こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
これまでアプリデザインを行っていくなかで、さまざまなアプリのチュートリアルやオンボーディング施策を検討してきました。とくにアプリ導入時はユーザーを支援するための重要な要素となるため、今回はチュートリアルの種類とともにまとめてみました。
アプリのオンボーディングとは
おもにアプリの新規ユーザーを対象に、使いかたを習得してもらうためのチュートリアルやその導入プロセスのことを指します。ユーザーに適切な使用方法やコンテンツの魅力を理解してもらうことを目的としており、機能の説明だけでなく、ユーザーの情報を得ることなども含まれます。

適切なオンボーディングは、ユーザーのアプリに対する理解や意欲を高めることもできますが、それを上手く伝えられなかったり、逆に意欲を阻害してしまったりする可能性もあるため、オンボーディングの設計は非常に重要です。アプリ以外で考えてみても、商品を購入したときの説明書が複雑だったり、長かったりすると読む気をなくしてしまいませんか?
そう考えると、アプリを継続して使用してもらうためにも、簡潔でわかりやすいチュートリアルの設計が不可欠であることがイメージできるのではないでしょうか。ここからはチュートリアルを設計するために必要な知識を掘り下げていきます。
代表的なオンボーディングのUIデザイン4選
チュートリアルにはさまざまなタイプがあります。ここでは、その中でも代表的なUIを4つ紹介します。
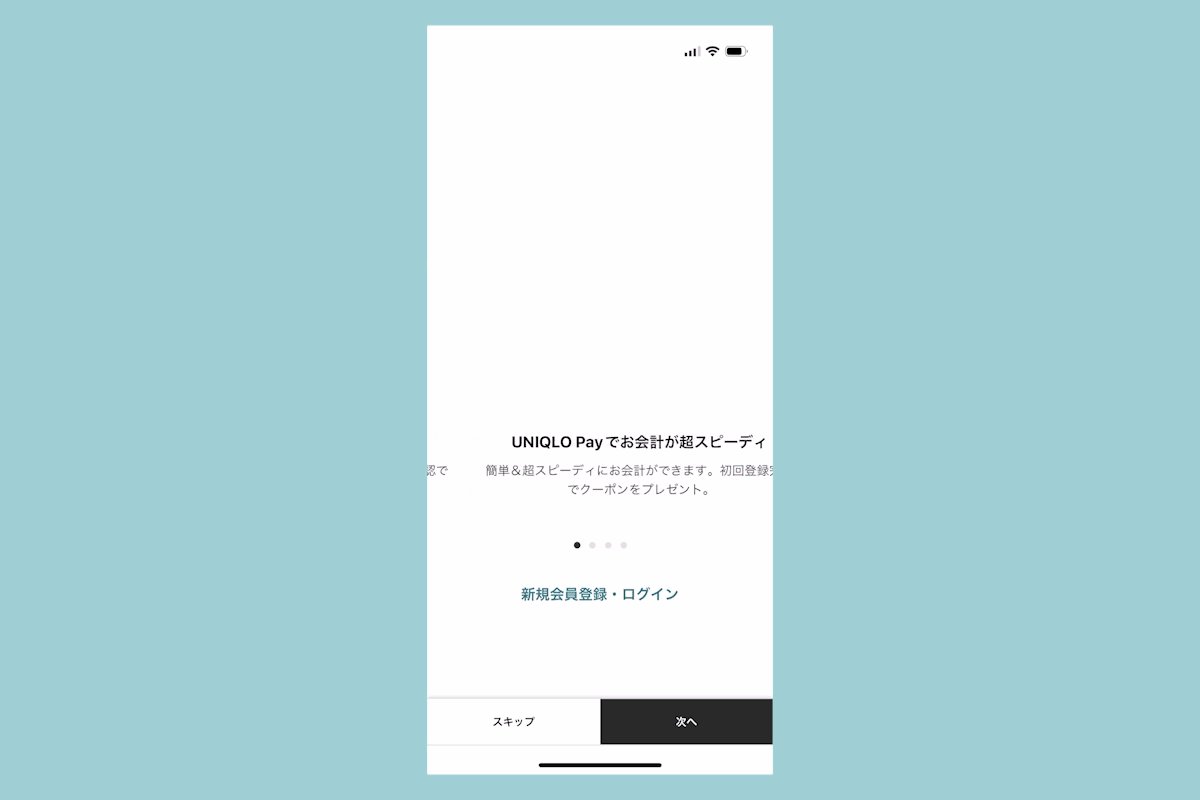
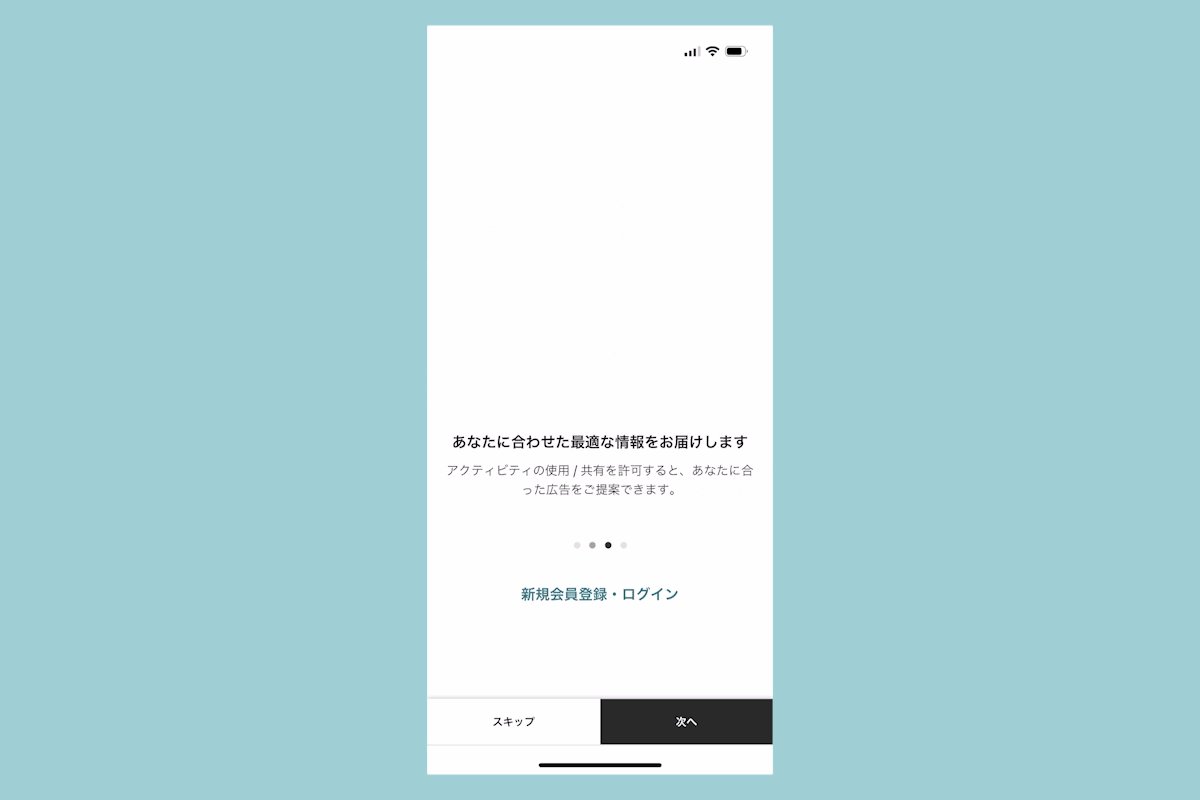
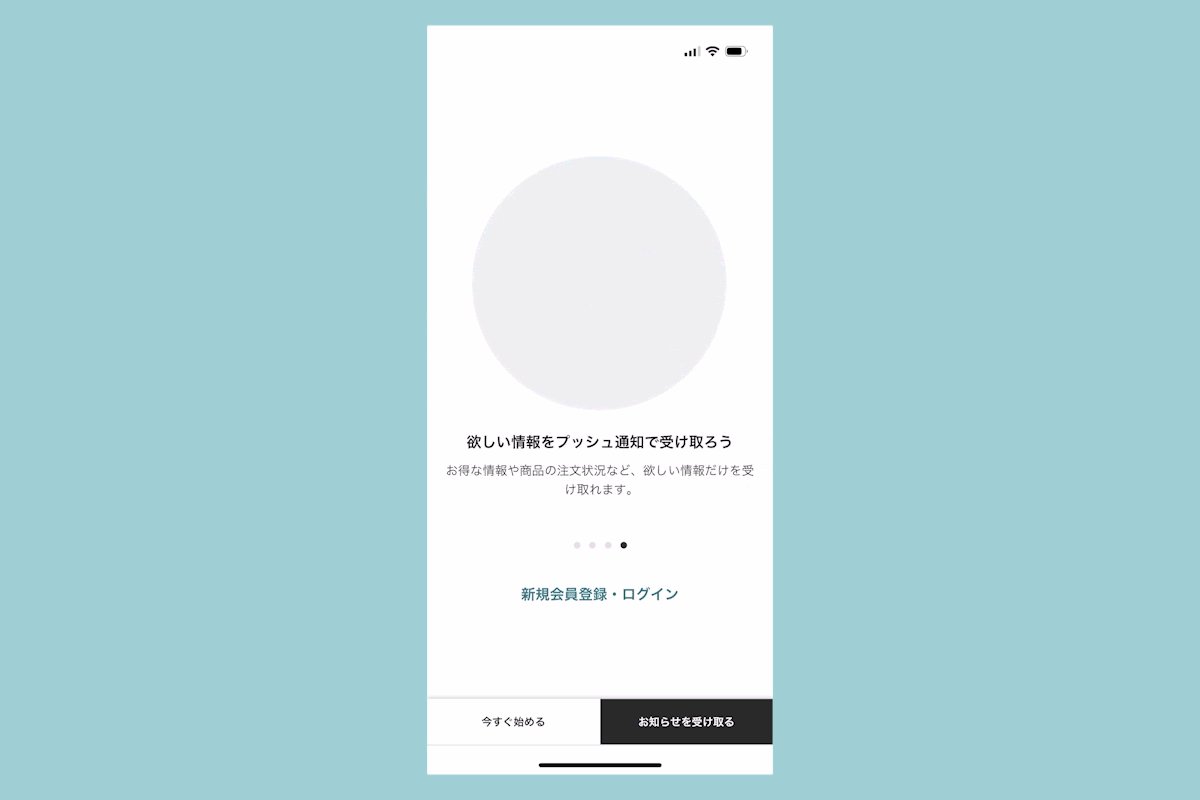
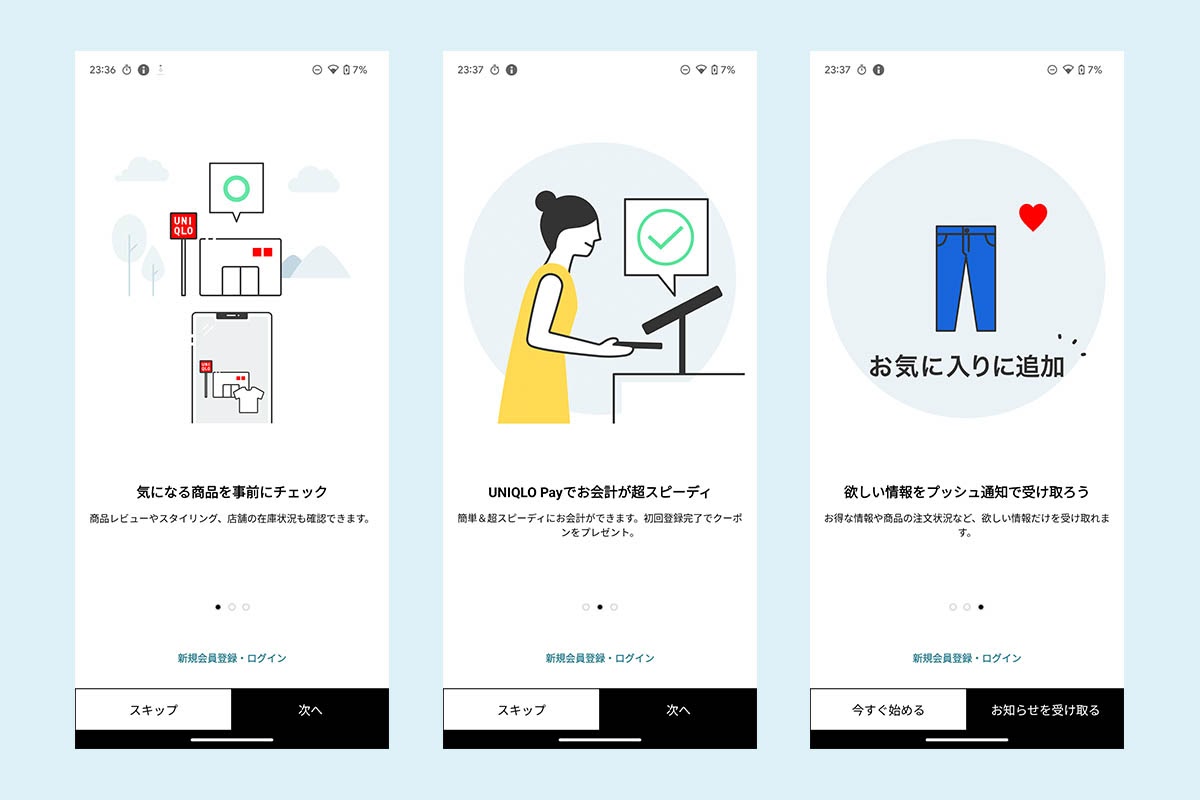
1.ウォークスルー・ツアー型
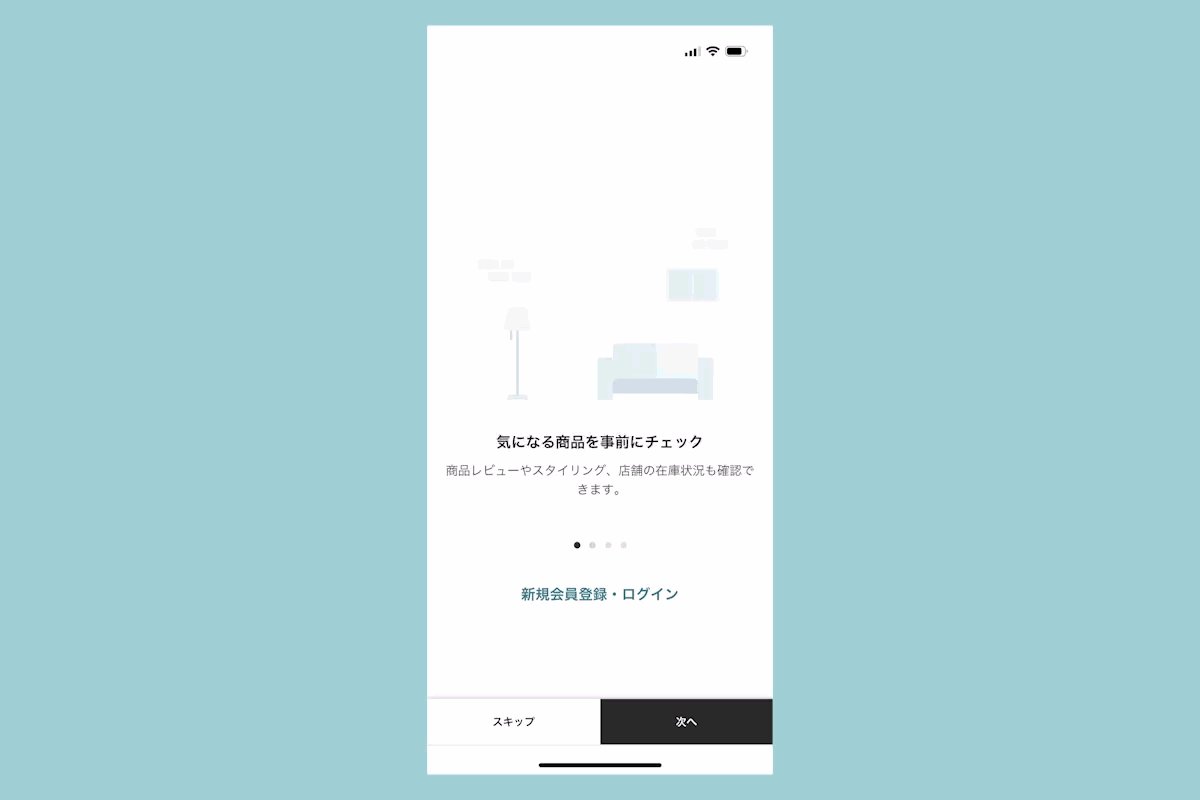
アプリ起動時に、スライド式でアプリの特徴や使いかたなどを段階的に伝える手法を「ウォークスルー型」と言います。スマホアプリにおける代表的なオンボーディングのため、体験したことがある方がほとんどではないでしょうか。

「スキップ」や「次へ」ボタン、下部にはページなどが表示され、ユーザーが次に遷移しない限りは読んでもらうことができるため、サービスの魅力や使いかたを伝えることが可能です。しかし、簡潔にしなければユーザーはウォークスルーを完了する前に離脱してしまうかもしれません。
基本的にウォークスルーはアプリの起動直後に表示されるため、強制的にユーザーの目に入ります。必ず認知してほしい機能や情報を伝えるためには非常に効果的ですが、絶対に表示され、遷移を促されるUIはユーザーの興味や意欲を下げる可能性もあります。
ポイント
- 強制力を上手く利用して魅力や機能を伝える
- 情報を精査し、簡潔にまとめる
- ユーザーにストレスを与える可能性もある