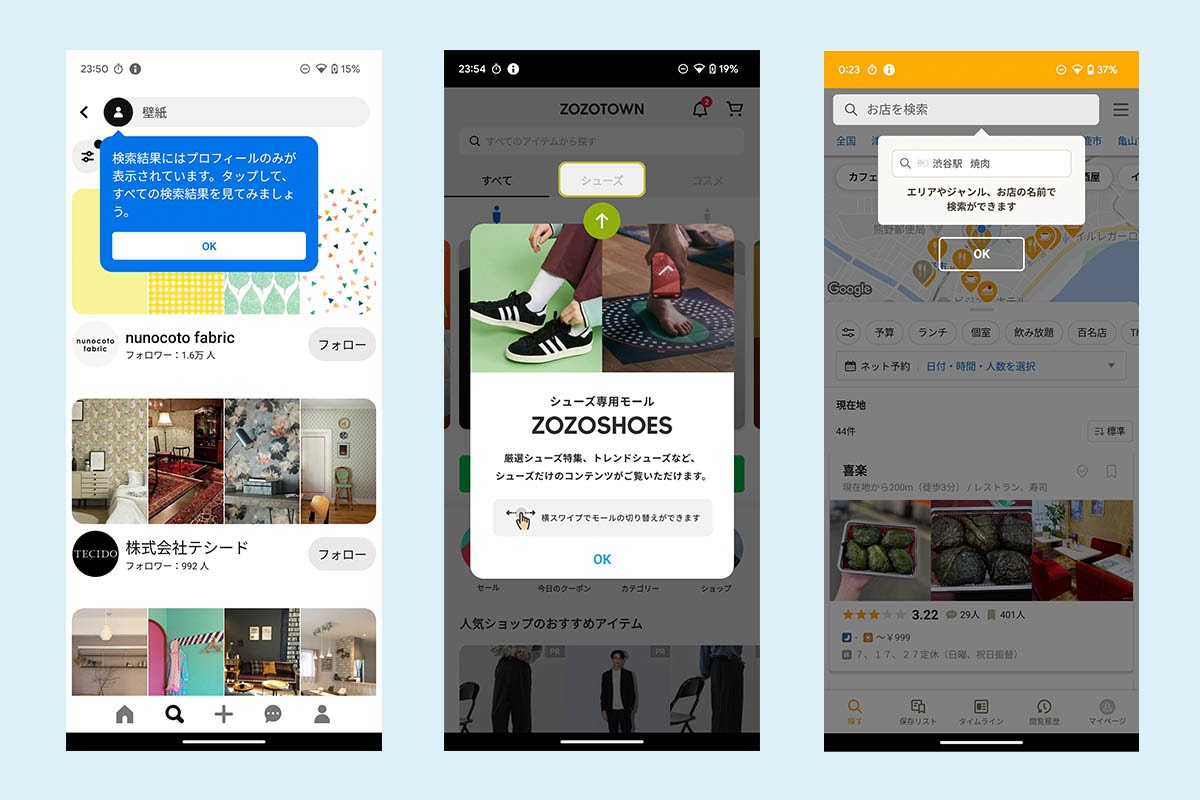
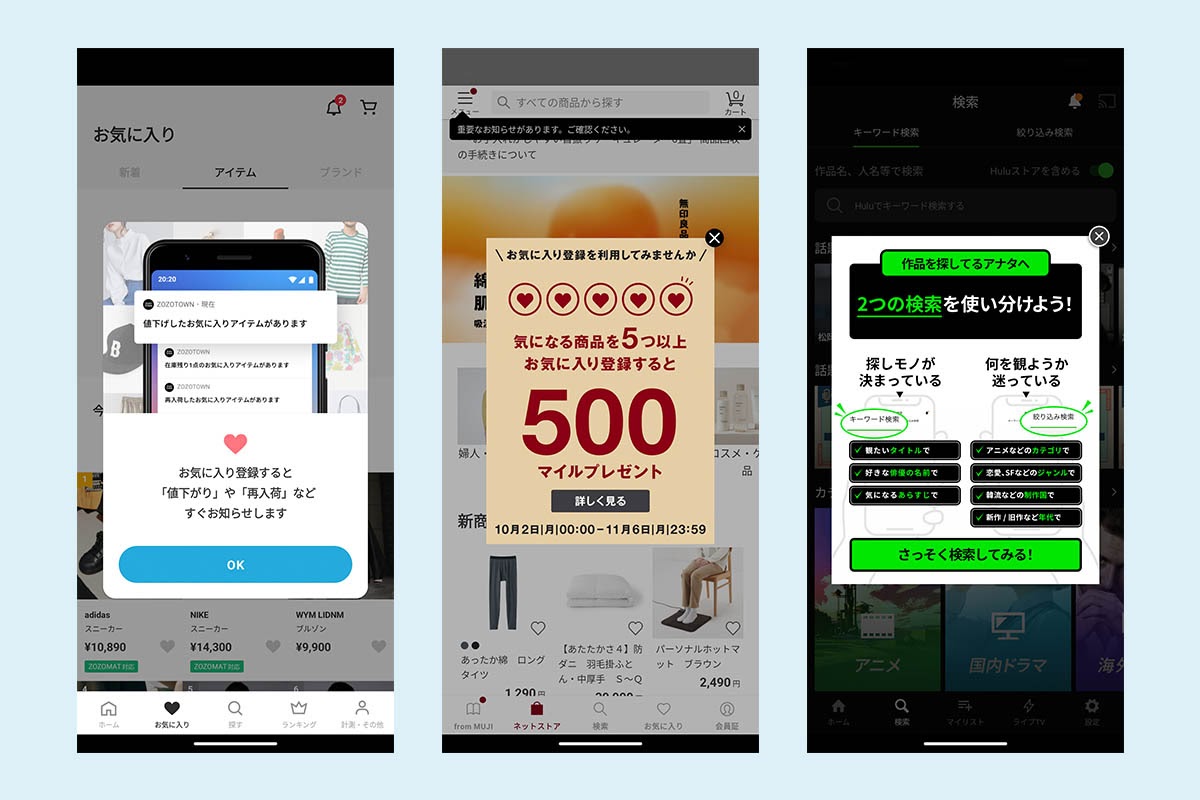
2.ツールチップ型
サービスの機能や複雑なコンテンツに対し、シンプルな文章とポップアップを用いて機能を説明するタイプです。

ユーザーにとって重要な要素や機能にフォーカスして説明をすることができるため、ユーザーは短時間で内容を理解することが可能です。ひと目では理解しづらいアイコンや機能、用語の意味を説明したり、フォームの入力方法のガイドをしたりするシーンでも活用できます。
ポイント
- 細かな説明がなくても直感的に伝えたり、補足として情報を伝えやすい
- 必要なときにのみ、情報を必要としているユーザーに表示できる
- 長く、詳細な説明はできない
- コンテンツを隠し、ユーザビリティを損なう可能性もある
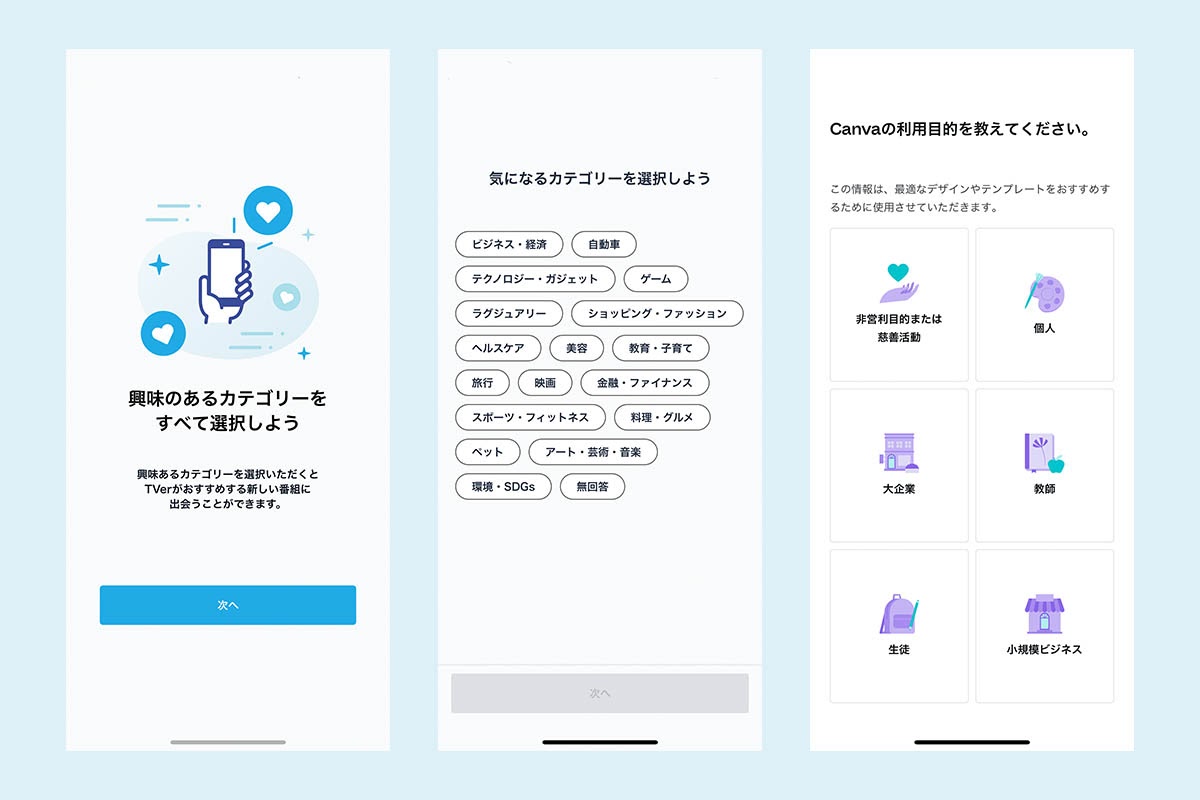
3.パーソナライズ型
アプリのインストール直後からユーザーの興味・関心を聞きコンテンツを選択してもらうことで、ユーザーに最適化した状態でスタートする。そんなパーソナライズ型のオンボーディングです。

パーソナライズのメリットは、1人ひとりのニーズに合った提案ができることですが、単にユーザーに興味や関心を聞くUXではなく、ユーザーの答えに応じ、コンテンツを最適化するアルゴリズムも必要です。音楽/映像配信系のアプリやSNS、販売、マッチングアプリなどでもよく取り入れられています。最近ではAIを活用し、最適化を行っているケースもありますね。
ポイント
- ある程度最適化された状態でスタートできる
- ユーザーが欲しい情報に到達しやすい
- 情報や機能の隔たり、最適化に違和感を与える可能性がある
- 選択する項目が多すぎると、ストレスに感じてしまうケースがある
4.モーダルダイアログ型
モーダルダイアログは、ユーザーに重要な操作や意思決定、追加情報を求める際によく用いられます。

表示されたタスクが完了するまで必ずユーザーに表示され、情報を提供することができます。強制的な要素で言えばウォークスルーも同じですが、どのような情報を載せるか精査する必要があります。iOSやAndroidなど標準の設定でも使われていますね。チュートリアルとは目的が異なりますが、ユーザーが誤った操作を行わないよう警告を出したり、確認を促したりすることもできます。
ポイント
- ユーザーの行動を一時的に中断させ、強制的に説明ができる
- キャンペーンや新機能の追加など都度表示できる
- 強制力があるためユーザーにストレスを与える可能性がある
- 間違った操作やエラーを伝えることができる
潔いトップ画面での一枚画の説明にとどめるもの
ここまで4つのオンボーディングを紹介してきましたが、このほかにもメッセージや通知で知らせる「通知・メッセージ型」やピンポイントでハイライトして説明する「コーチマーク」、動画やアニメーションで説明する「動画型」など、ほかにもたくさんのチュートリアルがあります。
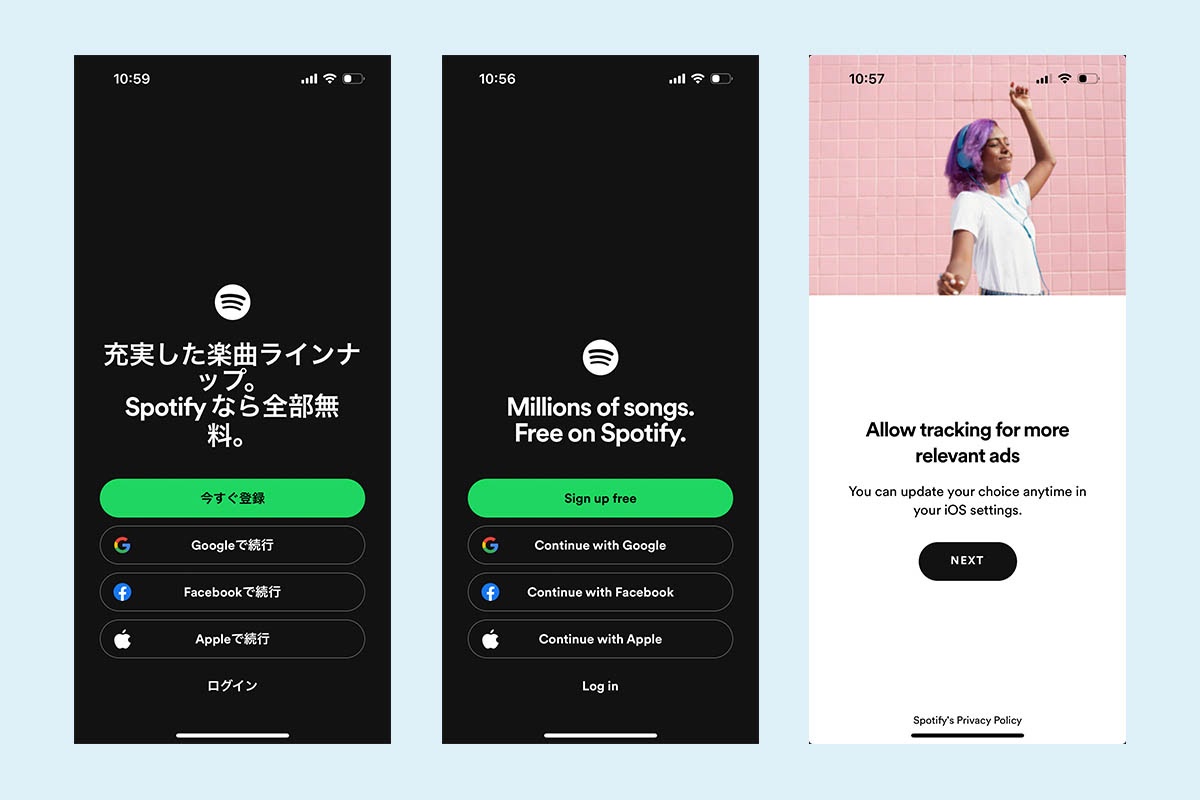
そんな中、アプリ起動時にトップ画1枚で終わらせるものもあります。海外製のアプリに多い印象ですが、Spotifyでは次の説明が入るのみです。(ログイン後に広告のトラッキングに関する告知は出ましたが)
日本語版:「充実した楽曲ラインナップ。Spotifyなら全部無料。」
英語版:「Millions of songs. Free on Spotify.」

もちろんこれはSpotifyというメジャーなコンテンツで、シンプルに音楽を聴くことに特化しているアプリだからこそ成り立つものかもしれませんが、コンテンツや専門性、独自性、ユースケースに応じたやりかたがあることの一例とも言えるでしょう。
初回利用時に新規に登録しなくても、GoogleやSNSアカウントで簡単にログインできる形式(最近はこの仕様も多いですが)もユーザーにとってはハードルが低く、スムーズに利用しやすいです。