こんにちは。猛暑が続いてエアコンの温度調整に完全に失敗している@kgsiですが、皆さまお元気ですか?
早くも第3回めとなりましたが、今回はプロダクトデザインにおける「画面設計」「UI設計」フェーズにおけるAIとの協業の可能性を探っていきたいと思います。なお前提にはなりますが、「デザイン」だと範囲が広く定義が難しいため、「プロダクトのデザイン」「情報設計」や「UI」「画面設計」を対象としています。
現時点の所感
画面設計やUI設計において、AIをなぜ使いたいのかと聞かれれば、「業務を効率化、つまり楽をしたいから」と答えます(諸説ありますが)。しかしながら現時点での所感としては、そのままモックとして使えるレベルのものはないというのが正直なところです。
現状期待できるのは、「デザインの補佐(副操縦士)」として
エンジニア界隈には、GitHubが提供しているクラウド型人工知能ツール「GitHub Copilot」があります。これはOpenAIのGPTを使用し、コード補完やサジェストなど、プログラミングにまつわる各種作業を支援するサービスです。これと同じように、デザイナーの作業を支援するツールは、現時点でも効果的に使用できるツールは登場してきています。
現状期待できないこと
1.構造化した情報設計やUI設計ができない
たとえば、自社のデザインシステム(色やフォント、コンポーネントルール)に則った設計ができるツールは現時点ではありません。ゼロから1をつくるフェーズで役に立つツールはありますが、既存の拡張をベースにした設計についてはまだまだ人の手が必要でしょう。
2.text to UIの限界
抽象的な画像でいえば、文字によるAI画像作成(text to image)は何度も繰り返して生成し、イメージに近い画像の出力を狙うことに価値はありますが、UI設計や情報設計では抽象的なイメージではなく、論理的に具体化することが求められます。テキストの指示で悠長に正解を狙うより、直接ツールを触って作ってしまったほうが早いでしょう。
ネガティブなことばかりお伝えしてしまいましたが、デザインの補佐として優秀そうなツールはいくつかあることを確認していますので、今回はピックアップしたツールに実際に触れながら、実務で使うことができるかどうかをえるか検証してみたいと思います。
検証1:Magician
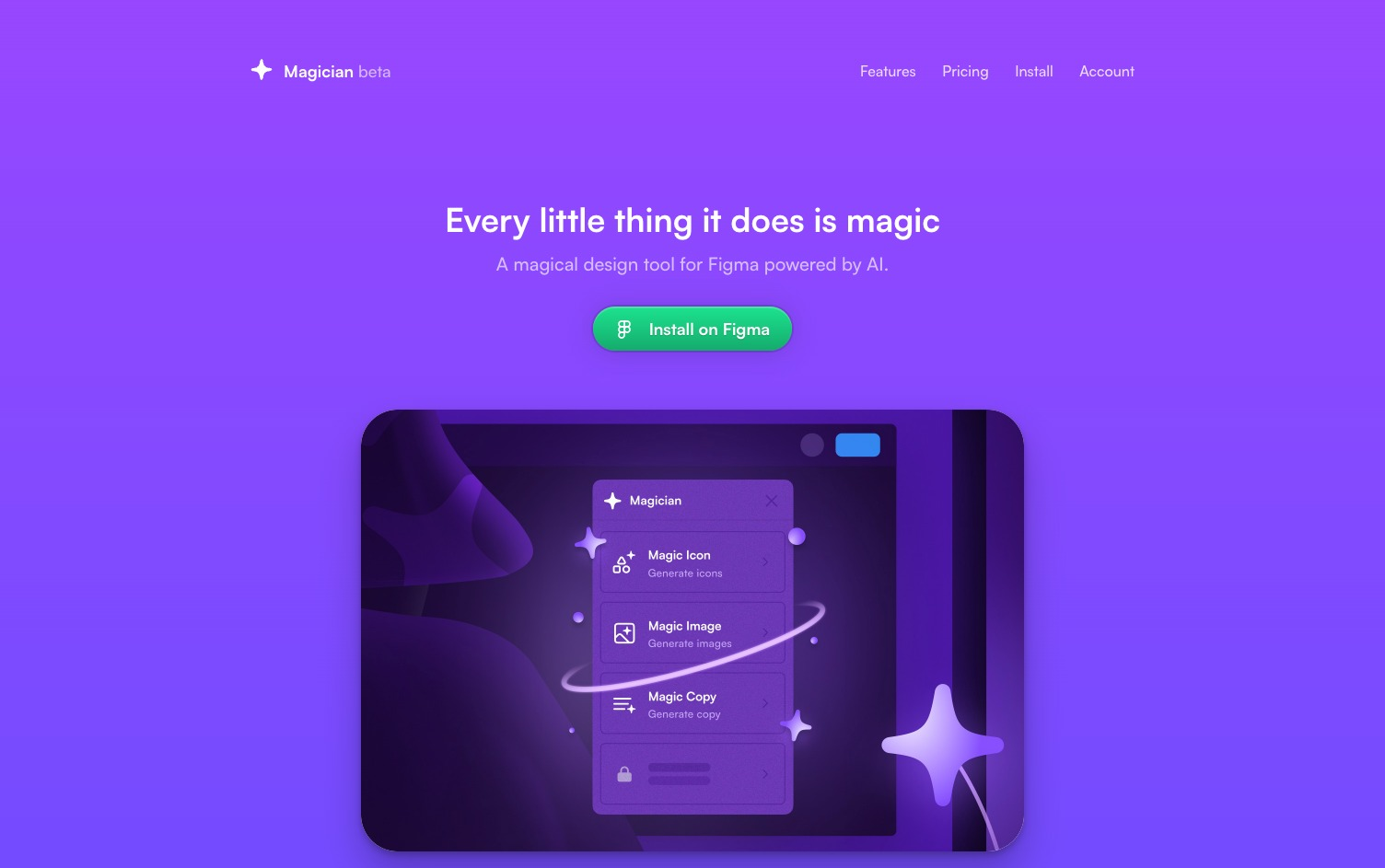
まずは「Magician」というデザインのサポートツールを紹介します。Magicianは、AIを使ってデザインをサポートするFigmaの有償プラグインです、大きく次のような機能を提供しています。
- Magic Rename : レイヤー名を自動で作成
- Magic Icon : アイコン生成
- Magic Copy : コピーライティング
- Magic Image : 画像生成
デザインするうえで使うことができそうなよくある機能をまとめて提供していますが、今回はこれらの機能をそれぞれ検証していきます。

1.Magic Rename : レイヤー名を自動で作成
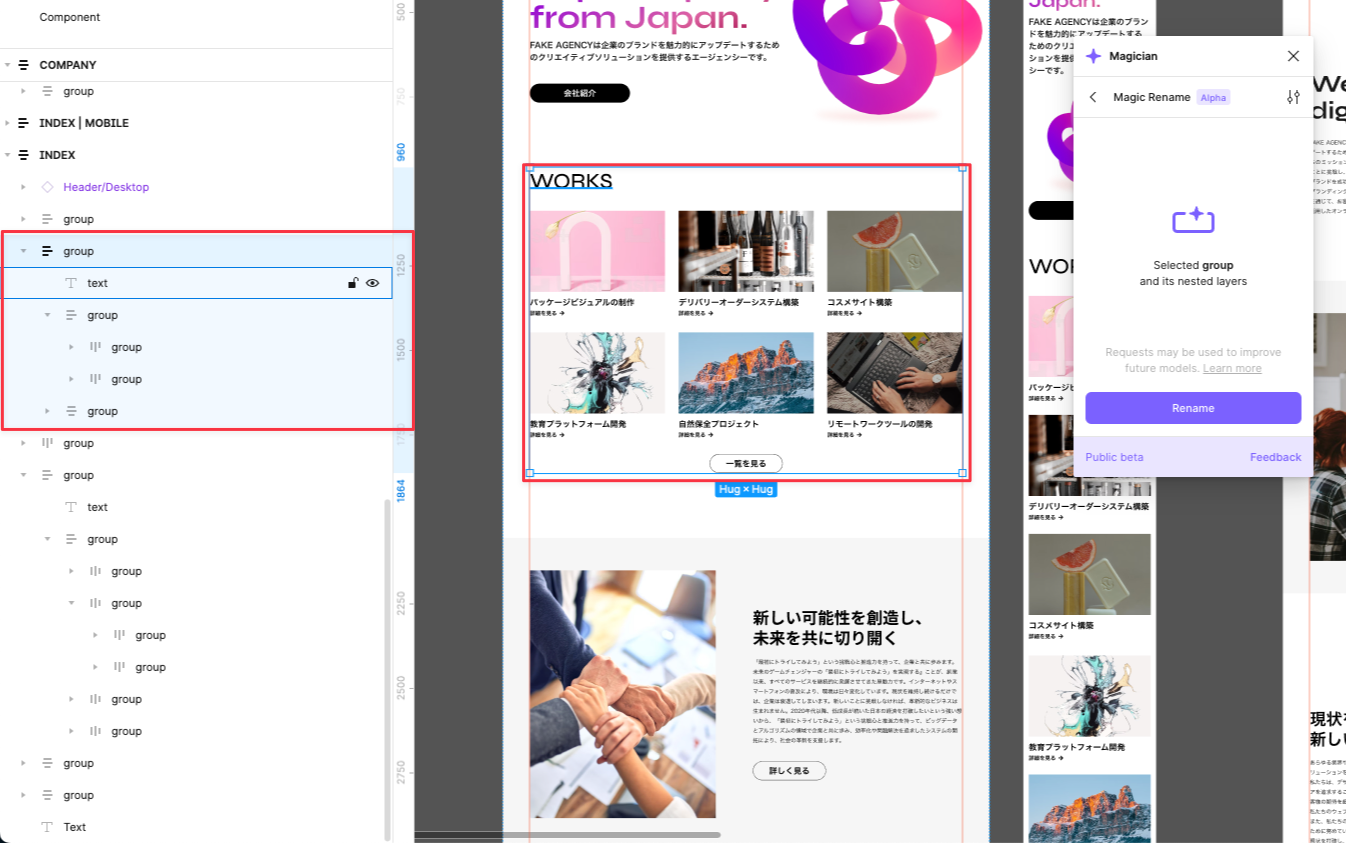
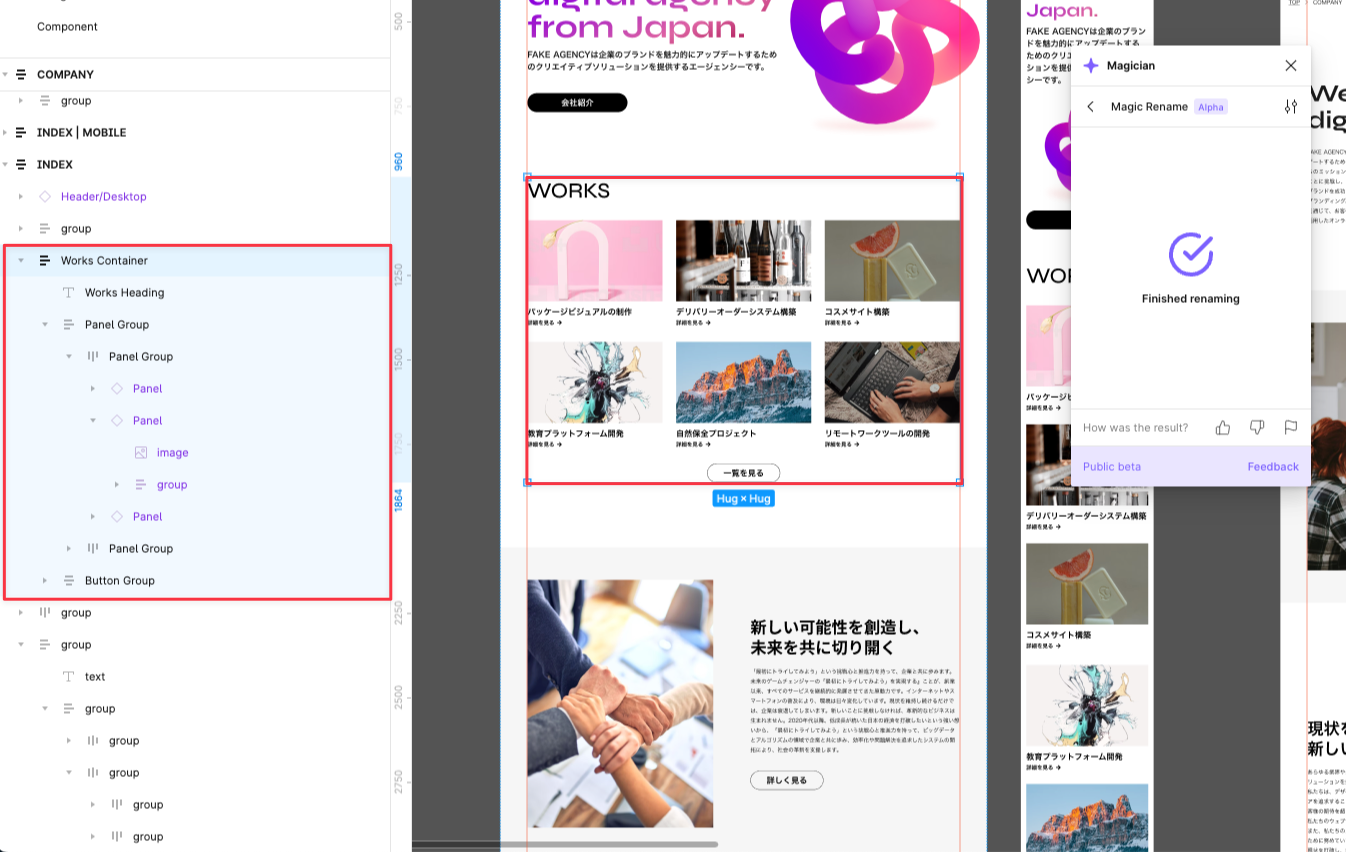
選択したレイヤーまたはグループに対して自動的にリネームがかけられるというシンプルな機能です。参考までに、サンプルウェブサイトに対してリネームをかけてみます。


認識精度はかなり高い印象です。特定できるコンポーネントやスタイルが当たっている場合は、精度高くリネームしてくれます。モックやライブラリの運用をある程度しっかり行っているような使いかたの場合、効率よく作業の支援をしてくれる機能との印象を受けました。
2.Magic Icon : アイコンを自動的に作成
名前のとおり、自動的にアイコンを生成できる機能です。ただこの機能については数あるアイコンリソースを使うことのほうが圧倒的に多いため、あまり魅力的に思わないという方もいるかもしれません。


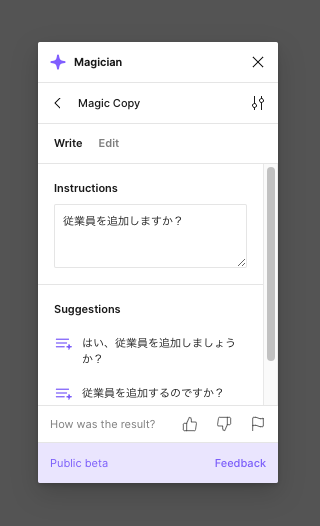
3.Magic Copy : コピーライティング
コピーライティング機能も用意されています。ライティングの新規作成から、既存コピーのリライトまで対応。こちらも新規で作る場合はニーズがありそうですが、ルールに従ってコピーライティングをするなどの機能は今のところなさそう。

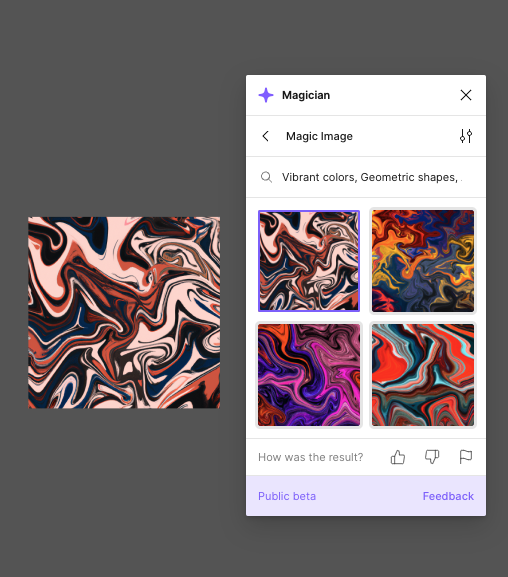
4.Magic Image:画像生成
画像生成機能も用意されていたので試してみましたが、使っているモデルがあまり性能が高いものではなさそう。Midjourneyのような創造性ある画像の生成は現時点では難しそうでした。

検証結果
レイヤーのリネームについては一定の価値がありそうでした。各ユーティリティも欠点はありつつも今後の改修次第では化けるかもしれません。
ただ現状、たとえばリネームのルールの設定や、画像も生成モデルの選択ができない点などに不満があり、有料サブスクリプション(月$5)であることを考えると費用対効果として一考が必要なのではないかと思いました。