自分でなんとか作らなければならないノンデザイナーのために
――『やってはいけないデザイン』は、プロではないのにデザインをしなくてはならない方のために、多数のサンプルを提示しながらダメなデザインを改善していくノウハウ集です。
プロのデザイナーとして活躍されている平本さんのような方がいながら、なぜ本書のような素人のためのハウツーが必要だと思われたのでしょうか。
平本:私は5年前に横浜市から奈良県生駒市に移り住んだのですが、制作会社からの下請けがほとんどだったそれまでの仕事のスタイルが一変しました。地域で起業されている方や、市のイベント企画など、自分たちでデザインしてきたチラシやポスターをプロの手でリニューアルしたいという相談が増えたんです。
その後、地域の方々を対象としたチラシ作り講座の講師を務める機会があり、本職はデザイナーではないけれど、自分たちでなんとか作らなければならない「ノンデザイナー」の方々のお悩みを知りました。
ノンデザイナーの方はデザイナーを目指しているわけではないので、毎日デザインに触れるわけではありませんし、専門書をじっくり読んだり定期的にレッスンに通ったりする時間もありません。デザインの入門書は数多くありますが、プロのデザイナーを志している初心者向けの内容が多く「専門書を買ってみたけれど、ルールや専門用語が出てきて続かなかった」というお話もうかがいました。
ですから、とにかく時間がない中で、ノンデザイナーでも手っ取り早くデザインを改善していける本があればと思ったのが本書執筆のきっかけです。自分の作ったデザインに納得がいかない方に、今までの作品に赤ペンを入れながら読んでいただきたい1冊です。
――MarkeZineの読者にとっても、普段の仕事でデザインは欠かせないものだと思いますが、その役割や必要性はどういうものですか?
平本:マーケティングは「商品やサービスを狙ったターゲットに届けるためのアイデア全般」だと理解しています。そのツールの一つである広告の目的もまったく同じです。そして広告におけるグラフィックデザインなどのクリエイティブの役割は「発信者と受信者を繋げること」。そのためには、狙ったターゲットに寄り添ったわかりやすいデザインが必要です。
自分のデザインをダサいと感じるのはギャップのせい
――デザインは評価基準が数字で表せないので、いいデザインや悪いデザインがどんなものか、プロでないとなかなか判断できません。いいデザインの条件とは何でしょうか。
平本:優れたデザインとは「見る人にとって価値のあるもの」です。目が合うデザインと素通りしてしまうデザインの差は、そこに見る価値があるかどうかです。せっかく魅力的な商品やサービス・企画でも、デザインが未熟なことが原因でその価値を見出してもらうラインに到達できていないとすれば、とてももったいないことです。
また、いいデザインは文字量が必要最低限まで削ぎ落とされ、物事を端的に伝えています。「デザイン」は色や形など見た目のことだけと思われがちですが、思うように作れない原因がテキスト原稿そのものにある場合もあります。特に、思いを詰め込みすぎて文章だらけになってしまって本末転倒に……というケースはよく見かけます。本書では、長文になってしまったときの処理や、効果的なキャッチコピーの書き方など、テキスト作りのコツについてもご紹介しています。
――逆に、自分が作ったものがダサいかどうかは意外と感じ取れる気がします。ダサいと感じてしまうのはなぜなのでしょうか。
平本:自分の作ったものが「ダサい」と感じてしまうのは、既存のデザインと比べたときのギャップから来るものだと思います。
一見シンプルで簡単に作れそうなデザインでも、見よう見まねで作ってみたら同じようにならない。その理由は、プロの作ったデザインには細部まで見えない工夫が施されているからです。本書では、そんなデザイナーが日頃守っているルールやテクニックを、一つひとつご紹介しました。どれもとても地味なテクニックかもしれませんが、それらが積み重なることで段々とプロのデザインに近づくことができます。
習得しておくといい感じに見せられるテクニック
――では、本書から平本さんが特に習得しておくといい感じに見せられるテクニックをいくつか教えていただけますでしょうか。
第1章 原稿編から「内容がまとまらない」
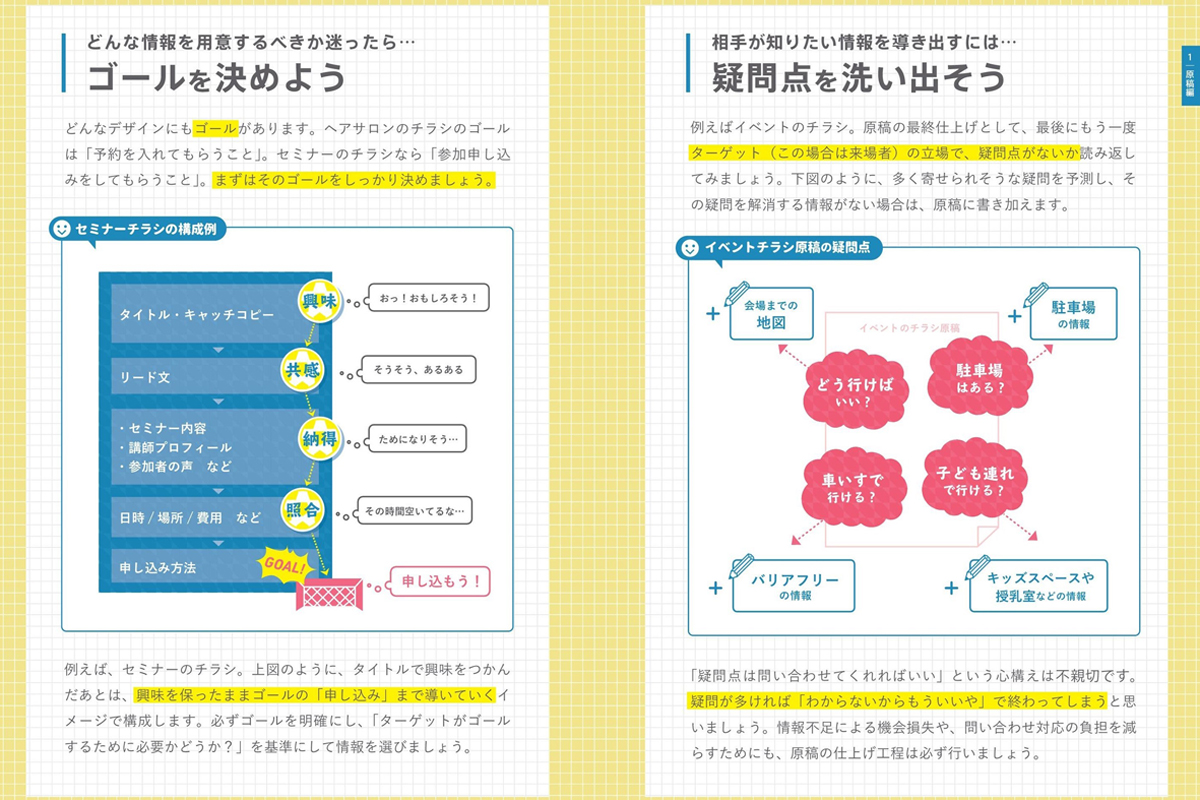
限られた紙面でたくさんの情報を見せるデザインでは「自分たちが言いたいこと」だけではなく「相手が知りたいこと」を基準にして情報を選んだほうが効果的です。
平本:一つ目は「第1章 原稿編」の「内容がまとまらない」です。
チラシなど情報量が多いデザインでは、いきなりデザインせずにしっかりと下地作りをすることが大切です。まとまらないまま適当に内容を決めると、まとまらないデザインができ上がってしまいます。第1章では、必要とされている情報を精査するコツや、目に留まるキャッチコピーを書くコツなどをご紹介します。
第2章 レイアウト編から「どれも目立ってない…」
ブロックの大きさに強弱をつけることで、大きなエリアから小さなエリアまで、自然に視線を誘導できるようになります。
平本:二つ目は「第2章 レイアウト編」の「どれも目立ってない…」です。
文字を小さく書くと見落とされてしまうかもしれないという不安から、すべて同じくらいの大きさでレイアウトしてしまい、結局どれも目立たなくなってしまった経験はないでしょうか。プロとアマチュアの差が一番大きく出るのがレイアウトのメリハリです。メリハリを出して、目に留まるデザインにするためのコツをご紹介します。
第3章 文字・フォント編から「文章が読みにくーい!」
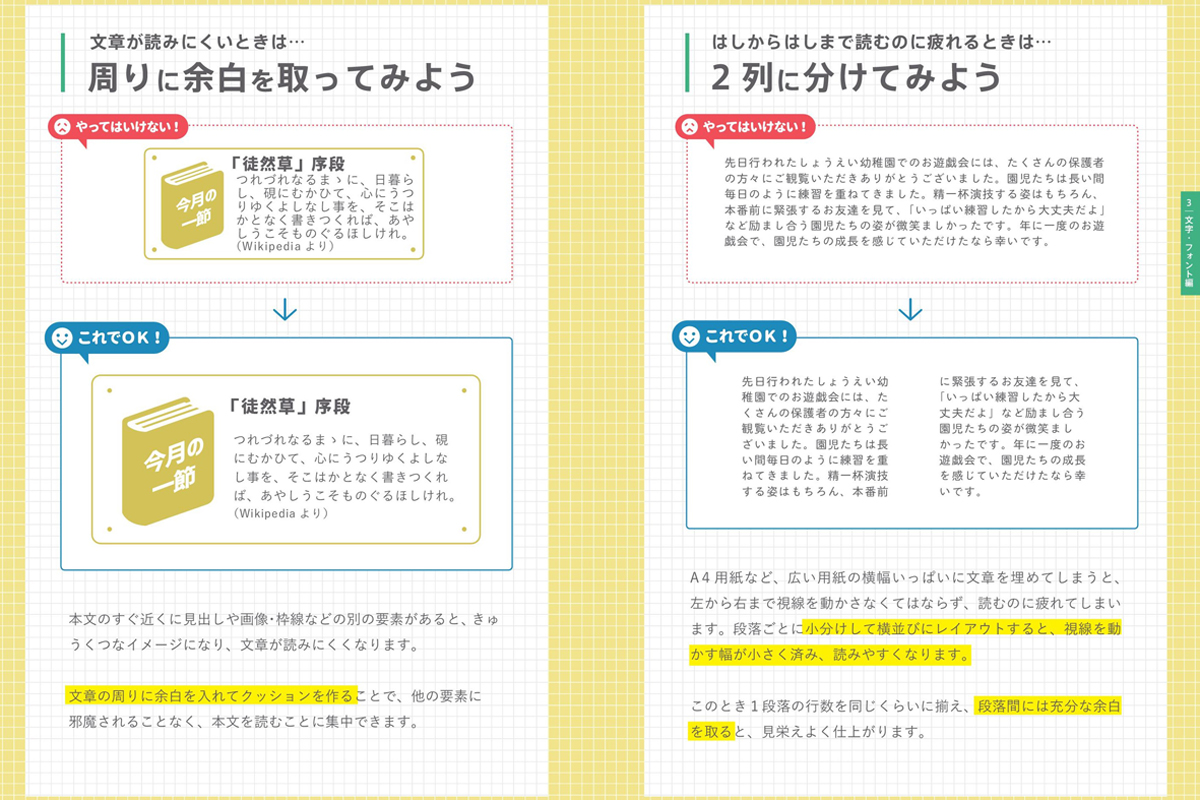
せっかくいいことが書いてあるのに、敬遠される理由が「読みにくさ」だったとしたら、もったいないですよね。
平本:三つ目は「第3章 文字・フォント編」の「文章が読みにくーい!」です。
文字だらけでギュウギュウのチラシになってしまったことはありませんか? ただでさえ敬遠されがちな長文を読みやすくするには、行間や文字間、文章の周りの余白などがポイントです。文章を読みやすくするコツの他にも、フォント選びのコツ、無料で使えるおすすめフォントなどもご紹介します。
第4章 カラー編から「配色が決まらない!」
選んだ色を1色ごとに調整できても、こちらを変えればあちらが浮いてしまったりと、全体のバランスを取るのはなかなか難しいものです。
平本:四つ目は「第4章 カラー編」の「配色が決まらない!」です。
まとまって見えるデザインの配色には工夫があります。また、どんな色を使えばいいのか迷ってしまうという方のために、「信頼感のある配色」「女性向けの柔らかい配色」「キッズ向けの元気な配色」「上品でフォーマルな配色」など、近づけたいイメージ別の配色サンプル集もご用意しました。
第5章 写真・イラスト編から「写真なら何でもいいよね?」
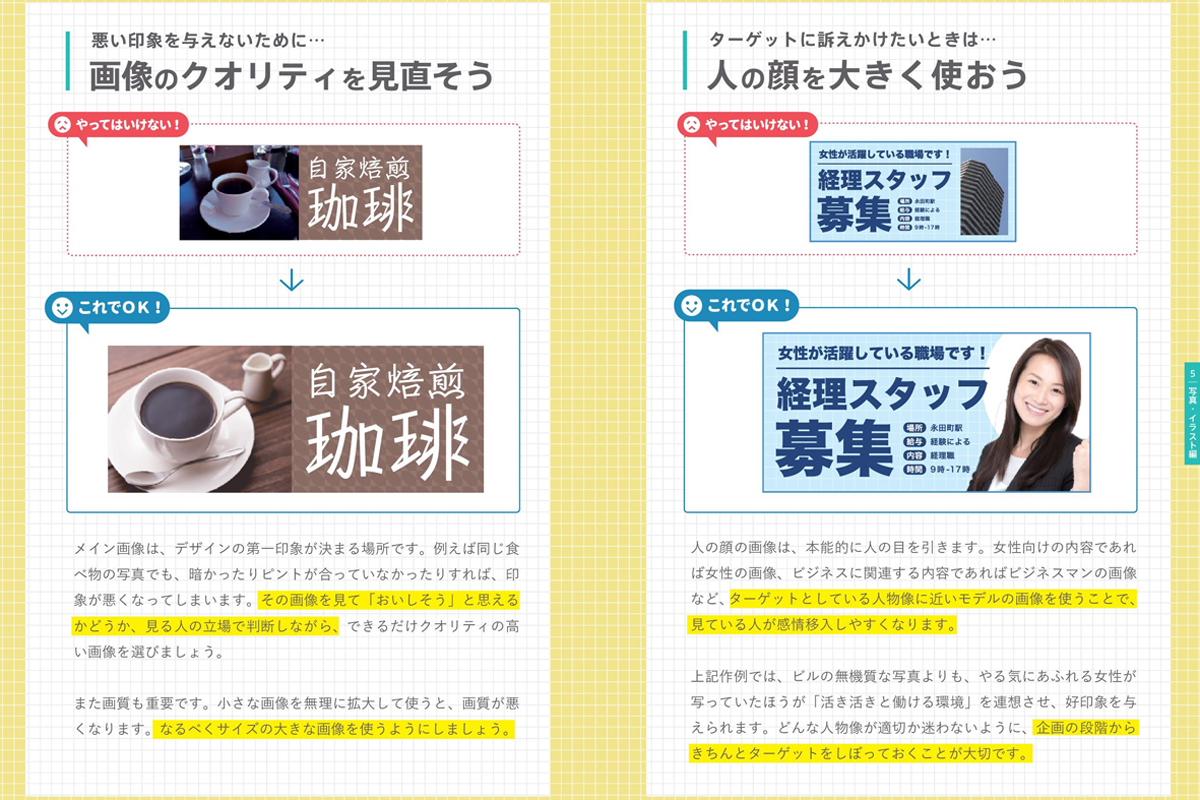
メインとなる画像はデザインの顔。暗い画像、質の低い画像、不可解な画像などは避け、「わかりやすさ」や「いい印象」を重視した画像を選ぶと、パッとイメージが伝わります。
平本:最後の五つ目は「第5章 写真・イラスト編」の「写真なら何でもいいよね」です。
人は文字よりも画像から直感的に情報を読み取ろうとします。かっこよさ、心地よさ、美味しさ、冷たさといった「イメージ」なのか、色、サイズ、個数、質感などの「情報」なのか、何を伝えたいのかということを意識して画像を選ぶことが大切です。第5章では画像選びのコツを始め、無料で使えるおすすめの画像素材もご紹介します。
すべてのルールを身につければデザイナーの道に踏み出したも同じ
――ありがとうございます。最後にうかがいますが、ノンデザイナー、これまできちんと勉強したことがない方は本書でどれくらいレベルアップできますか?
平本:本書で紹介しているすべてのルールを身につけられれば、新人デザイナーのレベルまで行けるのではと思います。
また本書は、ご自身では制作しないけれども、担当者から上がってきたデザインに対して指示を出す立場の方にもおすすめです。「ゴチャゴチャしているのでスッキリさせる」といった抽象的な修正指示ではなく「文字量を減らして行間を広げる」など、より具体的な指示を出せるようになるため、制作の進行がスムースになることが期待できます。