こんにちは!SmartBankのCXOをしているtakejuneです。
私たちは、B/43というVisaプリペイドカードと家計簿アプリがひとつになった「家計簿プリカ」という新しいジャンルのサービスを運営しています。第5回では「NotionをCMSとして活用するページ制作活用術」をテーマに、弊社における一歩進んだNotion活用事例を紹介します。
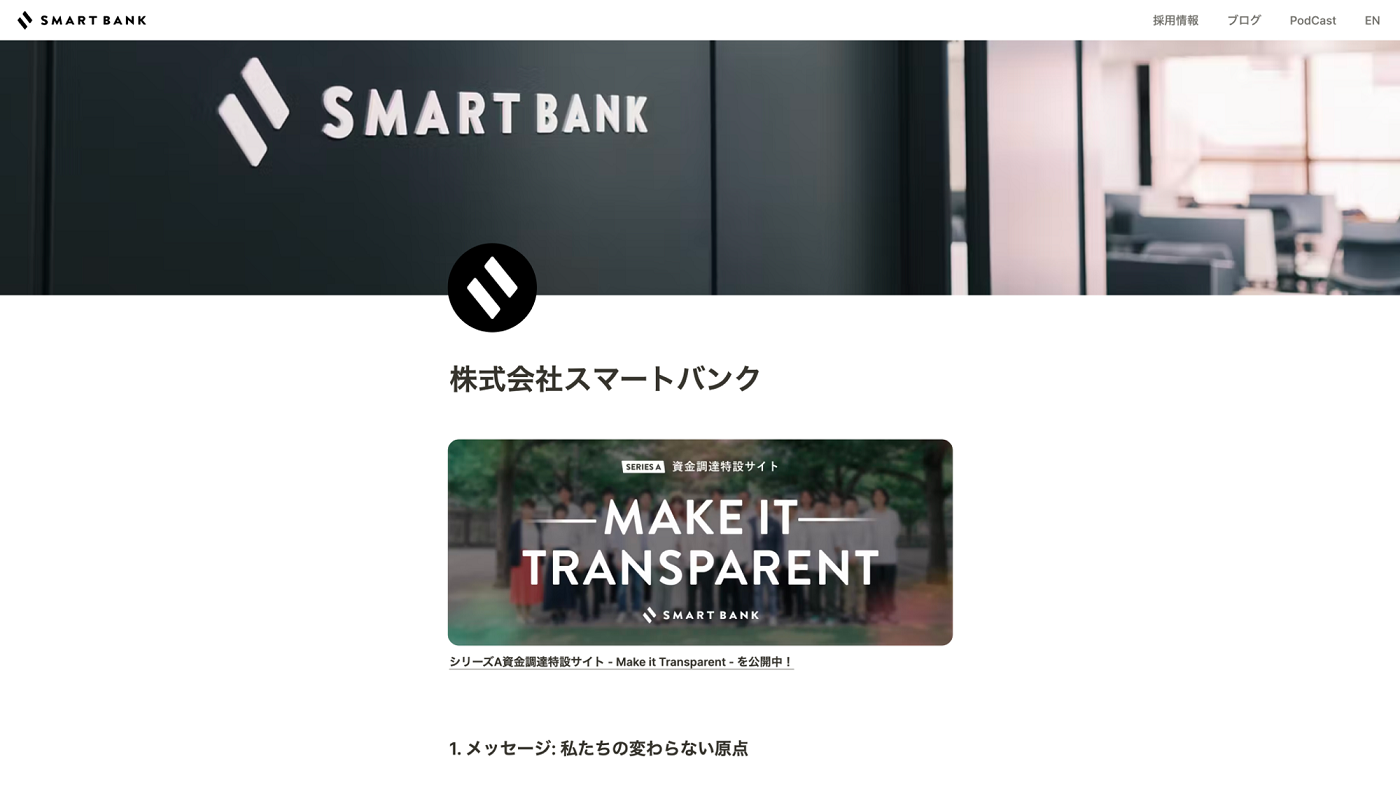
NotionをウェブサイトのCMSとして使う

SmartBankのコーポレートサイトは上の画像のような見た目なのですが、ヘッダーが付いているものの、Notionで作られたページには見えないのではないしょうか。実際にこれは、裏側の仕組みとしてNotionを利用しています。

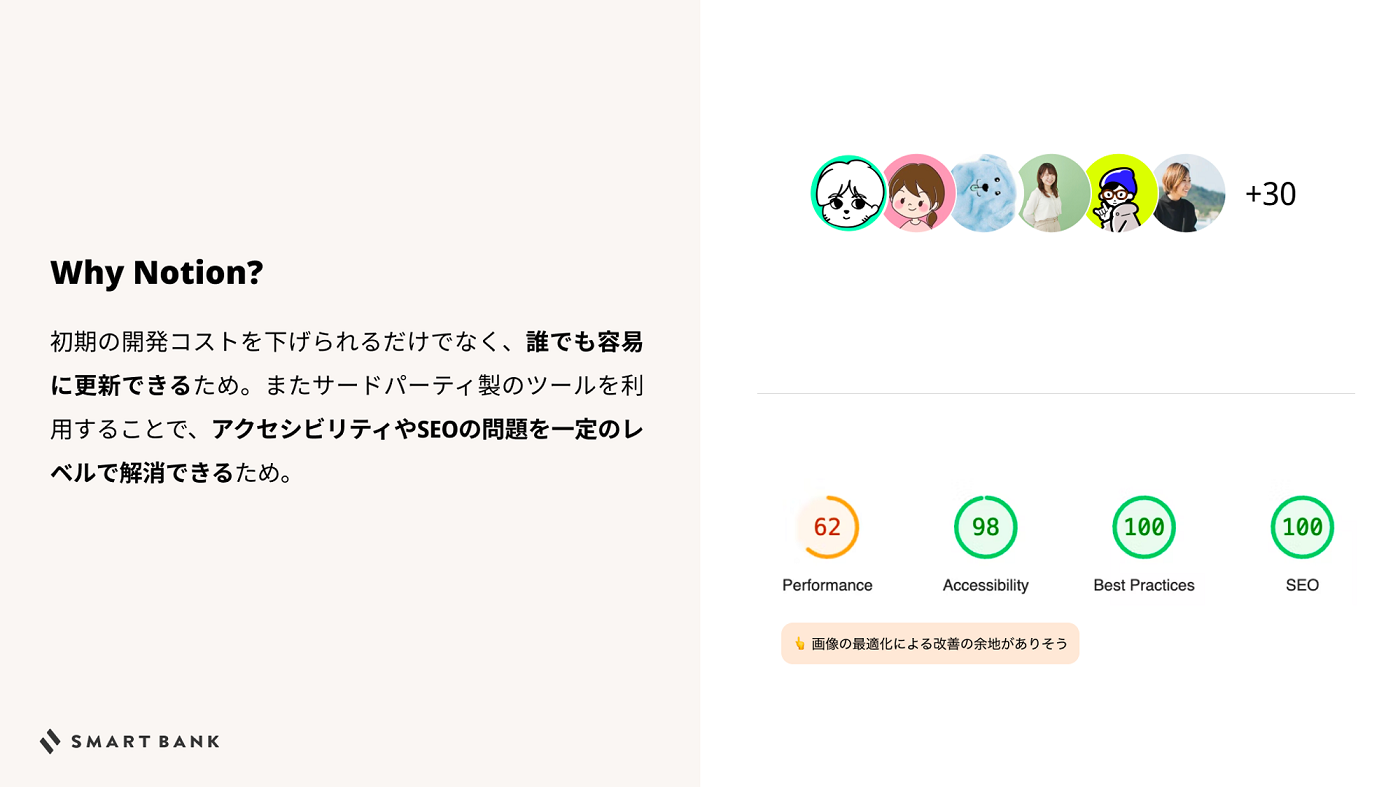
コーポレートサイトのCMSとしてNotionを採用した理由は、初期の開発コストを下げるだけでなく、普段使っているエディタで社内の誰でも容易に更新できるからです。
また、サードパーティ製のツールを利用することで、アクセシビリティやSEOの問題も一定のレベルで解消できます。
ページ公開後にLightHouseというGoogleが提供するウェブページの品質評価サービスのスコアを確認したところ、パフォーマンス以外は満点でした。パフォーマンスも画像の数やサイズなど最適化の余地があり、まだまだ改善できるようにも思います。
Notionをウェブサイト化するためのツール

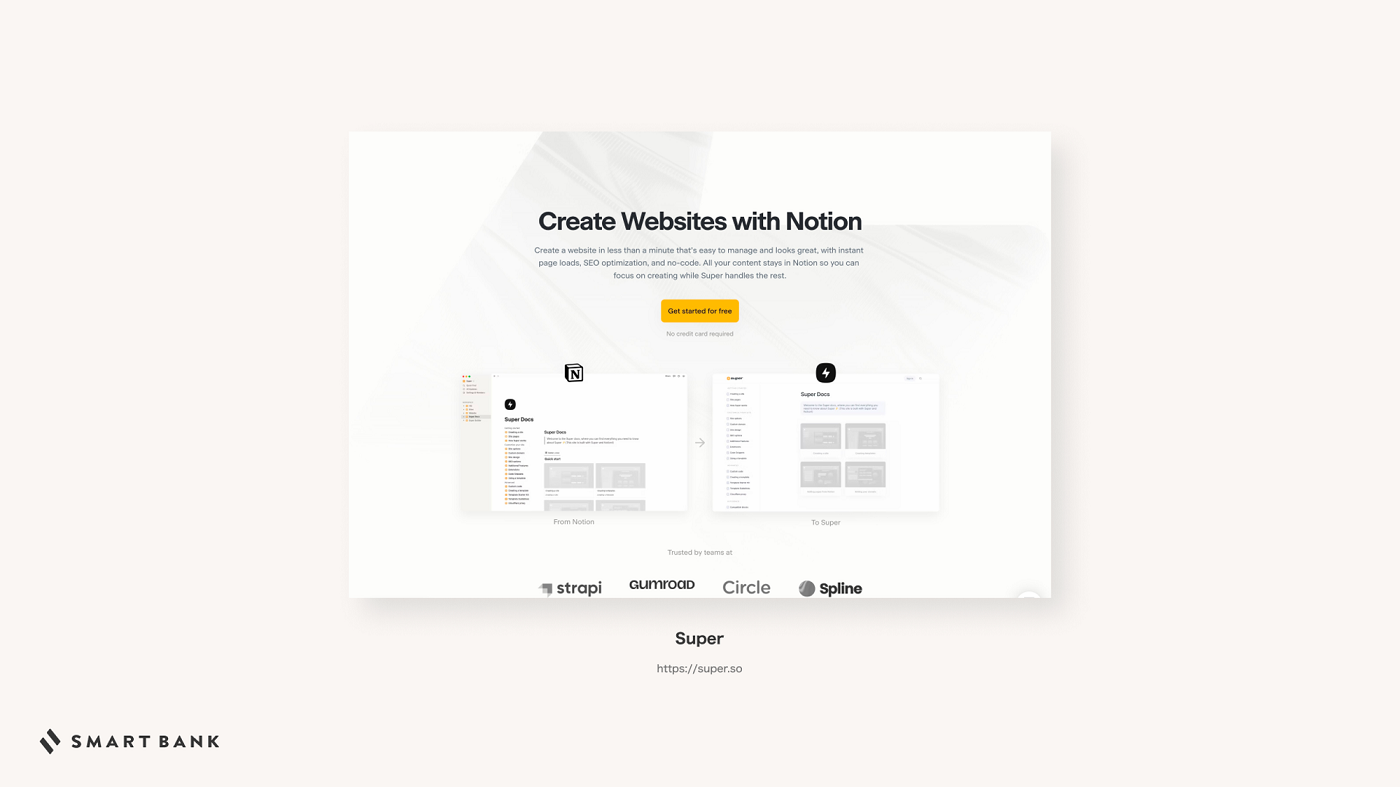
Notion単体でも公開は可能ですが、ドメインの設定やアクセシビリティ対策などのために、Notionをラップしてウェブサイト化してくれるツールを利用しています。
今回はSuperというNotionをウェブサイト化するサービスを使っていますが、バグも多いですし日本語のサポートが十分とはいえないため、他社の方にはWraptasという国産の類似サービスを使うことをオススメしています。

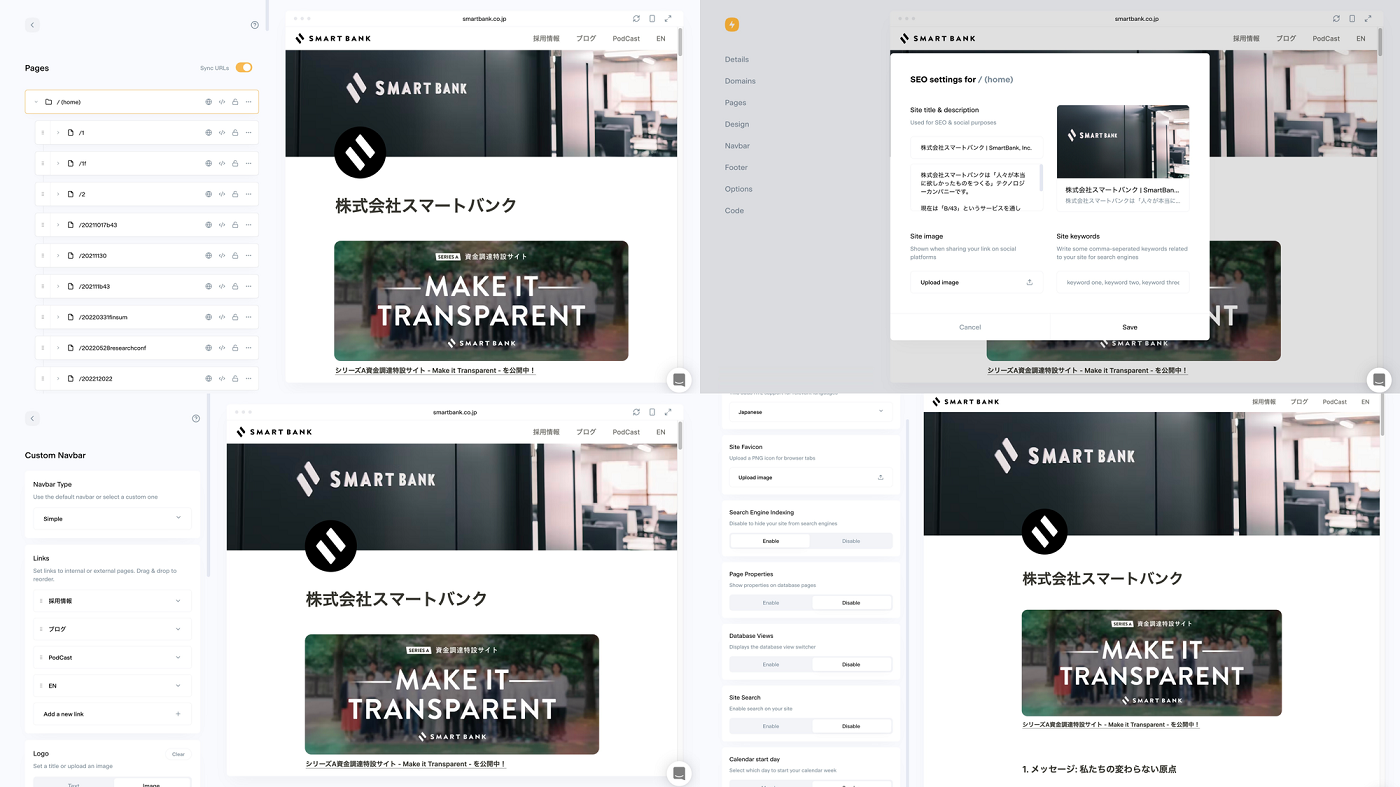
これが実際の画面になります。左上がページの一覧となっており、好きなURLを設定することができます。右上はタイトルやOGPの設定、左下はナビゲーションバーの見た目や表示するコンテンツの設定、右下はサイト全体、サイト内検索やDBのメニューの表示設定などです。



































