具体的なレイアウトを設計していこう
ここからは具体的にレイアウトを作り込んでいきます。設計したセクションを既存のテンプレートやプラットフォームに組み込んでも良いですが、今回はFigmaで組んでみました。
1.ファーストビューセクション
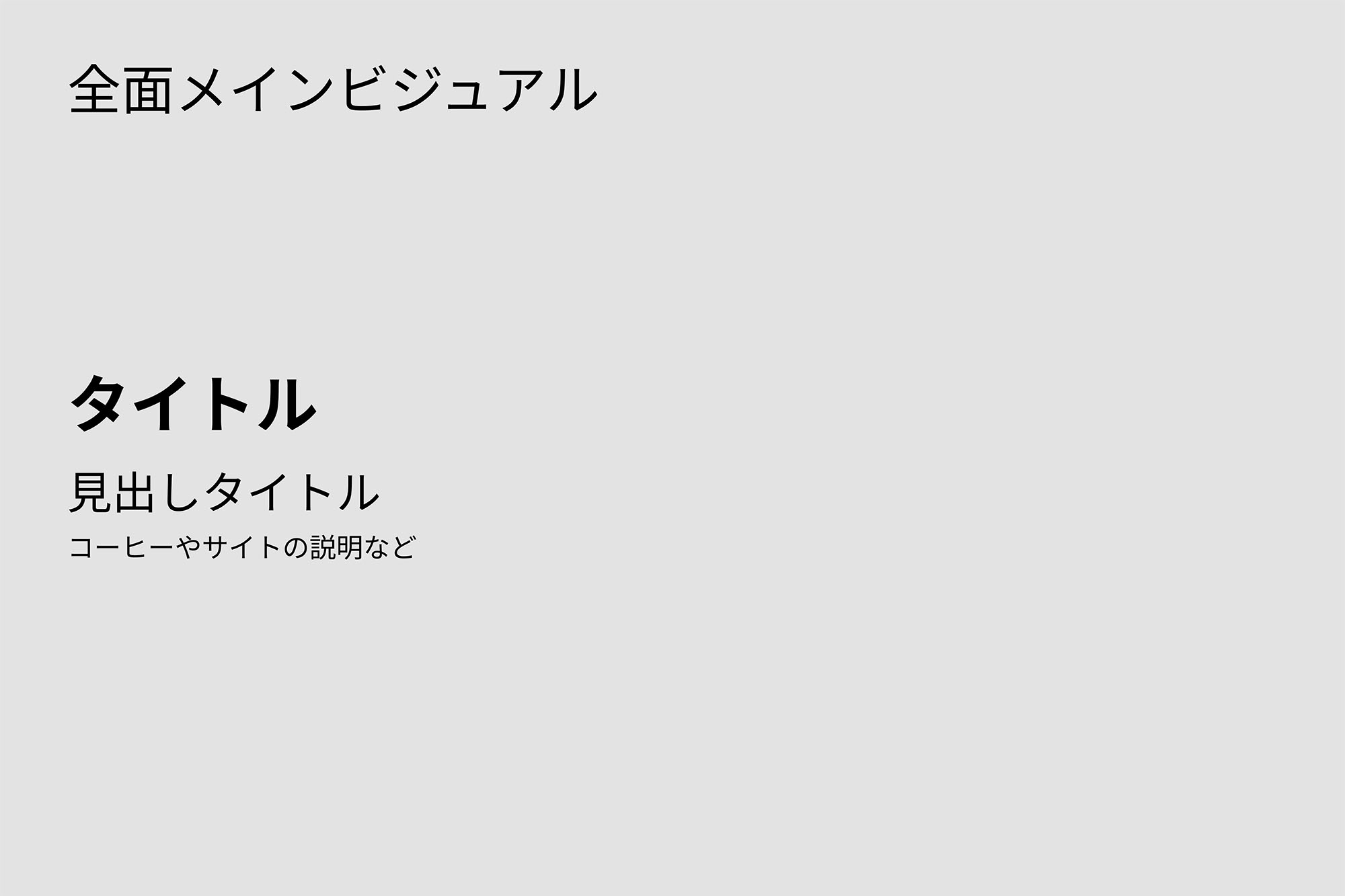
ファーストビュー(ヒーローヘッダー)なので、訪問したユーザーが最初に目にする部分です。そのため、このサイトの核となるイメージやどういったサイトなのかを知ってもらう重要なセクションとなります。

ビジュアルに合わせて、タイトルや見出し、説明などを入れたり、促したいアクションがある場合にはCTAボタンなどを設置したりします。そこで、見出しタイトルと説明文をChatGPTに提案してもらいました。
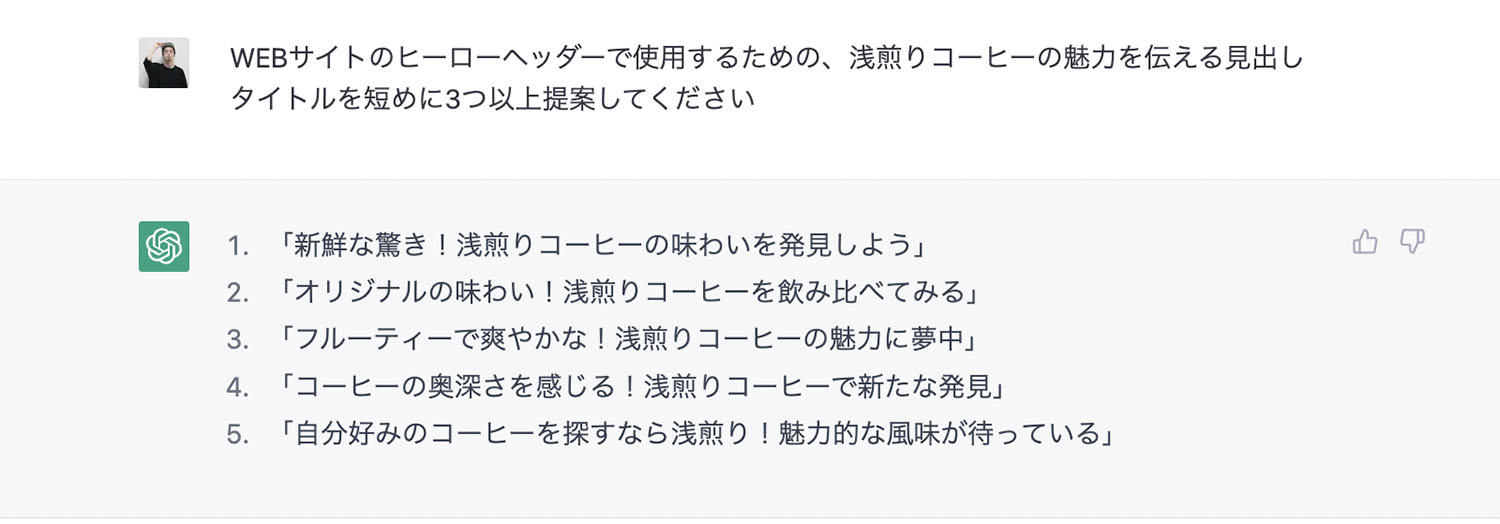
「WEBサイトのヒーローヘッダーで使用するための、浅煎りコーヒーの魅力を伝える見出しタイトルを3つ以上提案してください」

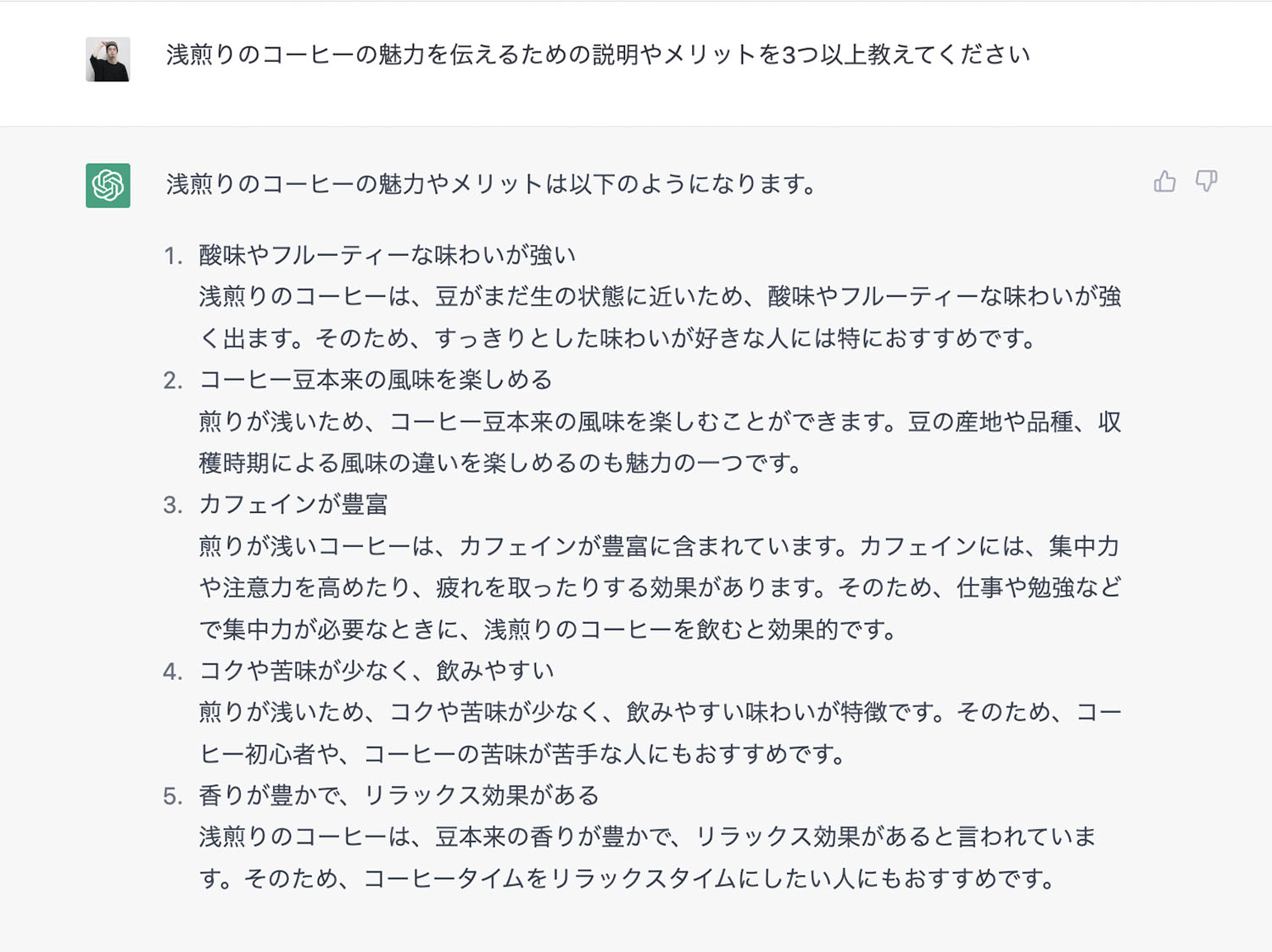
「浅煎りのコーヒーの魅力を伝えるための説明やメリットを3つ以上教えてください」

それぞれのChatGPTの回答からピックアップし、実際にビジュアルに入れてみます。

メニューやロゴなどは入れていませんが簡単なトップビューが完成しました。イメージ画像はフリー素材サイト「Unsplush」からメインビジュアルに合うものをセレクトしています。AI画像生成でStable DiffusionやMidJourney で画像を生成してもおもしろいかもしれませんね。
2.コーヒーの魅力などメインセクション
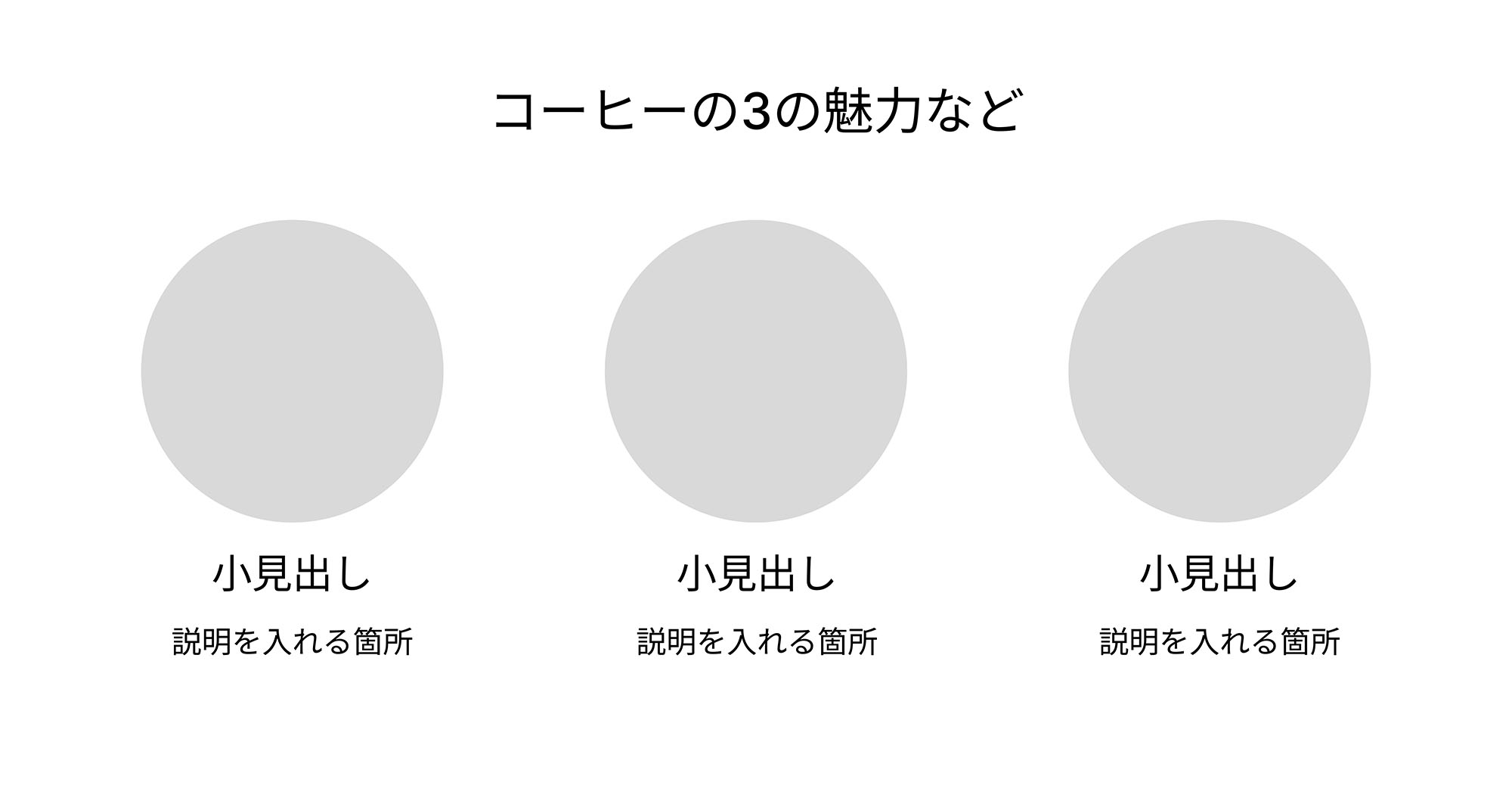
コーヒー自体の魅力や扱っているコーヒー豆の特徴などを表示します。焙煎方法や歴史についてなど、盛り込みたいコンテンツによってレイアウトを決めます。

ここでもChatGPTに提案してもらうことにしました。
「浅煎りコーヒー魅力を伝える見出しタイトルを簡潔に3つ以上提案してください」

「浅煎りコーヒーの魅力やメリットを短く簡潔に3つ以上説明してください」

上のふたつの図のような返答があったため、そのコピーから抜粋しました。

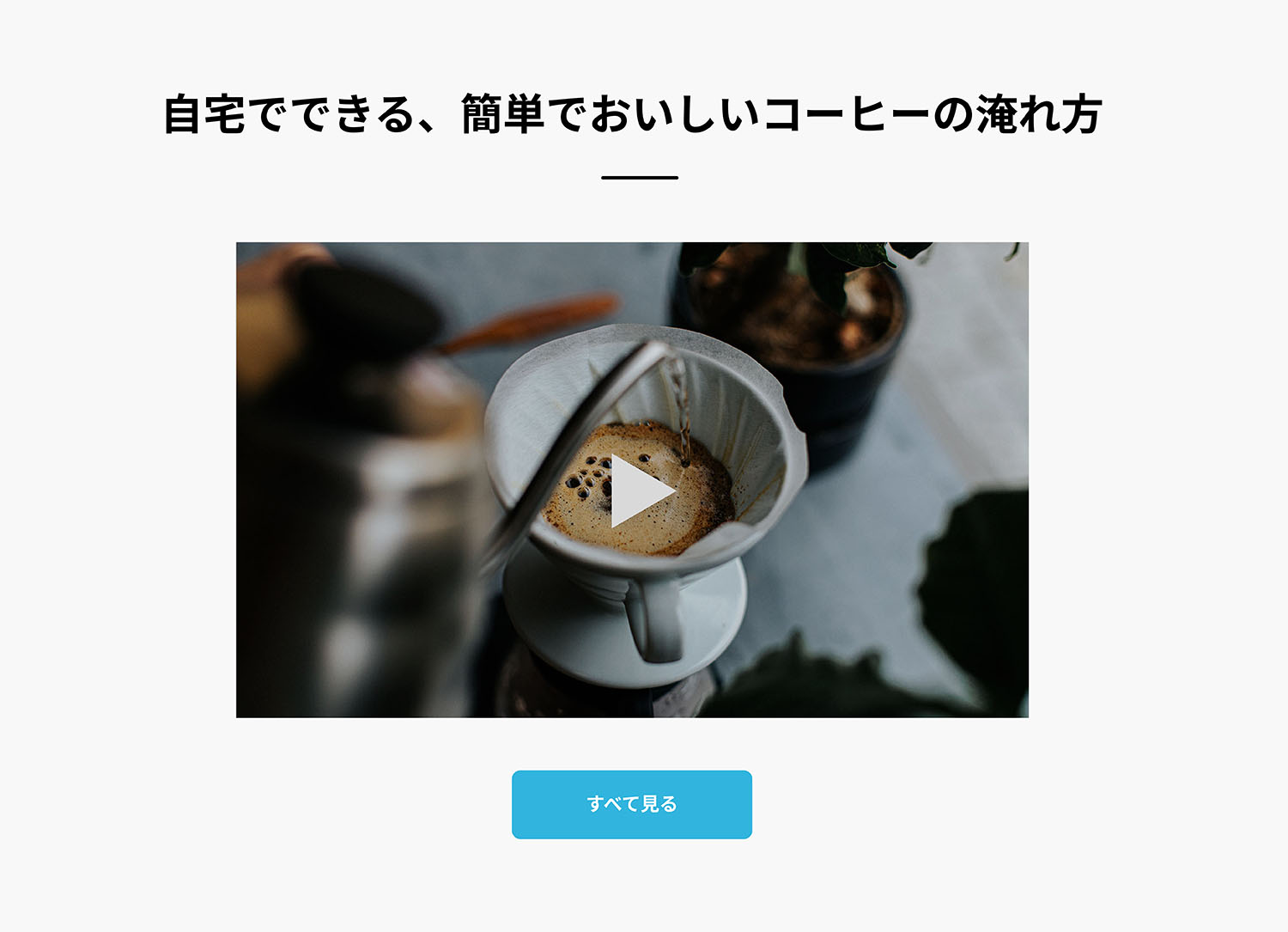
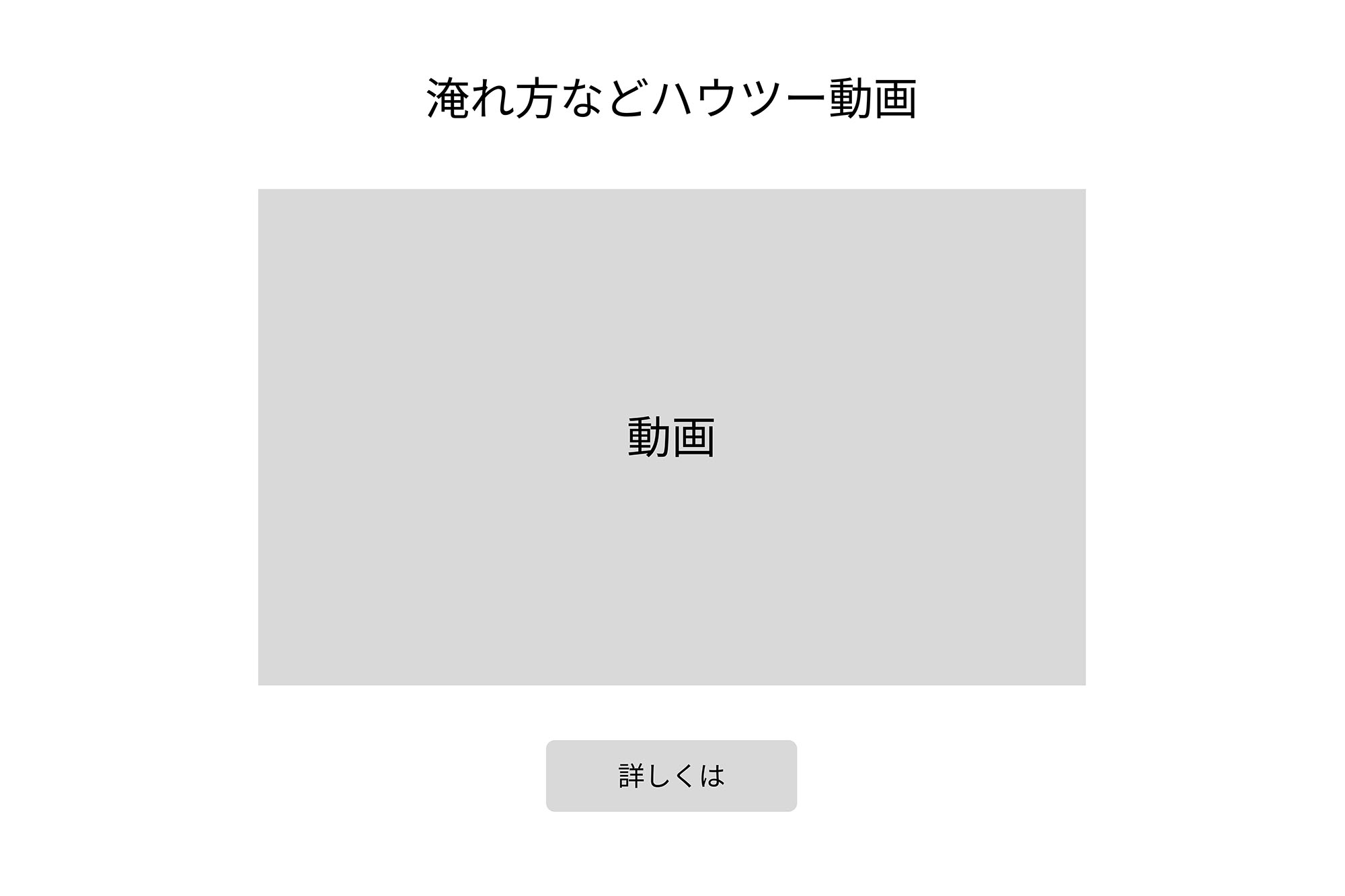
3.知識や体験のセクション
ここでは淹れかたなどの情報を表示します。ドリップの仕方などをYoutubeにアップし、それを組み込んだりしてもおもしろいと思います。

動画のタイトルもChatGPTに聞いてみましょう。
「コーヒーの淹れ方を教える動画の魅力的なタイトルを3つ以上提案してください」

上のような回答が得られたので、そこから抜粋してタイトルを入れます。