検証2:Wireframe Designer
ワイヤーフレームなどの領域で良いツールがあればと思い、SNSで話題になっていた「Wireframe Designer」を試しました。こちらもFigmaのプラグインとして提供されているツールで、デスクトップとモバイルの両方のプラットフォーム用ワイヤーフレームモックアップをテキストベースで簡単に作成することができます。

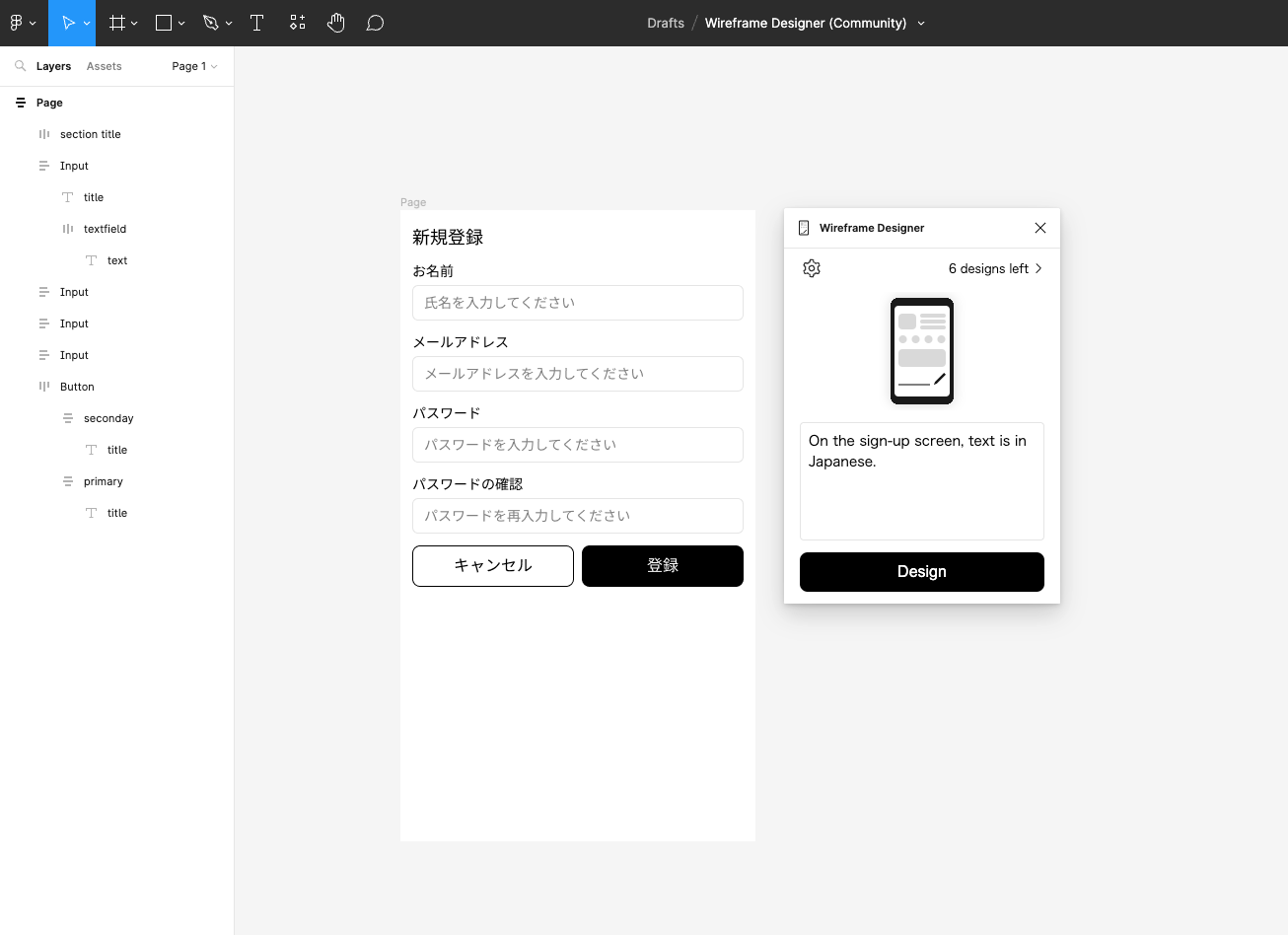
このプラグインの特徴は、プラグインを起動してプロンプトを入力するだけで簡単にワイヤーフレームを起こせること。試しに簡単なサインアップ画面を作ってみましたが、シンプルな日本語で出力と指定すると、日本語でも出力することができるようでした。

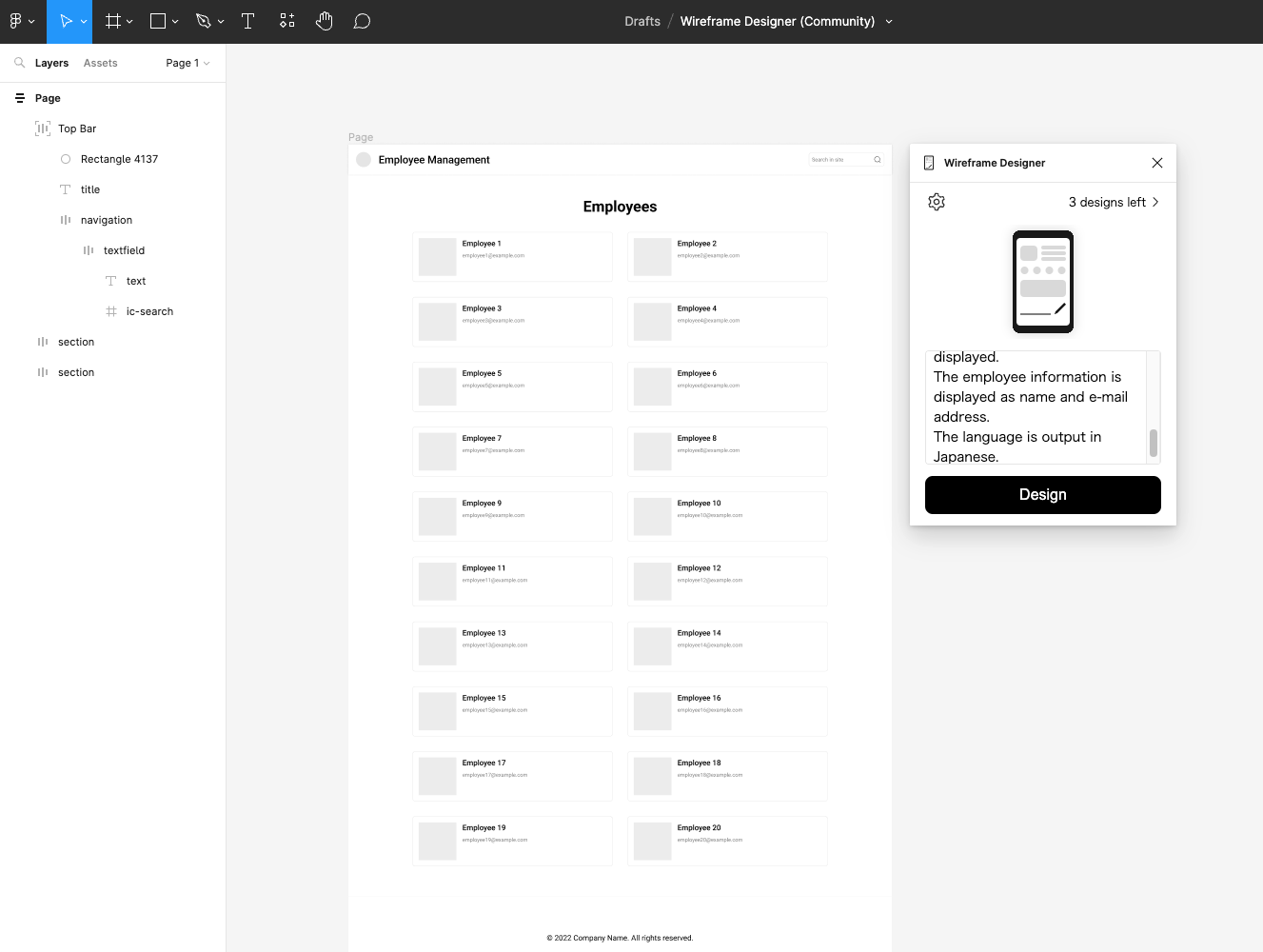
デスクトップ版のワイヤーフレームを制作できるとのことなので、プロンプトを細かく指定し管理画面を作ってみました。以下は従業員の管理画面を作るというコンセプトで組み立てたプロンプトです。これを英語化して出力してみました。
従業員管理画面を起こしたい、要件は以下です。
- 従業員一覧が並んでいる
- 従業員を追加するボタンを置く
- 従業員は20人分並んでいる
- 従業員はテーブルで表示されている
- 20人以上表示されたときのためにページネーションを追加する
- 従業員の情報は名前とメールアドレスを表示する
- 言語は日本語で出力する
結果としてはとても微妙な印象でした。テーブルと指定しているのにリストで出力されたり、日本語と指定しているのに英語だったり……。簡素なワイヤーフレームでは使えそうですが、複雑すぎるワイヤーフレームの場合はイチから作ったほうが早そうです。

検証結果
簡易なワイヤーを作る場合は使える可能性があるかもしれないと感じました。しかし、プロダクトデザインの場合、複雑なワイヤーフレーム構築をクイックに行うケースが多いため、単純にここで生成されたワイヤーフレームをそのまま使うことは難しそうです。アイディアスケッチとして出力するユースケースはあるかもしれませんね。
検証3:Visily AI
最後はFigmaのプラグインではなく、新しいプロダクトもリリースされているためそちらも検証してみます。「Visily AI」は手描きのスケッチ、アプリのスクリーンショット、組み込みのテンプレートからワイヤーフレームやプロトタイプを作成できるデザインツールです。
新興のデザインツールですが、AIにおける補助機能をすでにいくつも搭載しているため、特徴的な機能を抜粋しつつ、実務で使うことができそうかも含めて検証していきます。

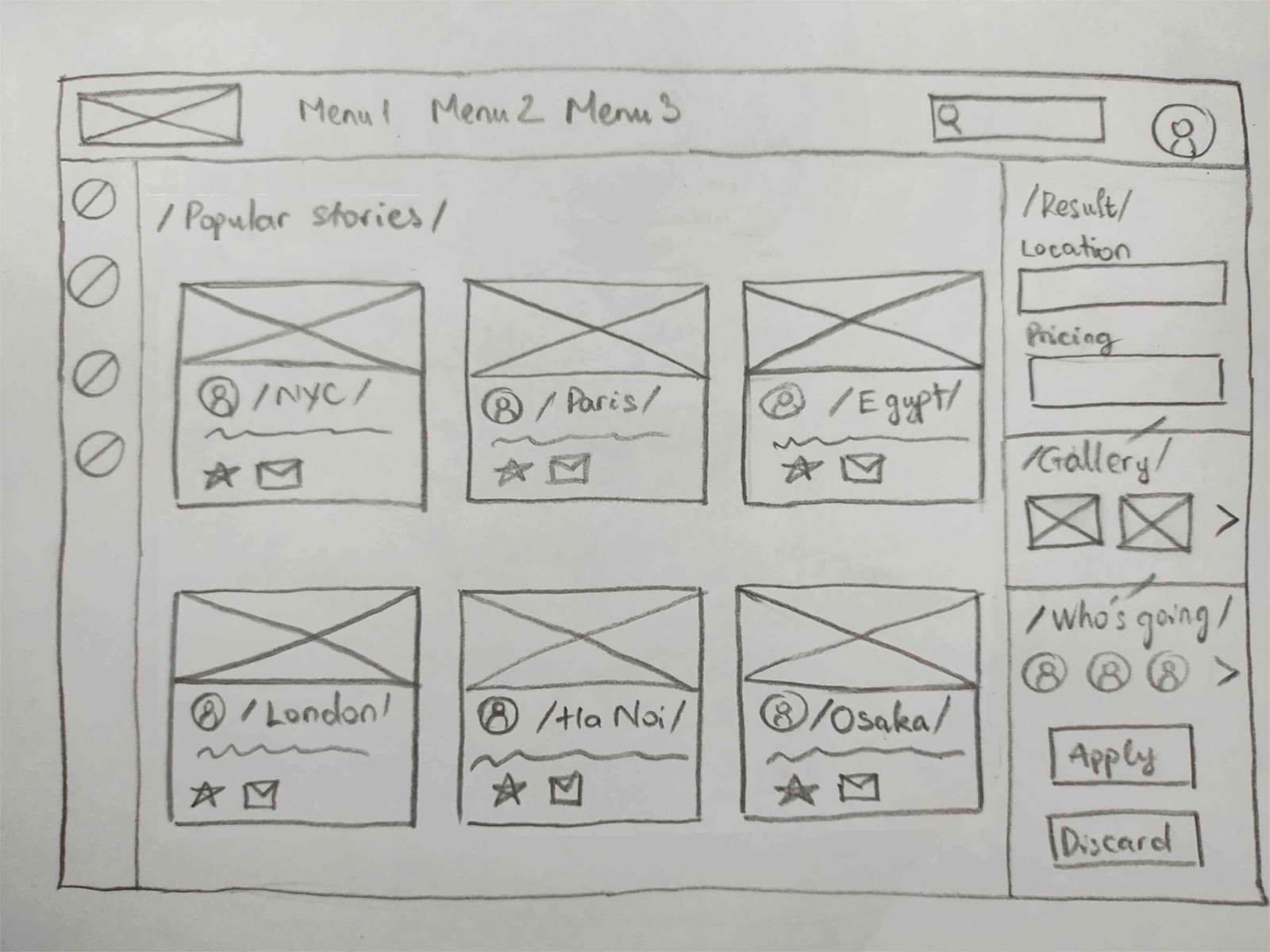
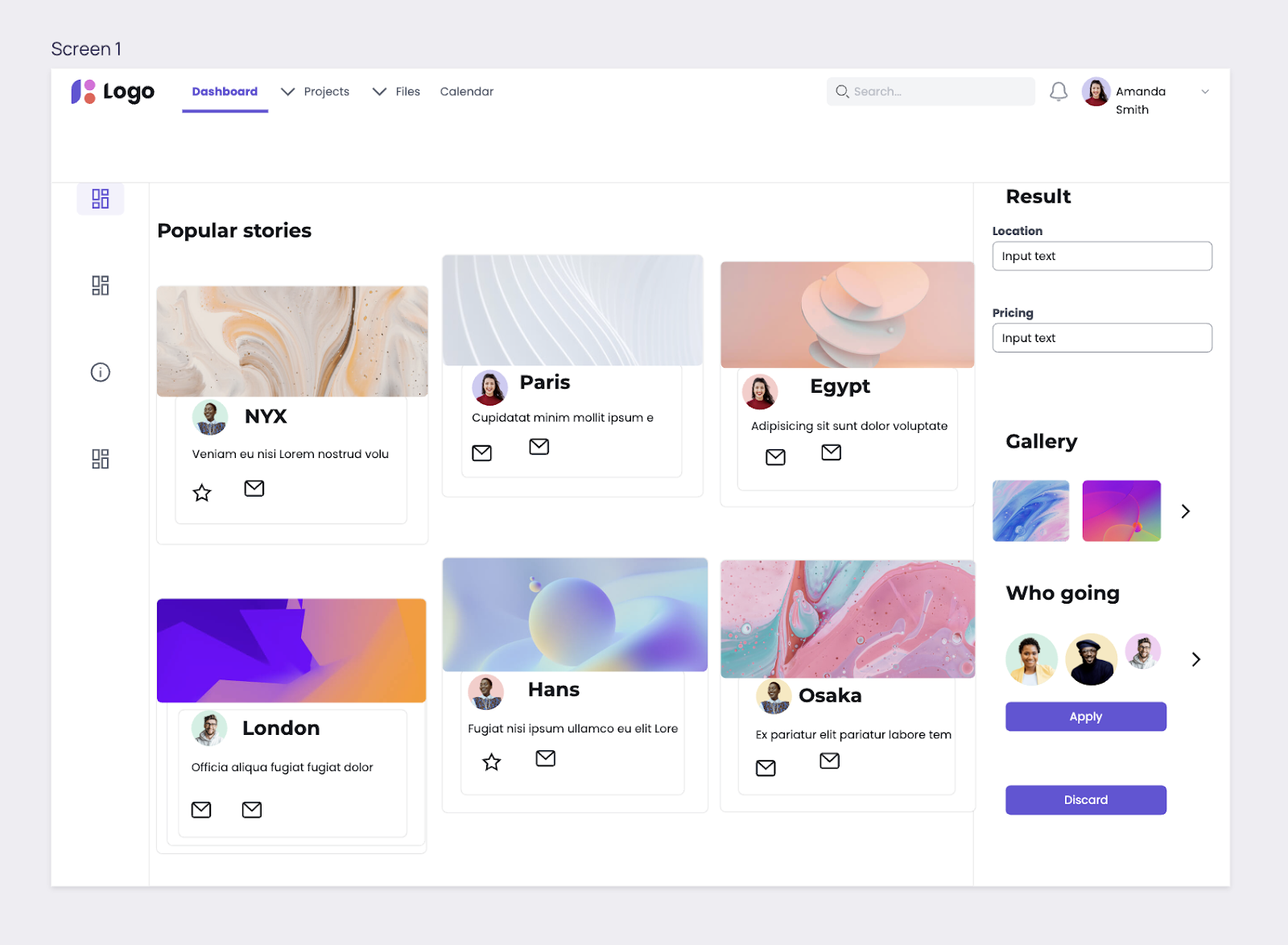
Sketch to Design:画像からワイヤーフレームを起こす
Visily AIでは手書きのスケッチからスクリーンショットを起こす機能がベータ版で提供されています。試した結果は次のとおりです。


なんとなくは再現できていますが、精度としてはまだまだな印象です。またこのワイヤーは英語ですが、日本語の手書きワイヤーは文字を認識してくれませんでした。
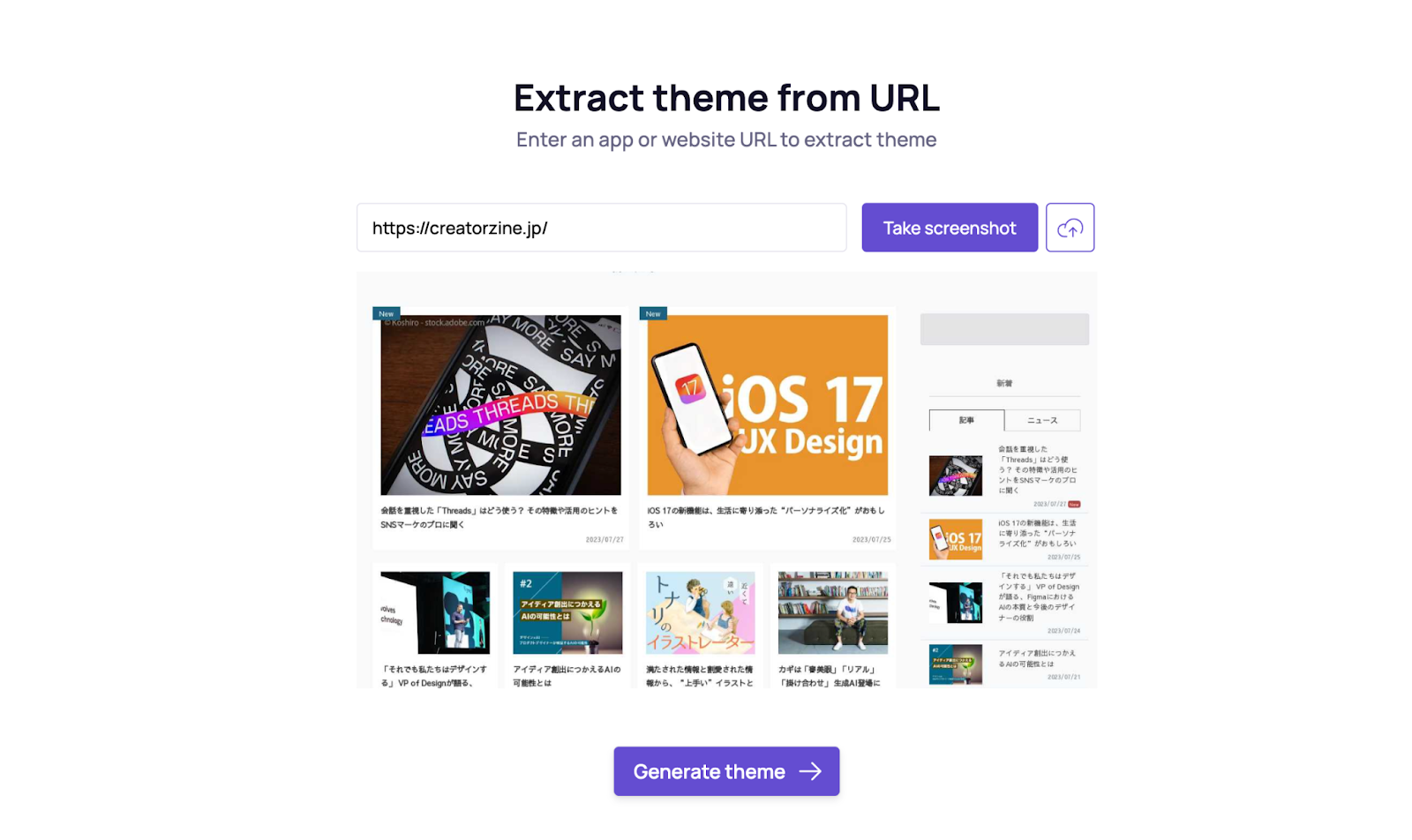
URL to Theme:既存のサイトからテーマ抽出
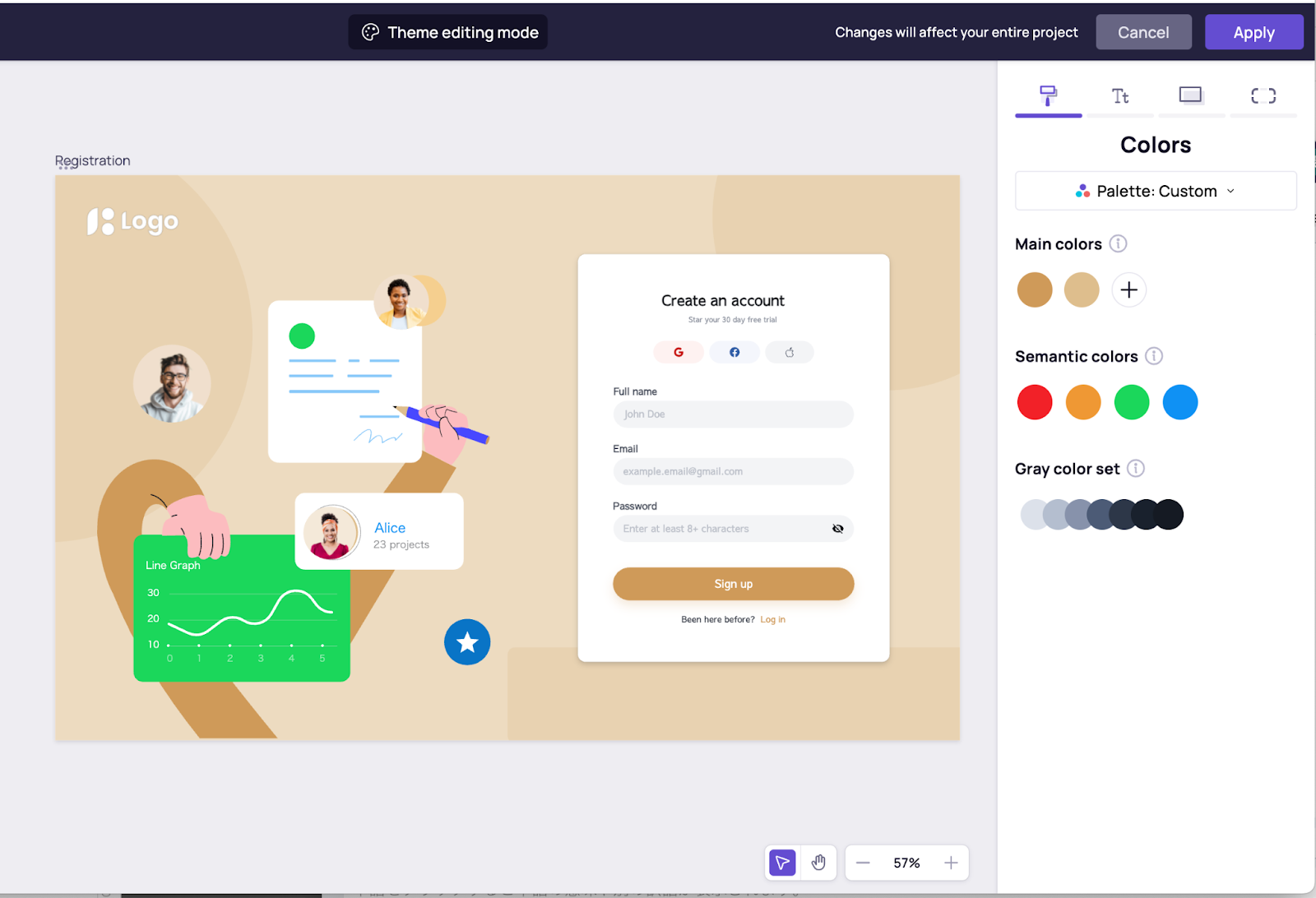
Visilyのユニークな機能として、ワイヤーフレームやモックアップに、既存サイトのカラーテーマをスポイトして提案してくれる機能がありました。カラー変更の提案として使えるかもしれないと思い、調査してみました。



検証結果
ツール自体のコンセプトとして、きっちりとしたUI設計には向いておらず、コンセプトやワイヤーフレーム設計などで強みを発揮しそうなツールです。
新興ツールということで荒削りな点も目立ちますが、十分な機能はそろっており、サポートとして搭載されているAI機能も、使いかたによっては価値を発揮してくれそうな印象です。また、現状は搭載されていませんが「Text to Design」「Magic Content」など、生成AIをより活かした機能の開発も行っているようなので、今後の動向に注目です。
一方、AIによる生成精度がいまいちだったり、日本語出力がそもそも対応していなかったりと、海外サービスあるあるではありますが気になった点もいくつかありました。日本語圏で使うならば、ツールとしての完成度の向上やローカライズ対応に期待したいところです。
おわりに
現時点で公開されており気になったツールを検証しましたが、全体の検証結果を総合すると「実務で活用できるサービスはまだない」というのが結論です。どれもまだPoCの枠を出ておらず、精度もまだまだでした。
ただ、生成AIブームがやってきてからまだ1年も立っていない段階でここまで進化していることを考えると、今後伸びしろしかないことは間違いないです。
Magicianの運営・開発を行う「Diagram」という企業は、それ以外にもすでにいくつもAIツールをリリースしています。GeniusやUI-AIなど、気になるAIツールも今後さらに登場するはずですので、この分野こそこれからに期待、という感じでしょうか。現場からは以上です。