課題を掘り下げ、より高いアクセシビリティ品質を目指す
十分な活動時間を確保できるチームでは、アクセシビリティ上の問題を解消するための方法や代替案について議論を重ね、さらなる改善を進めています。ここでは、SmartHR UIのコンポーネントの使用方法を再検討し、よりアクセシビリティを高めた改善事例をお伝えします。
一定時間が経過すると、自動で非表示になる通知UIの改善
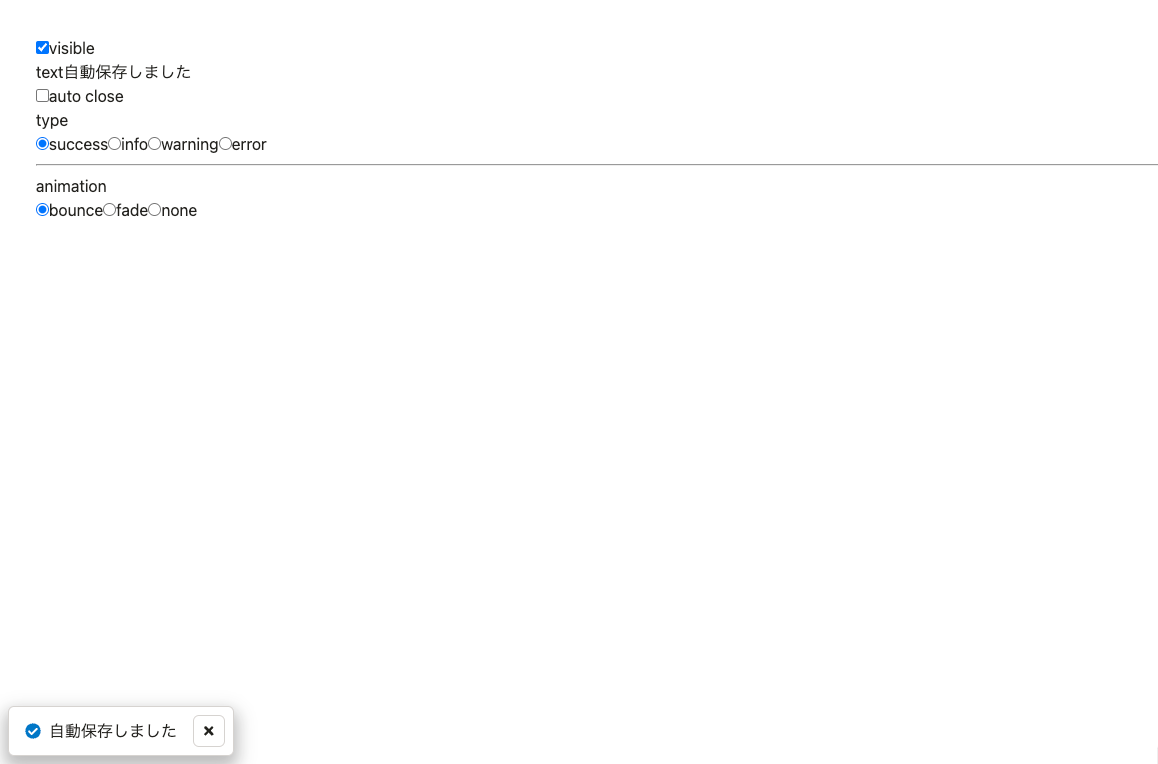
SmartHR UIには、ユーザーへ通知メッセージを出すためのコンポーネントがいくつかありますが、そのひとつにユーザーの操作やシステムの処理結果を素早くフィードバックするためのFlashMessageというコンポーネントがあります。これは、画面の左下に表示された後、8秒間経過すると自動で非表示になるもので、現在は利用を非推奨としています。

FlashMessageの問題点は表示時間に制限があることで、ユーザーが通知に気付かなかったり、通知の内容を知ることができないまま非表示になってしまったりする可能性がある点です。通常、ユーザーは自分が操作している画面の一部分に注目しています。とくに、大きなディスプレイを利用している場合や、拡大鏡を利用して画面内の限られた範囲のみを見ている場合は、ウィンドウの左下に表示される通知が視界に入らず気付かないことがあるでしょう。通知に気付きメッセージを読もうとしても8秒後には通知が非表示になり、その後は通知の内容を把握することができません。WCAG2.1では達成基準 2.2.1 タイミング調整可能がこの問題に関連します。
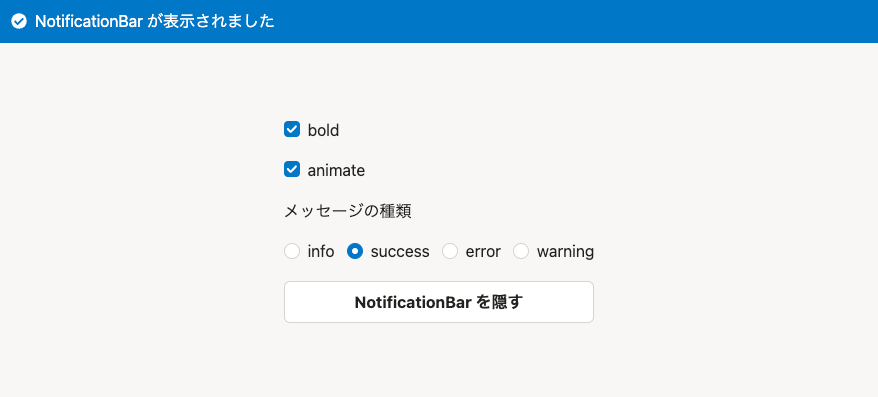
ユーザーへ通知するためのUIが気付かれないという問題は誰にとってもわかりやすく、SmartHR UIとしても非推奨かつ、WCAG 2.1 達成基準でも不適合になるため、養成講座の参加者を中心に多くのチームがFlashMessageの使用を中止し、ほかの方法での通知を検討し始めました。この改善の中で論点となるのは、「FlashMessageの代わりにどのようなUIで通知メッセージを表示するか」です。代替案の候補に挙がったのは、NotificationBarという別の通知コンポーネントです。NotificationBarは画面の最上部に大きく表示され、自動で非表示になることがないため、FlashMessageに比べるとユーザーが通知に気付きやすくなります。

しかし、大きなディスプレイで表示している場合や拡大鏡を使っている場合、見えている範囲外に通知が表示される可能性がある点はNotificationBarも同様です。ユーザーの操作に対する通知やフィードバックをするときは、ユーザーの操作箇所の近くに通知メッセージを表示すると、ユーザーはメッセージにさらに気付きやすくなるでしょう。

この課題に取り組むメンバーは、FlashMessageを利用して通知を表示している箇所をリストアップし、どういった方法で通知するのが適しているかをひとつずつ再検討しています。

WCAG2.1 達成基準 2.2.1 タイミング調整可能だけを考えれば、表示時間に制限のない通知方法に変えることで問題は解決しますが、ユーザーに伝わらない可能性を深掘りしたことで、よりアクセシブルで伝わりやすい通知へと改善することができています。
無理なくできることを、みんなで続ける
SmartHRにはアクセシビリティスペシャリストが在籍していますが、プロダクトのアクセシビリティ向上を進めているのは開発チームです。開発チームとともにアクセシビリティ向上を進めるなかでチームメンバーが常に意識しているのは「無理せずにできることをやり続けること」です。アクセシビリティスペシャリストとアクセシビリティマスター養成講座の参加者がリードし、常に行動を続けることで、組織全体のアクセシビリティへの意識が高まり、達成できるアクセシビリティ品質も自然と高くなっています。
仕組みだけでは、高いアクセシビリティ品質を実現することはできません。基盤となる仕組みに加えて、アクセシビリティへの意識を高める働きかけや継続した取り組みが、アクセシブルなプロダクト開発には必須だと考えます。
本連載の第1回から第3回まで、アクセシビリティ向上のための取り組みについて具体例を交えて紹介しました。次回は、障害当事者の利用を通して考えるアクセシビリティ向上についてお伝えできればと思います。