SmartBankが実際に作成した特設サイトを紹介 少し凝ったページの作成も
先ほど紹介したようなNotionそのままの見た目をしたページだけでなく、少し凝ったデザインのページを作成することもできます。今回ご紹介するのは、Notionを活用した資金調達PR用の特設サイトです。広報からの要望をふまえ、シリーズA資金調達プレスリリースの受け皿となり、採用の応募へとつなげることを目的に特設サイトを制作していきました。

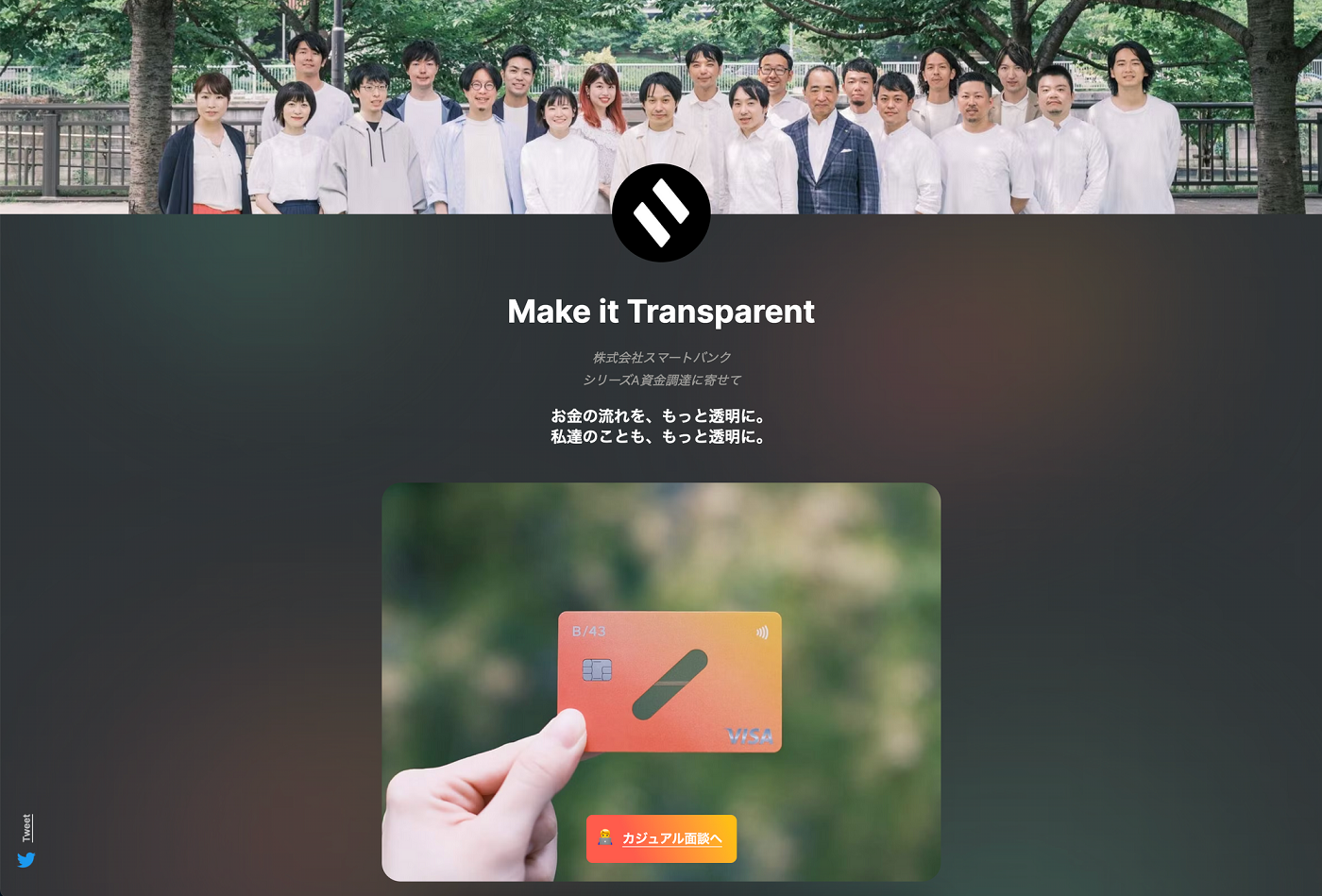
上の画像が実際のデザインですが、Notionで制作されているようには見えないのではないでしょうか。

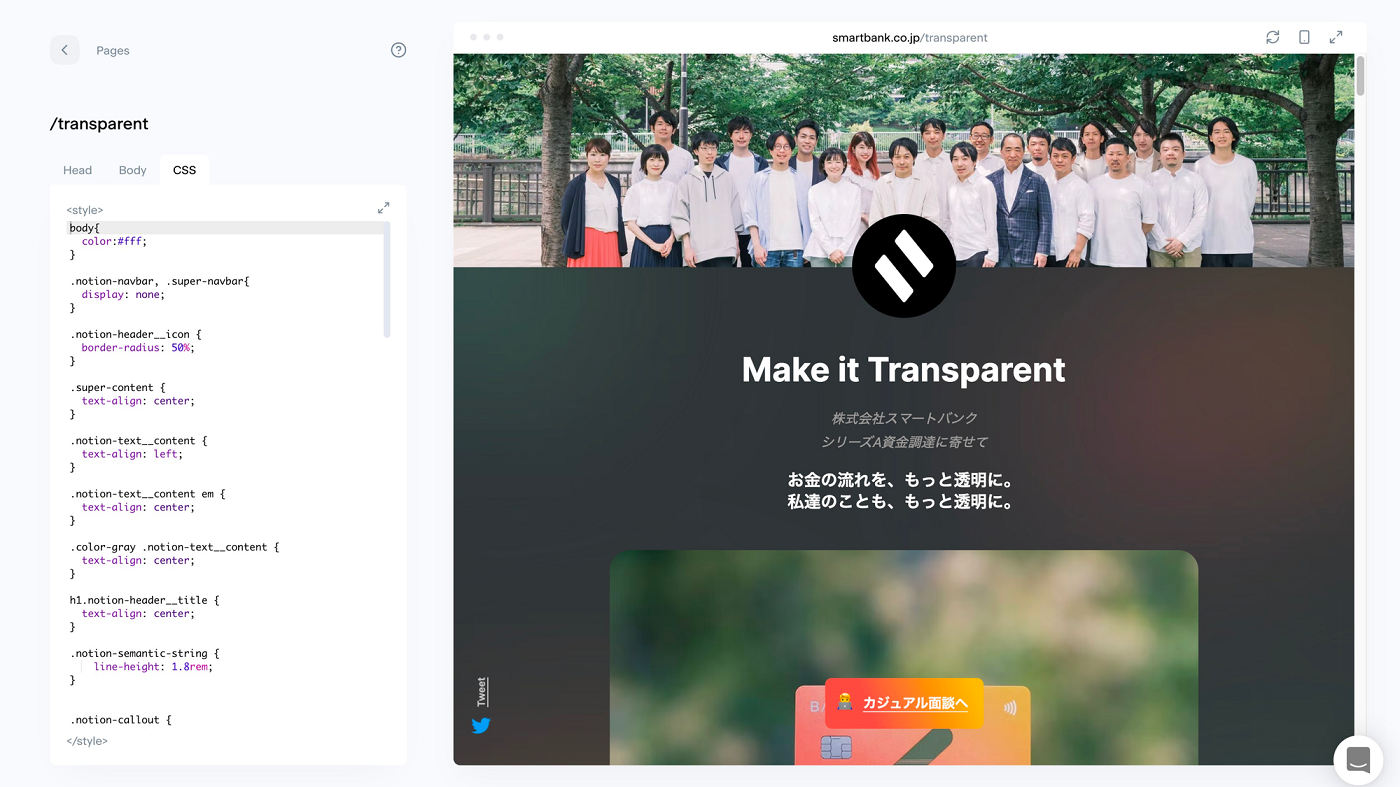
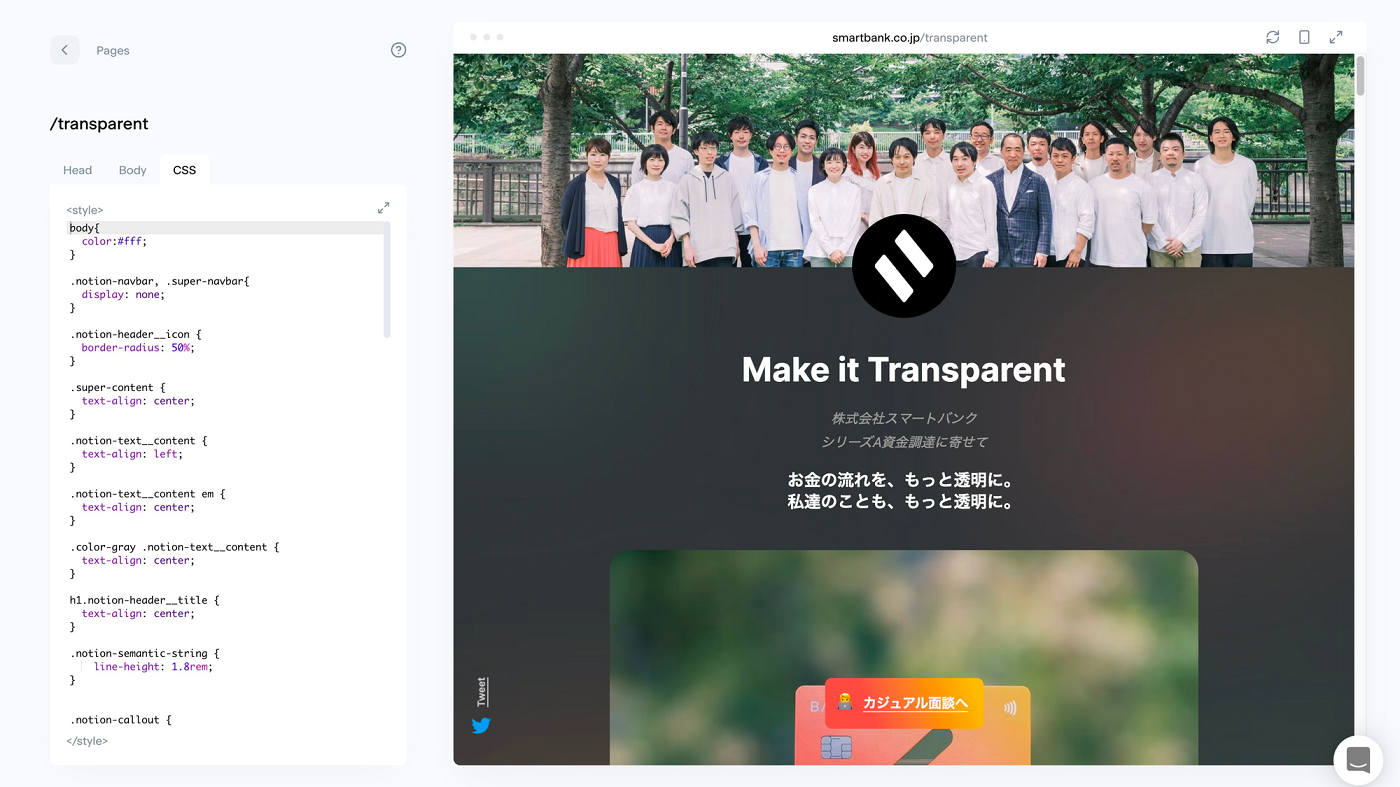
簡易的なcss/jsの編集機能があるので、今回のページデザインはこれで実現可能な範囲で作成していきました。
細部のこだわり
下の画像のページタイトルは「Make It Transparent」としているのですが、これは「このページを通してスマートバンク社のことをより知ってほしい」という目的と、プロダクトのキャッチコピー「お金の流れを、もっと透明に」をかけています。そしてページ全体の表現としても透明感を意識しています。

そんな中、とくにこだわったことのひとつは「Notionっぽさを減らすこと」です。そこでNotionらしい構成要素を考え、それをひとつずつ潰していくことにしました。具体的にはemojiつきのナビゲーションバー、カバーと大きなアイコン、白背景、左寄せのテキスト、要素の角丸なしなどです。

上の画像が、ツールでスタイルを当てる前のもともとのNotionページです。この画面に見慣れている方もいるのではないでしょうか。
これは、先ほど紹介したツール「Super」で、CSSを書いてスタイルを上書きしていくことで実現しています。ナビゲーションバーなし、黒背景、中央寄せのテキスト、要素の角丸など、Notionらしさの逆をいくスタイルにしてみました。
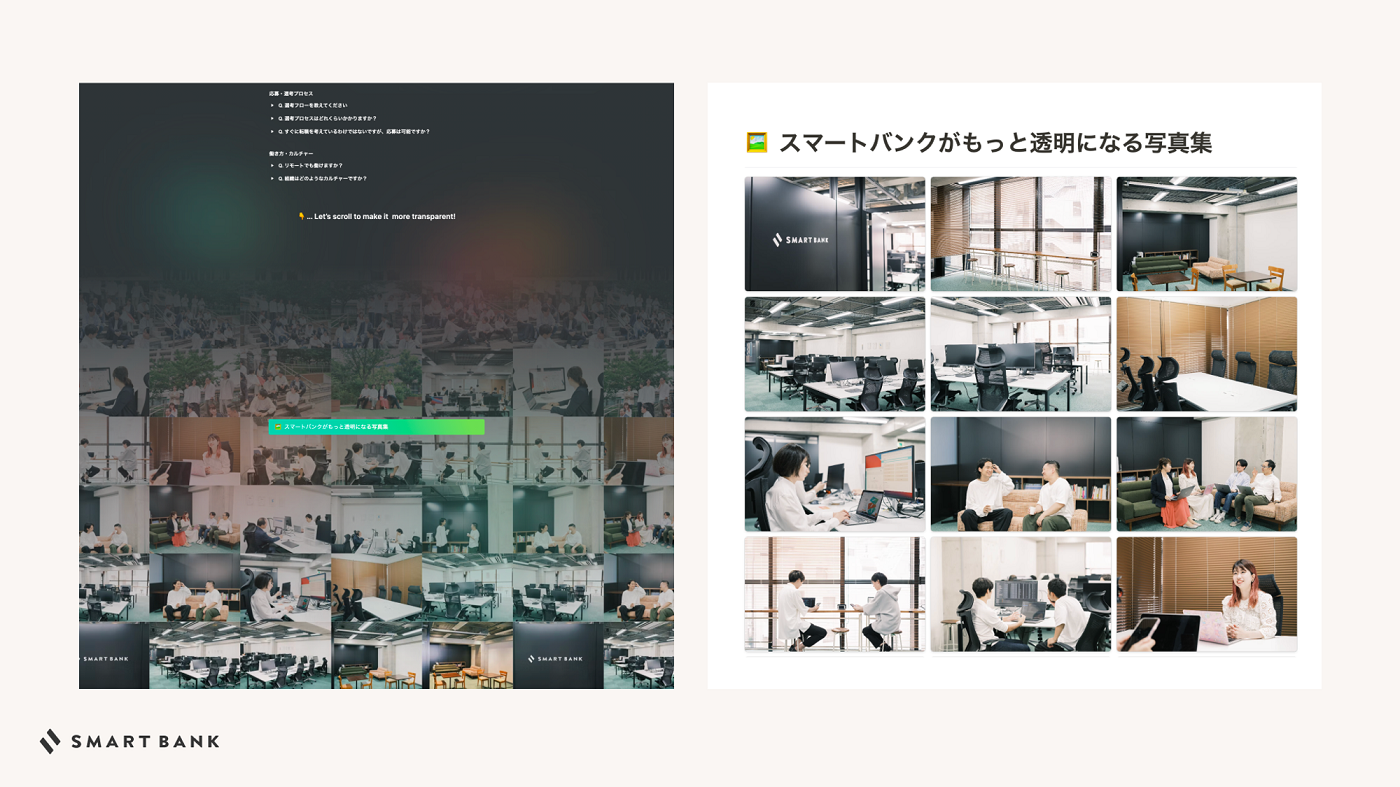
ふたつめのこだわりポイントは、逆にNotionらしさを活かすことです。ページをスクロールしていくと背景色が透明になっていき、徐々にタイル状の写真が見えていくギミックにしています。そして、そこにある「スマートバンクがもっと透明になる写真集」というリンクをクリックすると、メンバーやオフィスの写真を見ることができる隠しコンテンツを用意しました。

この写真集はNotionのDBに写真を雑に突っ込んで、テーブルビューで表示しているだけのものなのですが、Notionの特徴を活かすことができたのではないかと思っています。実は、サイト内のCSSで読み込んでいる画像もここにアップロードしています。Notionはアップロードできるファイルサイズに上限がないため、優秀なアップローダーでもあります。
苦労したポイント
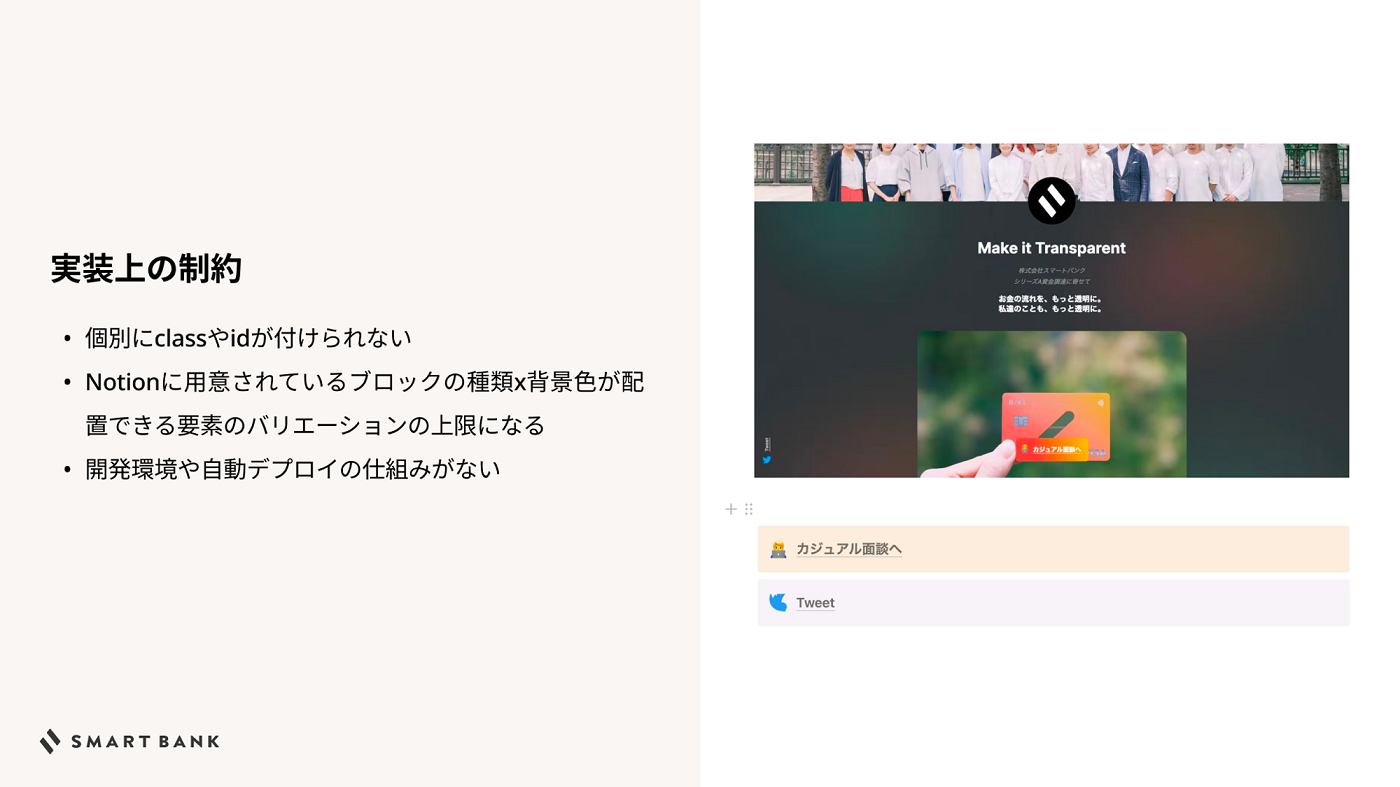
CSS/JSがSuperで書けるとはいえ、ベースのHTMLはNotionのページになるため、やはり表現の制約には大きな苦労がありました。個別にclassやidが付けられないので、Notionに用意されているブロックの種類と、テキストや背景の色を配置できる要素のバリエーションが上限となります。そのため、頭をひねりながらスタイルを割り当てていきました。

たとえば左下のツイートボタンはNotion上の画面では本来青いボタンなのですが、テキストカラーや背景色だけでなく、90度回転+縦にすることで、左下に固定するスタイルを指定。また同じように、中央下のボタンも、オレンジのボタンに対して中央に浮かべるスタイルにしています。
また開発環境がなかったり、デプロイの仕組みがなかったりしたことも苦労した部分です。本番とは別に開発用のSuperをもうひとつ立てて実装し、公開するタイミングでそれを本番に移植しました。