基本は3要素の指定をするだけ
画像を生成するために必要なのは、「アスペクト比+スタイル+対象物」の3つだけです。
1.アスペクト比を指定する
アスペクト比は、画像や画面の横と縦の長さの比率を指します。パワーポイントのスライドでいうと、「標準(4:3)」と「ワイド画面(16:9)」です。これを指定しないと、正方形で出力されがちです。
筆者は、ブログ記事やプレゼン資料用に作るとき「16:9」にしています。これが最も汎用性が高いと思います。
2.スタイルを指定する
「スタイル=絵柄」です。リアリズム(写真のように精細な描写)、ラインアート(線画)、マンガ風、3次元、フラットなど。水墨画や浮世絵もスタイルの一種ですね。
筆者が多用するのが「Behance」というワードで、シンプルでミニマリスティックであり、十分な余白が設けられるため、コンテンツが引き立つように設計されたデザインに仕上がります。作例は後ほどお見せしますが、変に尖っていないので企業のWebサイトにも馴染みやすいです。
3.対象物を詳細に描写する
具体的なキーワードや特徴を詳細に入力することで、より正確にイメージ通りの画像を生成してくれます。これは、画像だけでなく、文字生成のときと同じですね。
この3つさえあれば、基本はOKです。
プロンプトと生成画像から見る各種スタイルの作り方
論より証拠、まずは作ってみましょう。次のプロンプトでChatGPTに生成してもらいました。
【プロンプト】
-
アスペクト比:16:9
-
スタイル:リアリズム
-
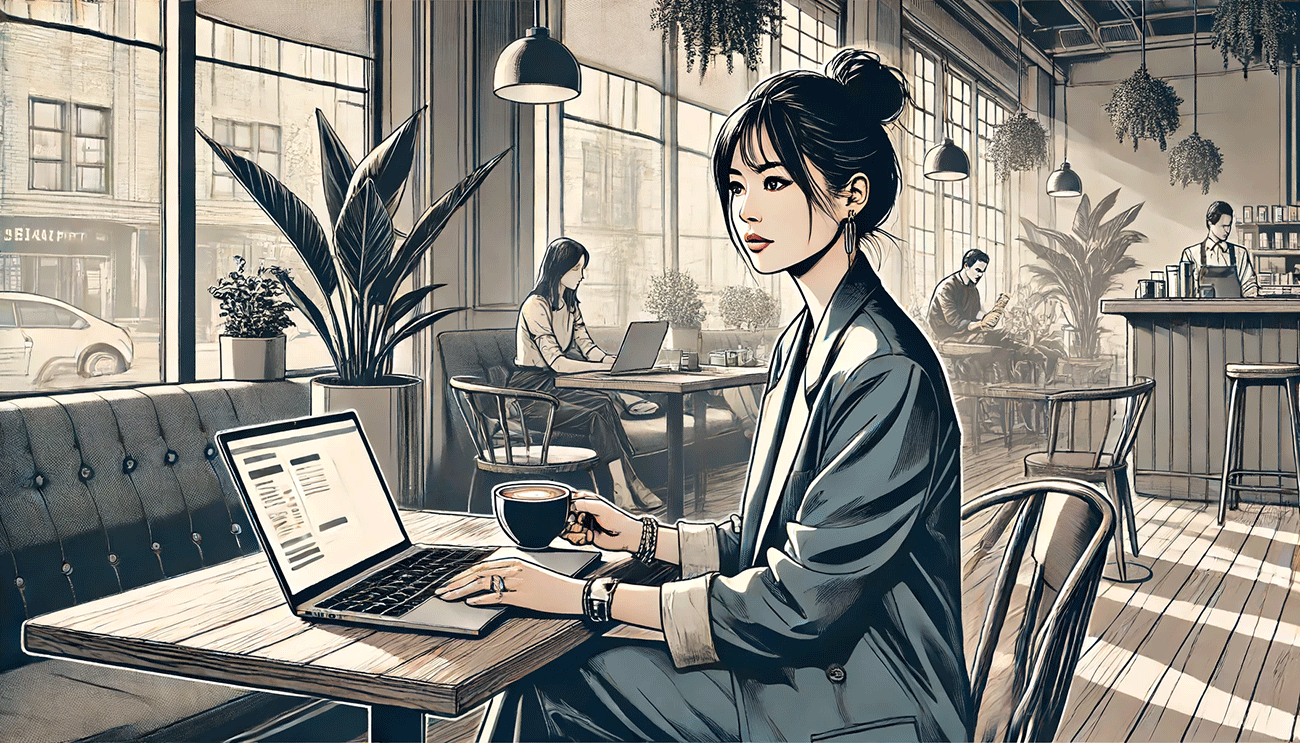
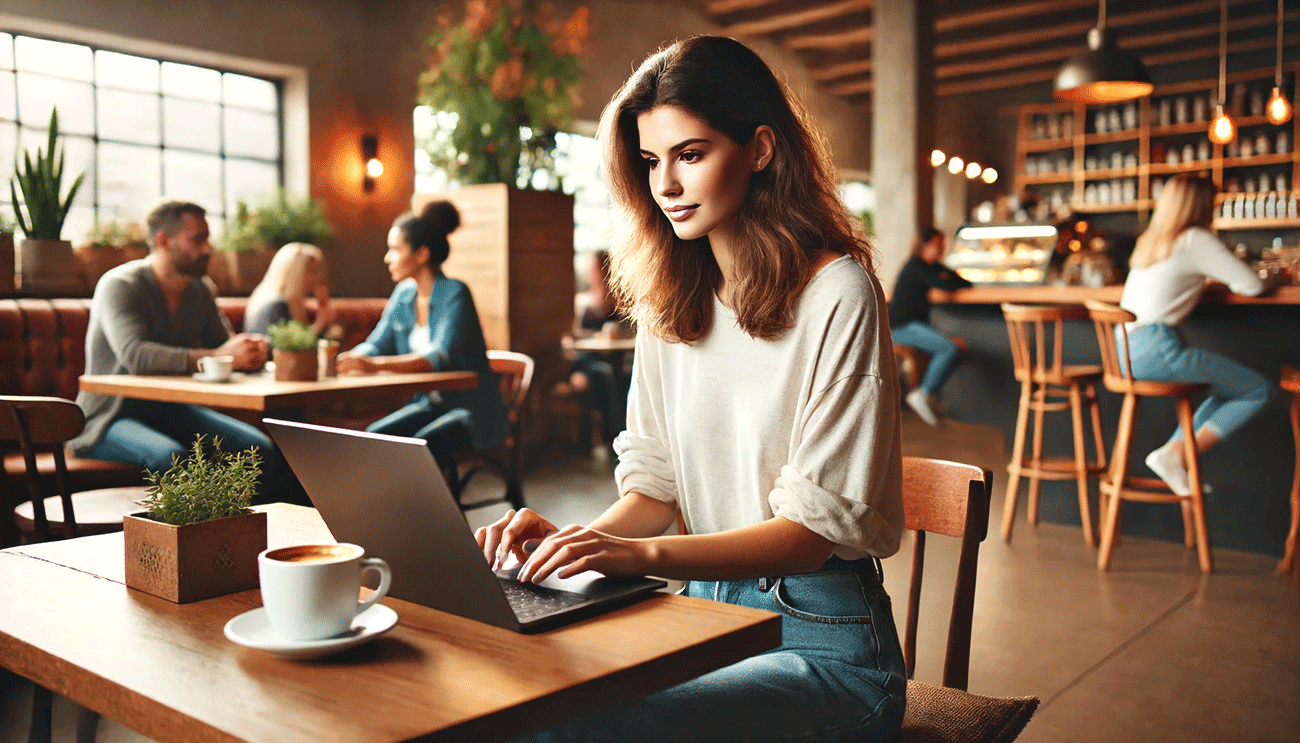
描写:朝のカフェでPCを広げながらコーヒーを飲む30代の日本人女性

一発でこのクオリティ。少し写実的すぎると思ったら、「Behance風なイラストにして」と指示を変えると次のように微調整してくれます。

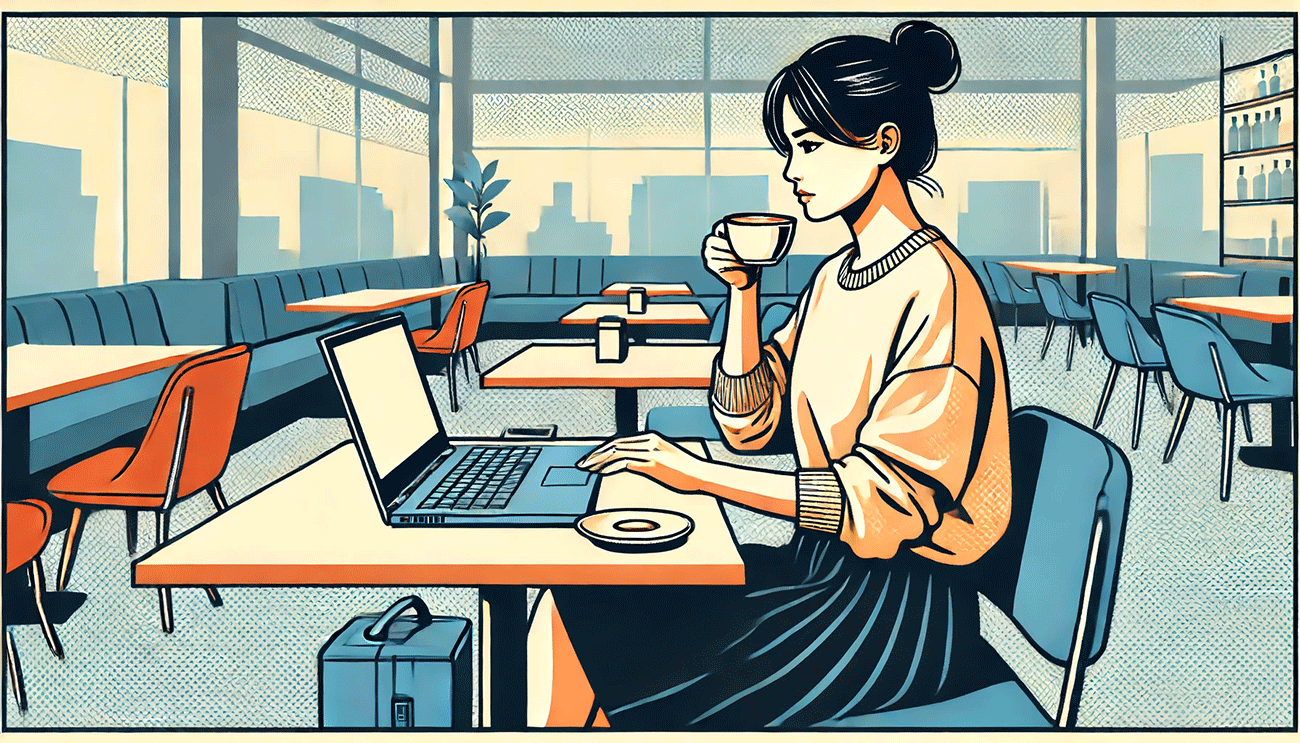
「シンプルな線画、ポップアート風に」で生成されたのがこちら。

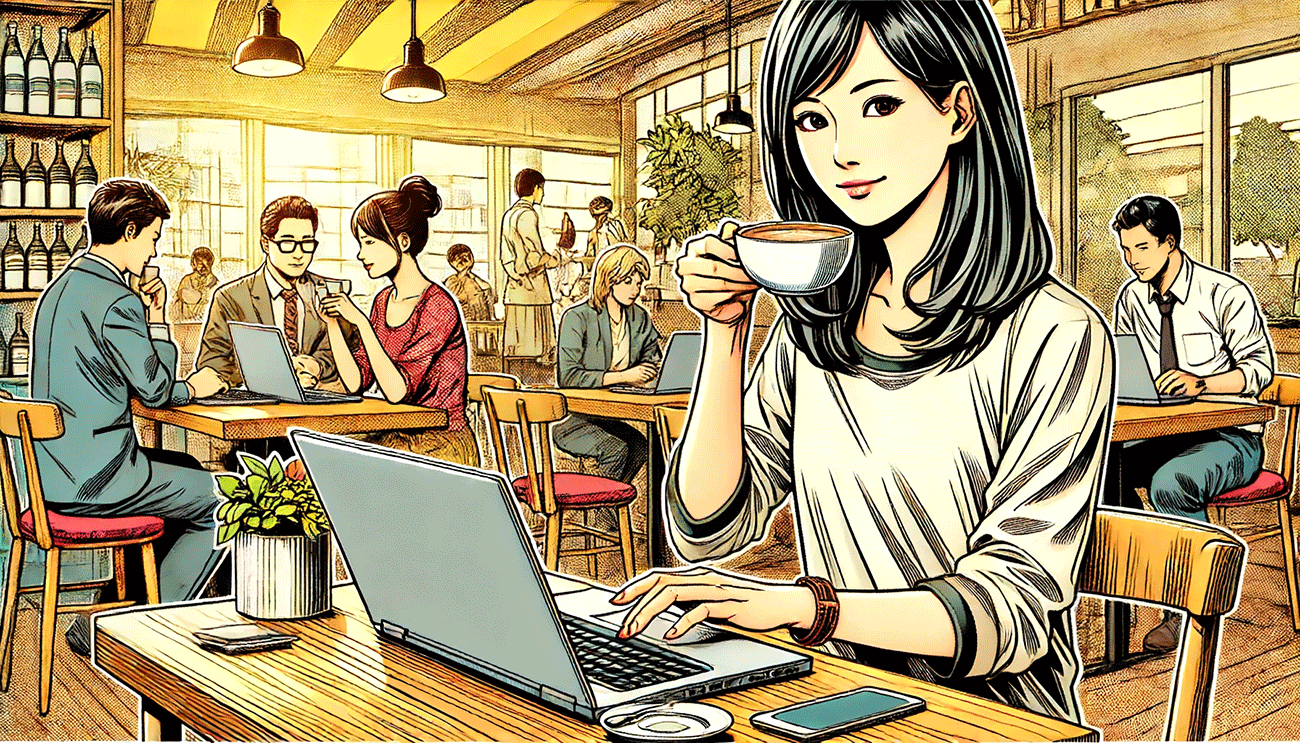
「アメコミ風」に変えると、こんな感じです。

「アメコミなのか……?」という気もしますが、突っ込まないでおきます。
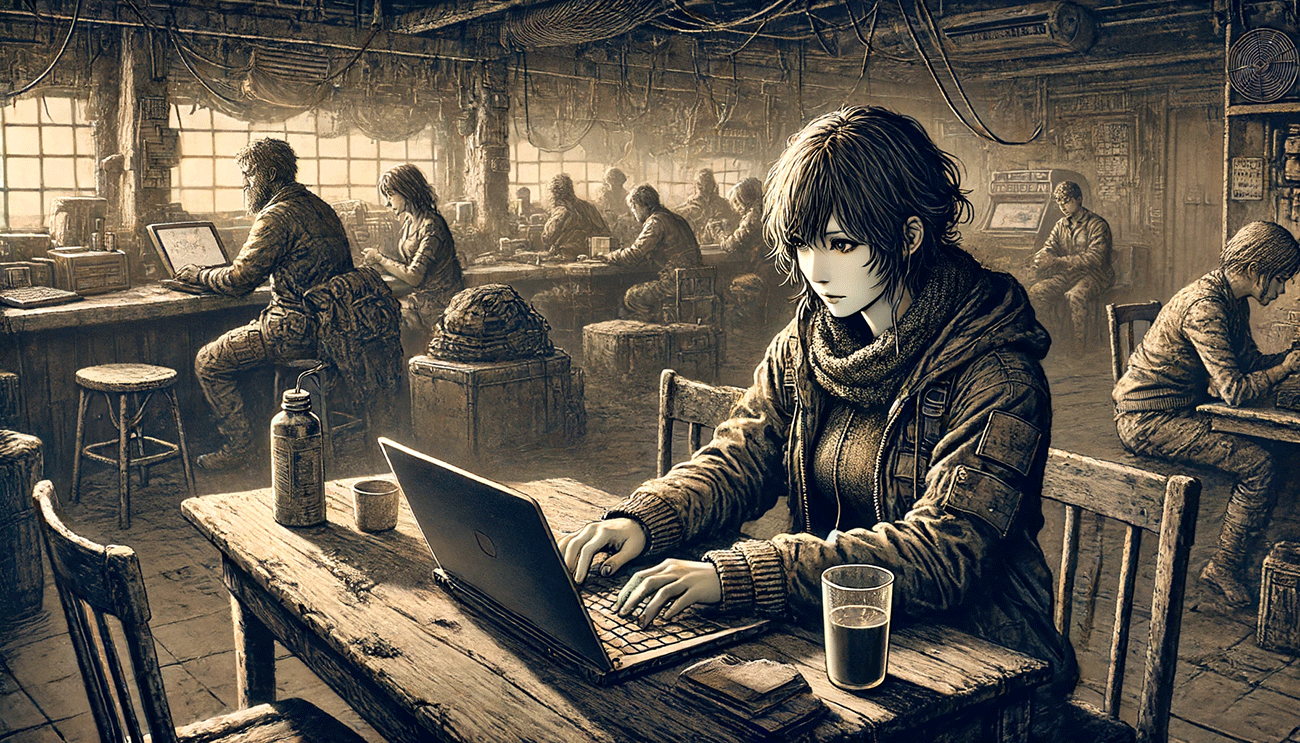
次は少しふざけて、『北斗の拳』のような世紀末テイストにしてみました。『進撃の巨人』っぽさが混じっていますが、なかなか良いのではないでしょうか。

お気づきだと思いますが、ChatGPTは元の画像を微調整してくれず、毎回新規で生成します。よって、人物、服装や背景がすべて変わってしまいます。これは仕様なので仕方ありません。
また、「日本人」と指定しないと、次のように外国人で生成しがちです。これはChatGPTがそもそも海外生まれのツールだからだと思われます。

上記は、文字プロンプトから画像を作る手順でした。大半がこのケースだと思いますが、「手元に画像はあって、これに似せたイラストを作りたい」こともあるでしょう。そんなときにもラクに作れる方法をお教えします。