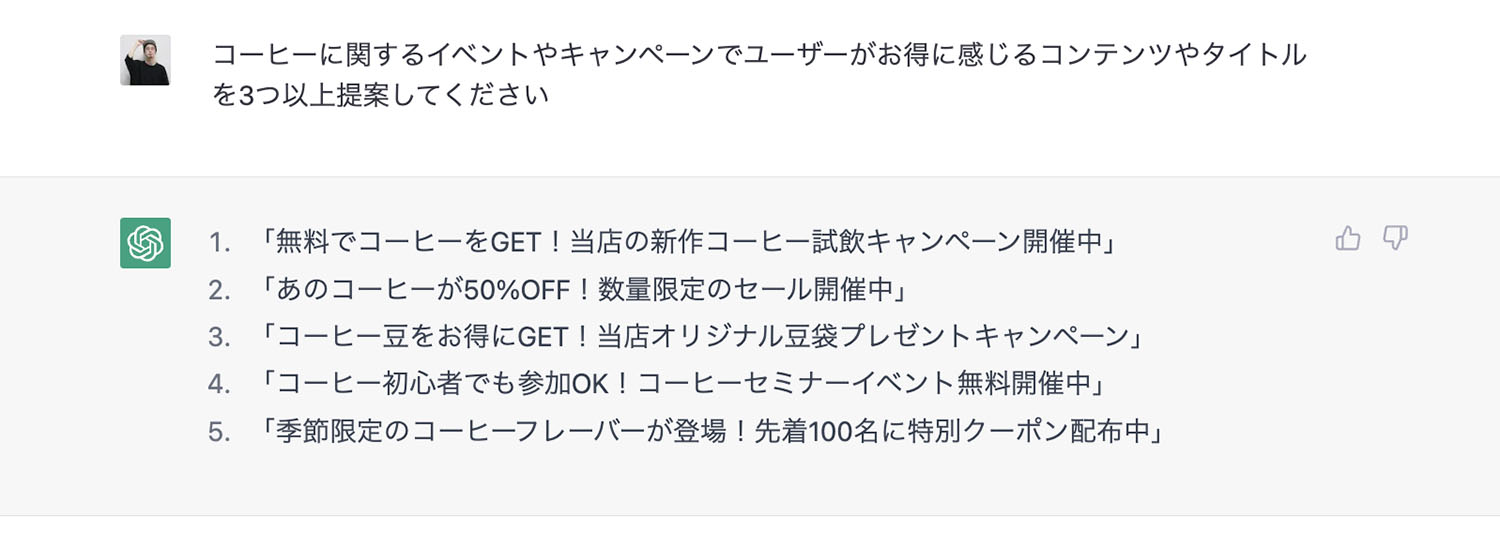
本来イベントやキャンペーンはお店や状況によって変わるものですが架空の店舗ということで、こちらもChatGPTに提案してもらいました。
「コーヒーに関するイベントやキャンペーンでユーザーがお得に感じるコンテンツやタイトルを3つ以上提案してください」

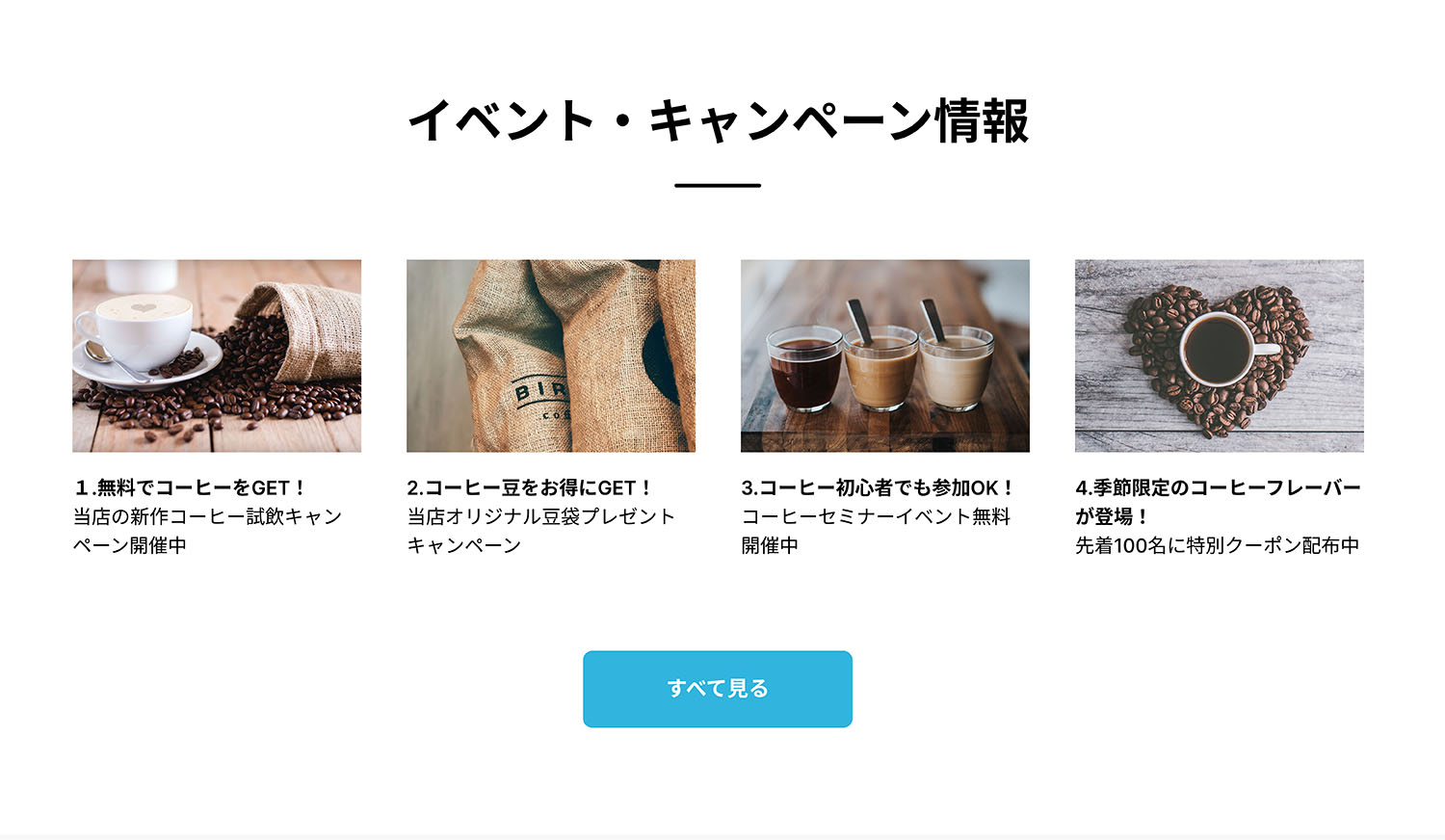
実際にありそうな項目が瞬時に返ってきます。ここも抜粋してイベントを設置しました。

5.ブログ形式セクション
キャンペーンやイベント告知とは違い、自身の体験や情報を発信するセクションとなります。ここは自由度が高いので、それぞれ想いを盛り込めるところではありますが、ChatGPTを活用してみます。

ブログのタイトルやネタもChatGPTに尋ねてみました。このあたりから、ChatGPTに少し愛着が出てきた気がします。
「コーヒーの情報を発信するための、ユーザーが見たくなるブログ用タイトルを3つ以上提案してください」

上の図だとブログのタイトルとしては内容が限定的かつ具体的すぎるため、もう少し抽象度を上げる質問を再度してみます。
「さらに抽象度の高いタイトルを提案してください」

- 「カップの中の物語:コーヒーの淹れ方」
- 「五感を刺激するコーヒーの芸術」
- 「人生を変える一杯:コーヒーの淹れ方を学ぶ」
良い具合に抽象度が上がり、幅広い内容に対応できるタイトルを3つ教えてくれました。次はブログの内容についても提案してもらいます。
「様々なコーヒーの情報を発信するブログのタイトルを短めに3つ以上提案してください」

これもまた具体的かつ活用できそうな項目が提案されました。器具紹介や美容なども気になりますね(笑)。上の回答を参考に、タイトルと内容を抜粋して入れ込みます。

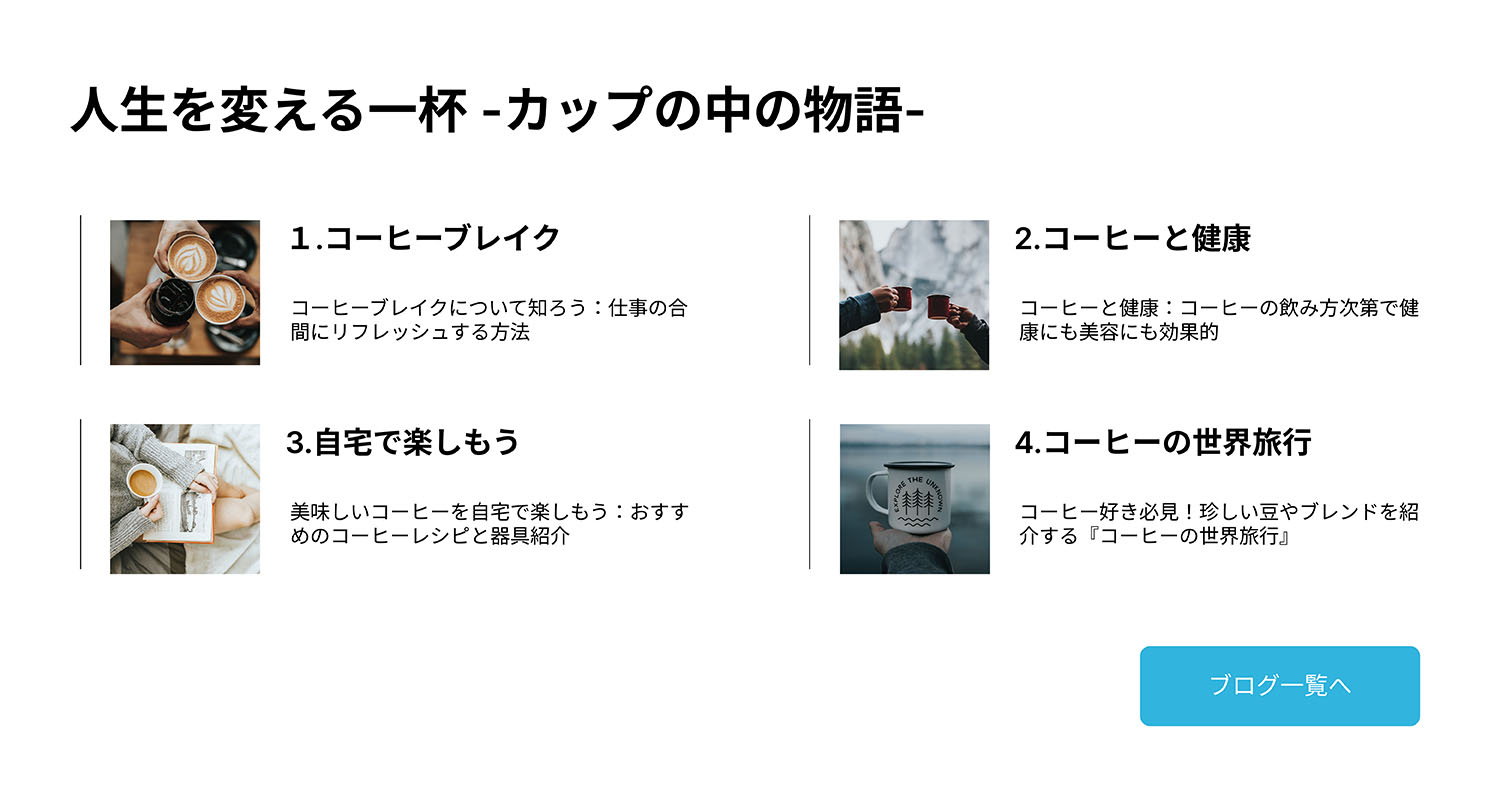
ここまでで、トップページの各セクションが完成しました。これにフッターをつなげることで、かなり大雑把ですが次のようなウェブサイトのデザインが完成しました。

このようにChatGPTを活用し、ベースとなる要件定義やコンテンツセクションの提案などを受けながら、ウェブデザインの制作プロセスをサポートしてもらいました。AIに一緒に考えてもらいながら構築していくことは、とてもナチュラルでありつつも、少し不思議でおもしろい体験でした。ちなみに、ChatGPTは条件や地域の特性を具体的に記すことで、ペルソナの想定もしてくれます。
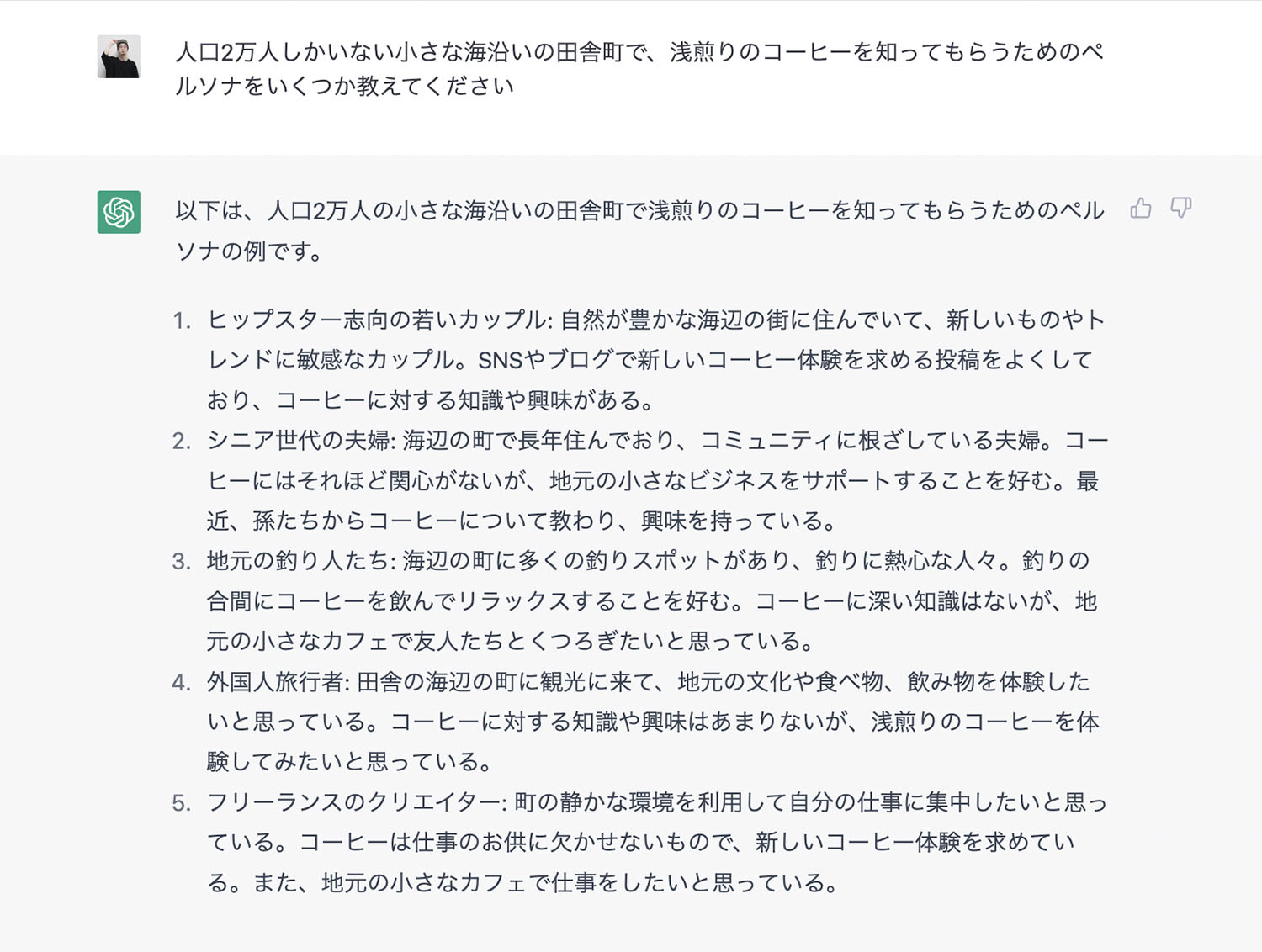
「人口2万人しかいない小さな海沿いの田舎町で、浅煎りのコーヒーを知ってもらうためのペルソナをいくつか教えてください」

「海沿い」や「田舎」などを加味したペルソナをいくつか教えてくれました。これらペルソナやカスタマージャーニーなどは、地域の調査結果などを慎重に深堀りする必要がありますが、参考にする程度であれば良いかもしれません。
現時点で感じたChatGPT活用のポイントと注意点
ここまで、ChatGPTをデザインに活かすためにはどうしたら良いのかを探ってみました。まだまだできることは無数にあると思いますが、現時点での学びをまとめます。
ChatGPTをデザインに活用するためのポイントや注意点
- 質問の精度や仕方で、得られる回答や提案の質や精度が変わる
- あきらかな間違いなどもあるためリスクや信憑性を意識する
- ダミーなどテキストの生成などには便利
- 具体的な参考を知るには検索で探すより早い場合がある
- ChatGPT自体に慣れる必要がある
上の項目からもわかるように、信憑性や回答の正否を問うとそれは不完全であると言えます。ただ、「完璧な回答を得られない」とマイナスに捉えるのではなく、「サポートとしてプロセスを容易にしたりすることはできる」と考えてみるのが良いのではないでしょうか。それ以外にもコードのバグや関数を教えてもらうなど、さまざまな使いかたがあると思います。
GPT-4がリリースされました
記事も終盤ですが、書き終えるまさに今(3月15日)、さらに高性能な最新モデル「GPT-4」がリリースされました(この記事で活用したのは3.5です)。
GPT-4を簡単にまとめると、回答の正確性や安全性、入力の自由度が改善され信頼性や創造性の高い回答ができるようになったとのこと。現時点では有料の「ChatGPT Plus」に加入していることや、「GPT-4 API waitlist」に登録することで使用できます。
ChatGPTとGPT-4を比較してみました
「コラムをWebサイトに掲載する際のサムネイルを作ってください」というざっくりとした質問をあえてしてみます。以下が3.5バージョンの回答です。

「サムネイルを作成してください」と続けて質問します。

具体性のない質問には上記のような回答が返ってきます。
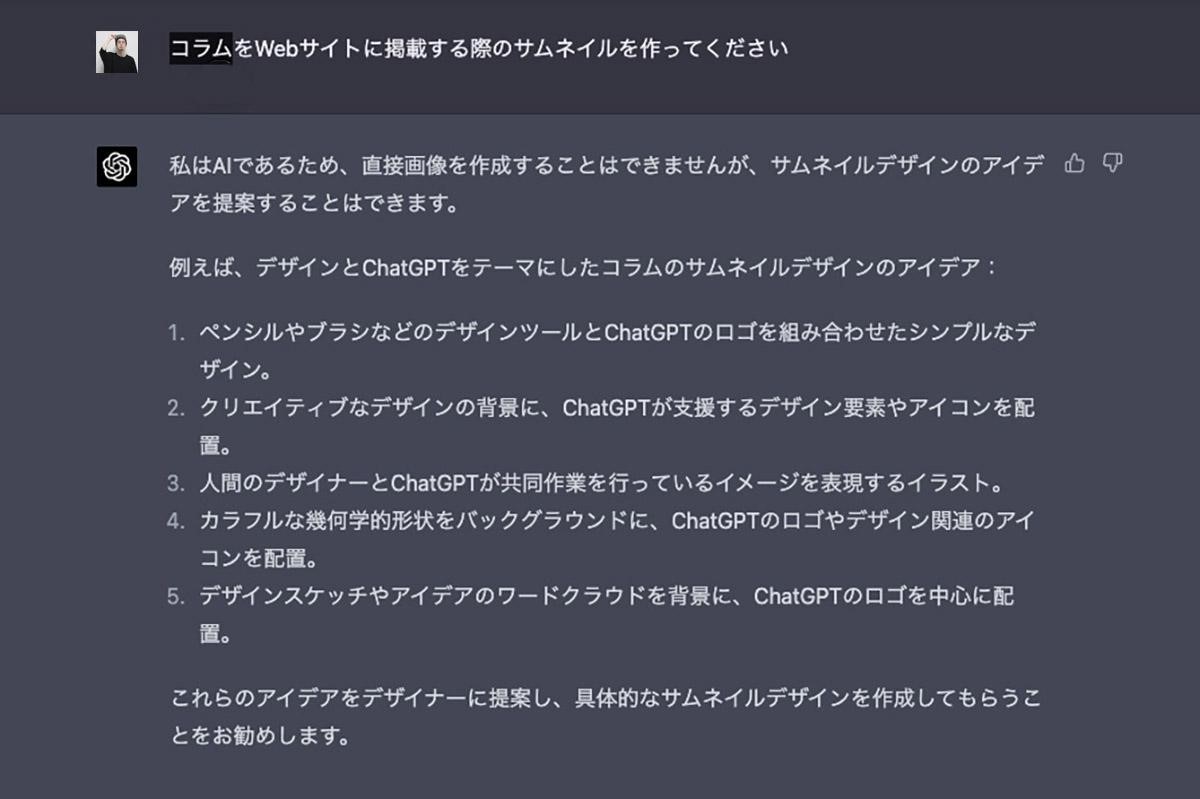
次はGPT-4の回答です。同じ質問ですが、回答の振り幅や深度にかなり差があり、こんなアイディアを提案してくれました。

次も、3.5バージョンと同じ質問をGPT-4にしてみました。

「コラムをWebサイトに掲載する際のサムネイルを作ってください」という質問で提案してくれた内容に対し、詳細な指示をしてくれました。
今回は単純な比較をしたのみですし、未知数ではありますが、AIの進化を感じとることができました。こういったデザインだけではなくて、今後APIが組み込まれたサービスやさまざまな活用方法が生まれることでしょう。
まとめ
今回は「ChatGPT」のデザイン活用を探ってみましたがいかがでしたでしょうか。
この記事を書く少し前には、UIを生成してFigma上でデザインなどをすることが可能な「Galileo AI」「Genius by Diagram」などのAIサービスがリリースされたり、2月上旬にはChatGPTに対抗するかのようにGoogleが対話型AIサービス「Bard」を一般ユーザーに公開予定であることが発表されたりと、サービスが立て続けにリリースされ始めています。その中でUIUXデザインにフィットしそうなツールについては、今後もウォッチし、考察していきたいと思います。
以上、新谷でした。ありがとうございました!!



































