生成したロゴを編集するには?
ここからは、Midjourneyで生成したロゴ(PNGデータ)を編集する方法を紹介していきます。いろいろな方のチュートリアルを調べてみると「Canva」を使用して上からレイヤーを重ねて塗りつぶす編集方法が多く紹介されていましたが、もっと詳細に編集したいため「Vectorizer.AI」を使用することにしました。一度「SVG」データに変換し、そのベクターをIllustratorで編集します。

「Vectorizer.AI」とは
Vectorizer.AIはイラストや実写画像をAIで簡単に「SVG」形式のデータに変換してくれる無料のウェブサービスです。JPGやPNGなど「ラスター形式」のデータをドラッグするだけで、自動で画像を解析して瞬時に「ベクター形式」のデータに変換してくれます。PDFやEPSでのダウンロードが可能な点も便利ですね。

生成した上のロゴ(PNGデータ)をVectorizer.AIでSVGにしてみます。データをドラッグアンドドロップすることで瞬時に変換されます。

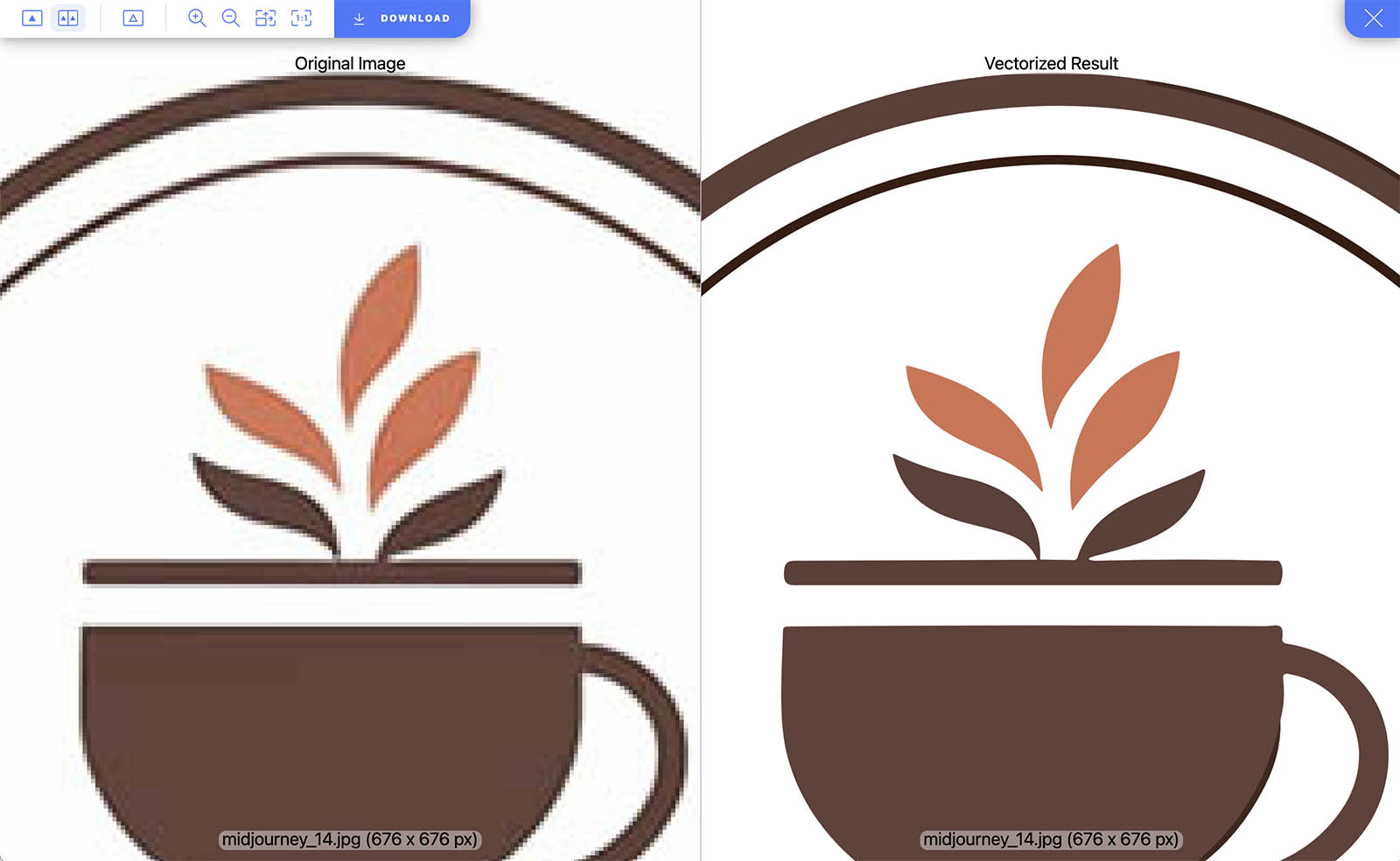
左が変換前の「ラスター形式」の画像で、右は「ベクター形式」に変換したもの。右側はベクターのオブジェクトに変換されているため、ボヤけてないのがわかるかと思います。これをIllustratorで開けば、パスの情報をオブジェクトは持っているため、より自由な編集が可能です。
Illustratorで編集する
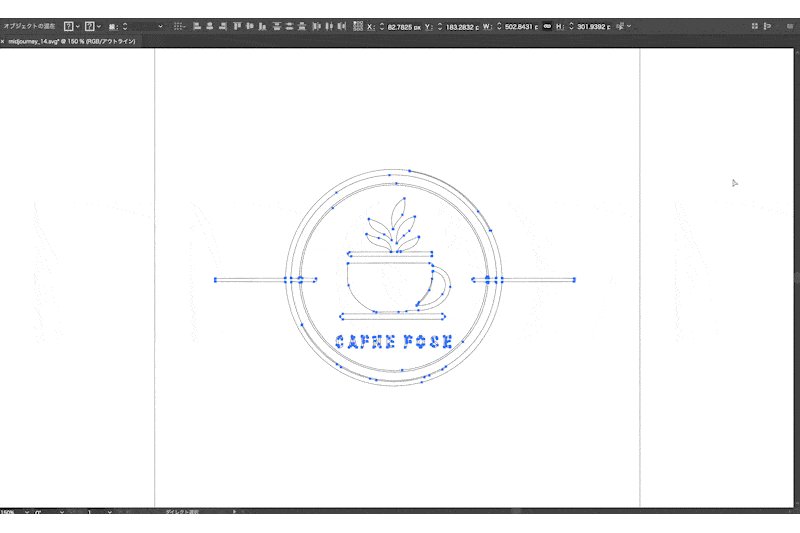
SVG形式に変換したデータをIllustratorで開きます。ベクターのため、次のようにパスで描かれています。

そのあとは、より目的のデザインに合わせて修正していきます。

パス情報を持っているため簡単に微調整することができます。テキスト、葉っぱの位置や大きさ、左右のラインなど自在に編集することが可能なため、思いどおりのデザインにより近づけることができるでしょう。
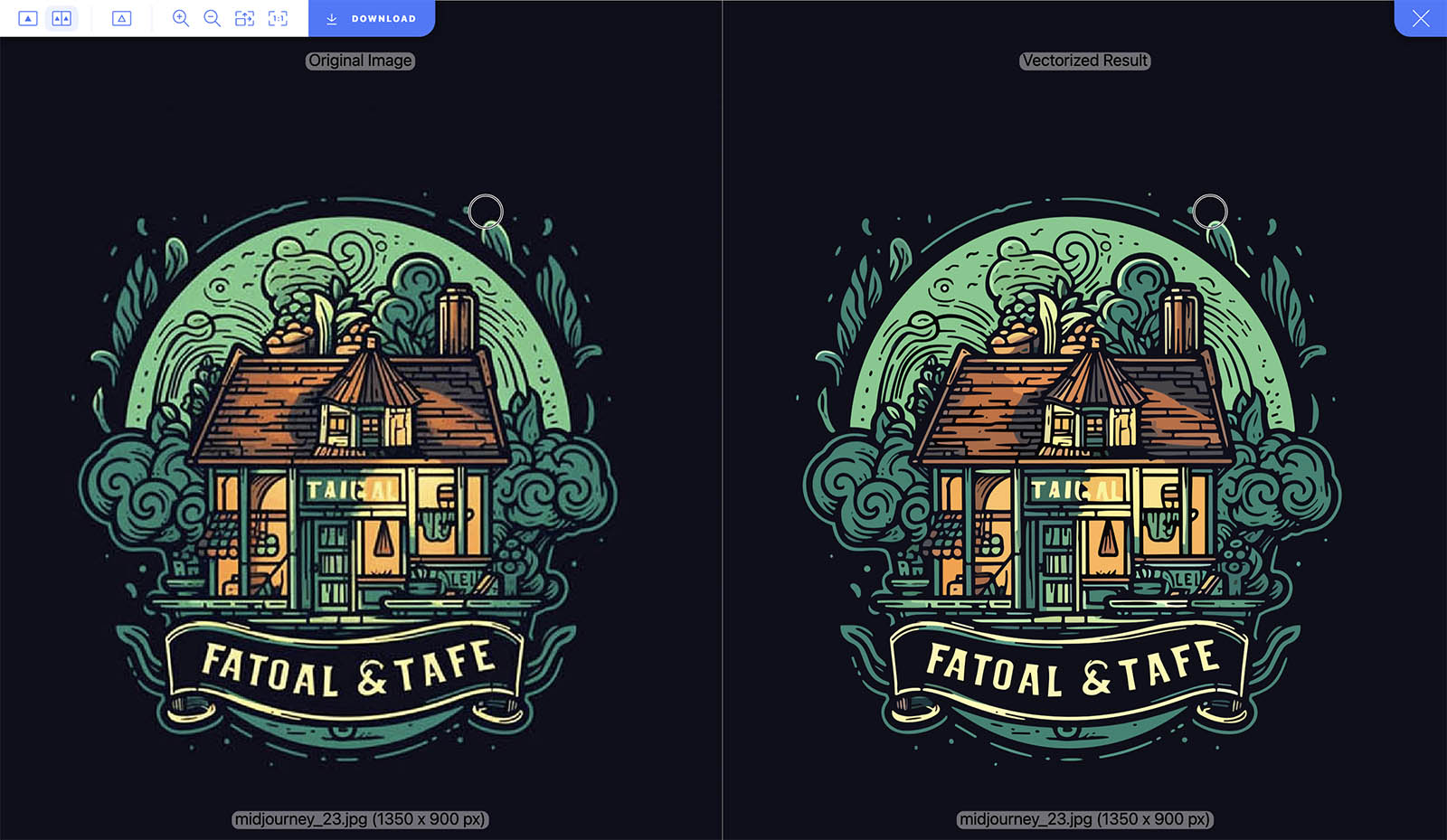
冒頭に生成した猛々しいロゴも瞬時にSVG形式に変換されます。これ、ほんとうにすごいんです。ベクターにすることで、リデザインが簡単にできるだけでなく、ウェブサイトに組み込む場合でも解像度を気にすることなく使用できますし、受けられる恩恵はとても大きいと感じています。