こんにちは。BASE株式会社(以下、BASE)の棟近です。ネットショップ作成サービス「BASE」のUI/UXデザインを担当しています。
前回は、チームメンバーがFigmaを使いこなすためのフォローなど、Figmaの運用に関するBASEの考えかたをお伝えしました。今回の記事では実践編として、BASEで昨年度に実施した「Figma合宿」について紹介します。
チームのFigmaスキル不足によって、便利な環境を持て余す状態に
BASEは2021年にFigmaを導入し、デザイン作業の効率化が大きく進みました。現在はワイヤー作成からマスターデータ、プロトタイプ作成、コンポーネント管理までのすべてをFigmaで一元管理しています。現在はVariablesやDev Modeなどの新機能も活用し、デザインからエンジニアリングまで一貫性を持ったUIデザインをスピーディーに実現できるようになりました。
しかし、2023年の夏ごろまで課題となっていたのが「メンバー間のスキル格差」です。整備されたコンポーネントが活用されず、作業効率の低下やチームワークが阻害されてしまうケースが発生していました。
2022年末〜2023年春:Figma歴ゼロの私が直面した課題
2022年末にFigma歴ゼロで入社した私は、先陣のデザイナーたちがFigmaによって整備した効率的なデザイン環境を十分に活用することができませんでした。見よう見まねで作業を進めた結果、コンポーネントの誤用や不要な手直しが発生。Auto LayoutやComponent Propertiesなどの機能を使いこなせず、多くの工数を浪費していました。
同じような状況は、同時期に入社したほかのメンバーにも共通していました。先陣デザイナーたちが構築した環境を使いこなせず、質問の回答や指示を正しく理解できないがゆえに、スムーズなコミュニケーションをとることができませんでした。複数のメンバーがFigmaの使いかたにつまずき、本来のFigmaの利点を活かせずにいたのです。

2023年春:根本的な課題解決に向け、3つの取り組みを開始
2023年6月、Figmaの大型アップデートを控えたタイミングで、チーム全体におけるFigmaスキルの向上と、現状抱えている課題を解決する必要があると考えました。大型アップデートによって先陣デザイナーたちは大幅な業務効率化を確信した一方、ほかのデザイナー達は既存の機能がどう変わるのかを想像することも難しい状態。これではさらにメンバー間のスキル格差が広がりかねません。それを解決するために行ったのが、次の3つの取り組みです。
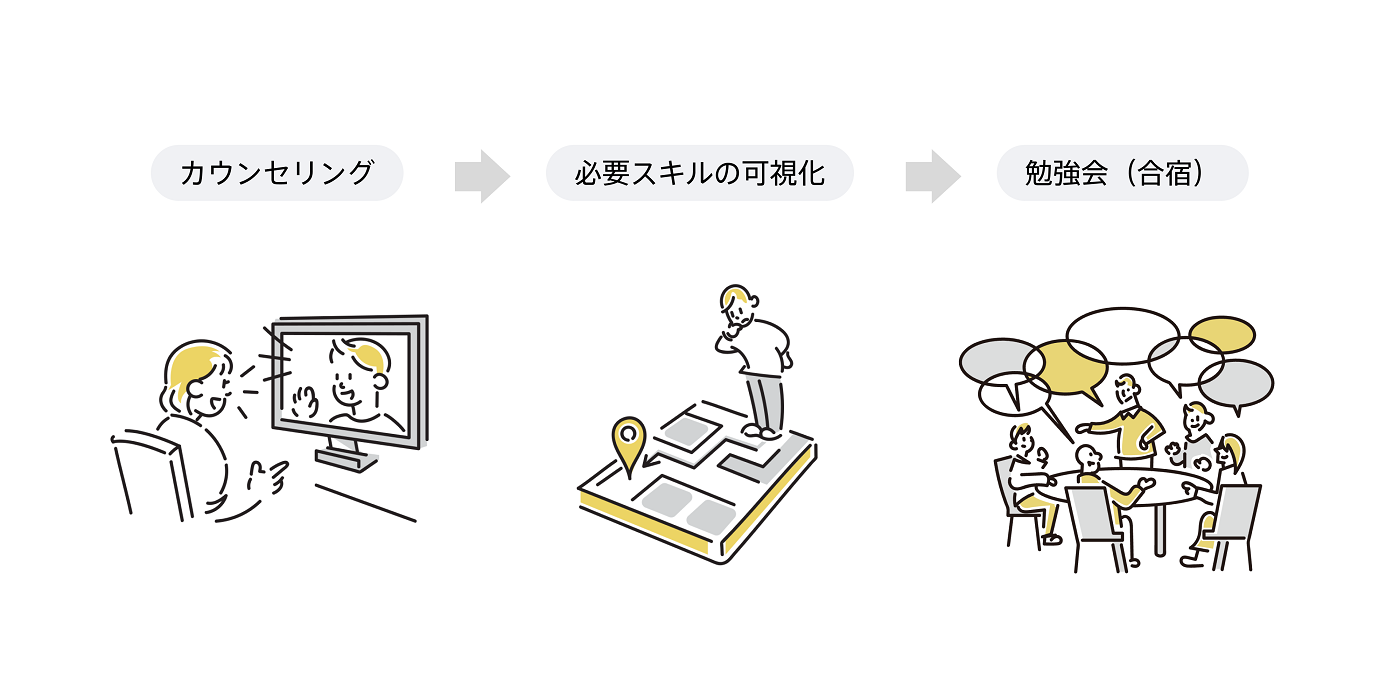
- 「Figma健康診断」: 個々のスキルやデータのカウンセリング
- 「Figma・BASEデザイン習熟度目安表」: 必要スキルの可視化
- 「Figma合宿」: デザイナー全員のスキルを一定水準まで引き上げる勉強会

ここからは「Figma合宿」を中心に、それぞれの取り組みについて紹介します。
1. 個々のスキルレベルの把握:課題と不安点の明確化
「Figma健康診断」と題し、メンバー1人ひとりのデータチェックと対面ヒアリングを実施。個々の習熟度や不安点を把握しました。
2. チーム全体の目標設定:習熟度目安表の作成
Figmaの機能とBASE独自のデザインガイドラインの内容をレベル分けし、3段階の「Figma・BASEデザイン習熟度目安表」を作成しました。これは、チーム全体の目標を明確化し、学習計画の指針とするものです。
「Figma・BASEデザイン習熟度目安表」の内容
Lv.1:ひとりでFigmaが使える
- Auto Layout、Component、VariantsなどFigmaの基本機能を理解し、特定の範囲のデザインを行うことができる
Lv.2:Figmaでチームワークができる
- 規則的なデザイン構造およびステータスを付与したComponentを作成し、チームで協業できるFigmaデータを作成できる
Lv.3:FigmaでBASEならではのチームワークができる
- BASEならではのデザイン構造を理解し、チームで協業できる「BASEならではのFigmaデータ」を作成できる
- Figmaのアップデート内容を理解し、BASEのデザインに活用することができる