プロンプト追加で編集してみる
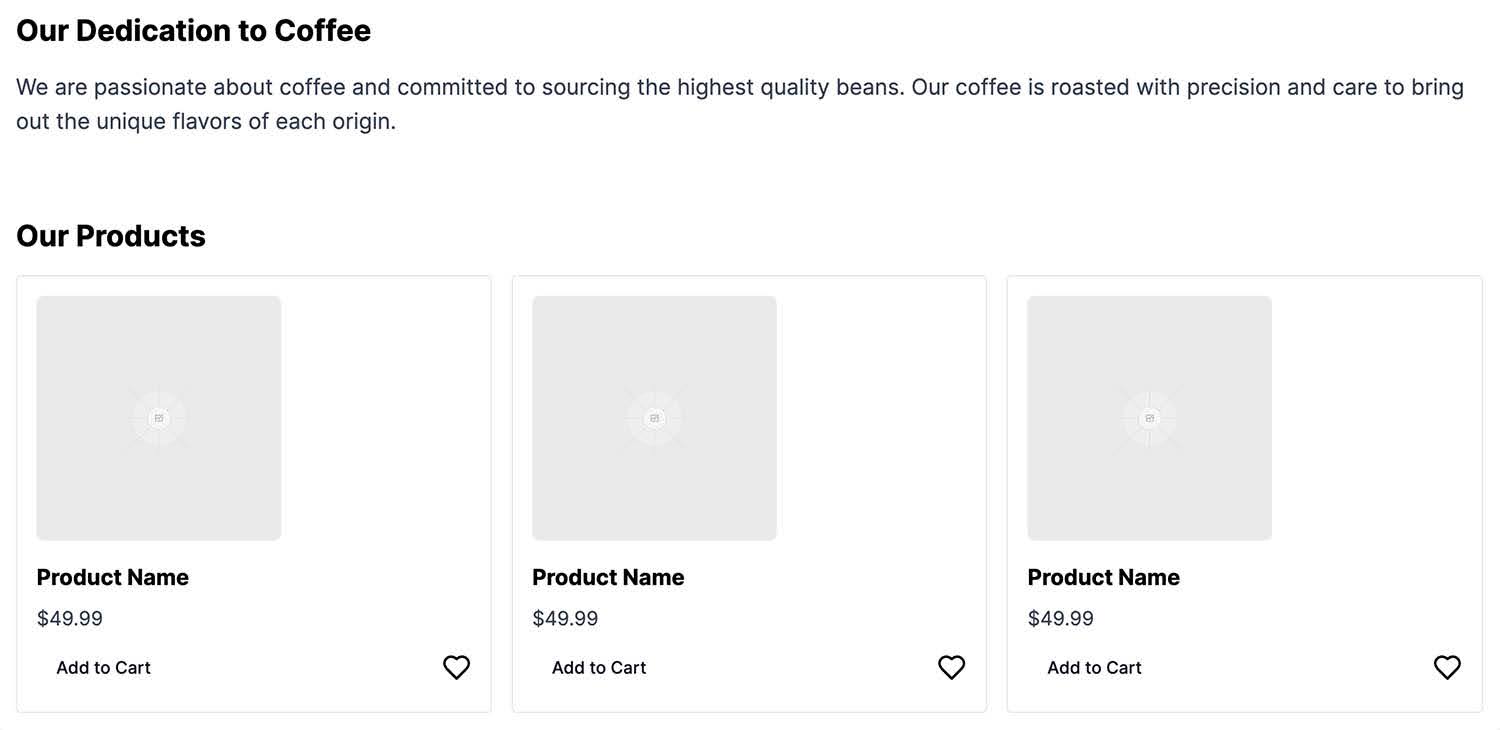
生成された3つのUIからベースを選択し、追加でオーダーしていきます。今回は、[カード式で表示されていたものの数]と[ファーストビューの下に、コーヒーに関するこだわりを入れるスペース]のふたつを追加してみました。次の画像が、追加したあとのものです。

コーヒーに関する詳細を入れるブロックと、カード式のプロダクトが指示どおりに修正されています。
さらに詳細ブロックのテキストをセンター寄せに、全体のバックグラウンドカラーを変更してみましょう。

上の画像をご覧ください。簡易的ではありますが、数個のプロンプトを入力するだけでウェブページのUIが作成できました。
生成されたUIのHTMLやReactのソースコードをコピーすることも

トップ画面右上の「Code」からReactとHTMLのソースコードが閲覧でき、コピーできるようになっています。

そのコードのプレビューを確認しながら直接触ることもできるため、コーディングの基礎知識があれば簡易的な編集も可能です。たとえばカラーのみの修正の場合、カラーコードを変更すると即時に反映されます。