4.Anomaly Detection and Error Prevention:異常検知とエラー防止
難しさを前段で述べましたが、実現できそうな項目も出てきています。こちらも持っているデータ次第ではありますが、定量的に持っているデータをもとにエラーや異常を検知することは、AIやプログラムが得意なタスクのひとつでしょう。
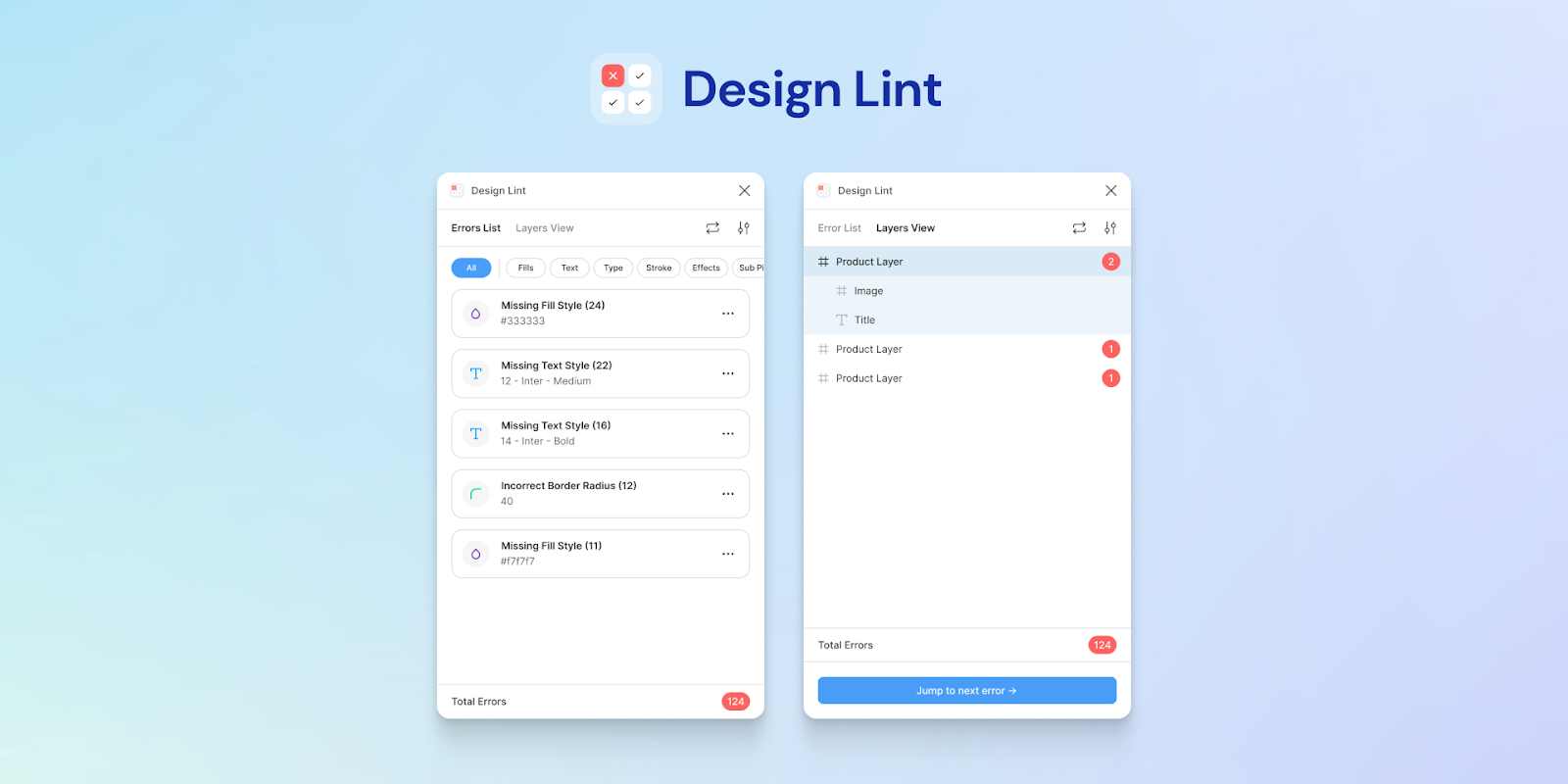
たとえば定量的な数値、カラーやスペーシング、文字サイズなどをもとに、Figmaや実装された画面に警告を出すことも可能です。CSSのシンタックスエラーやコード規約を遵守するためのStylelint、テキストルールに従って文書構成や警告を出すTextlintなどは、AIが使われていませんがすでに存在します。またGitHub Copilot Xなど、生成AIによるコード支援ツールはすでに実践で使えるほどの完成度を見せており、定量データさえ集めることができれば現実的な領域でしょう。

5.Style Guide Generation:スタイルガイド作成
包括的なスタイルガイドの作成は、実装をしたりデザインを組み立てたりするうえで重要です。AIを駆使してスタイルガイドを生成するのは、難易度が高いものとそうでないものがありますが、値さえ用意できればそれをもとにドキュメントを起こしたり、ガイドを提案すしたりすることは可能です。
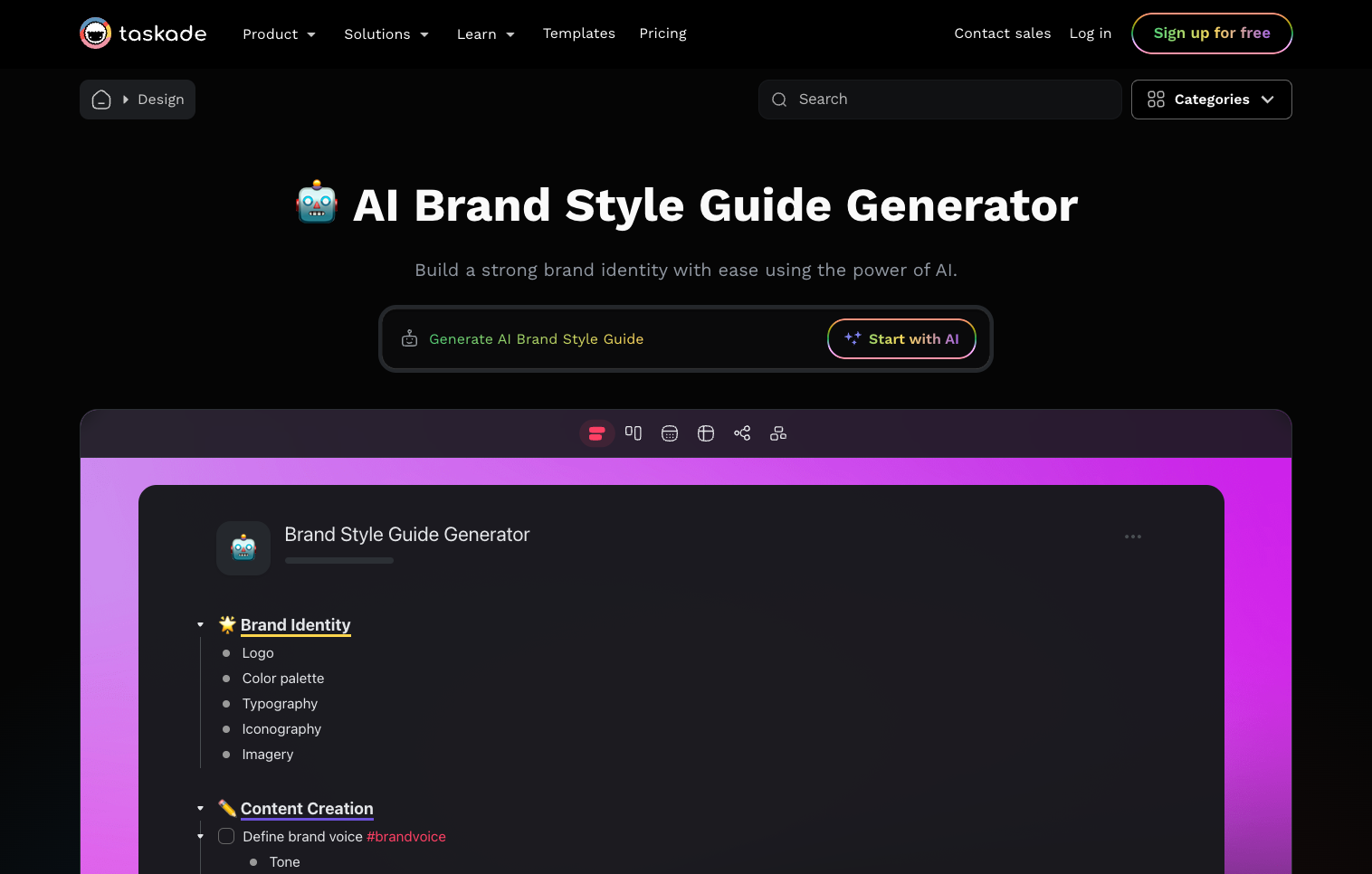
まず、Figmaでデザインを組み立てているのであれば、生成AIを使わず、簡単にスタイルガイドの値を用意することができます。また、スタイルをもとにガイドラインテキストを起こすこと自体もAIがサポートできる領域。使い勝手は完璧ではないですが、すでにスタイルガイドジェネレレーターという形でローンチしているサービスもあります。

おわりに
今回は「Generative AI for Design Systems」という記事で書かれた内容に沿って、AIはデザインガイドをもとに何ができるのかを調査・検証しました。
生成AIへの夢を過大に語るフェーズはすでに終わりを迎えており、各社が現実的にどうやって生成AIを活用するのかを研究する段階に突入しています。
これまでのAIがデータ駆動であったように、生成AIもLLMという膨大なデータがあってこそ成り立っており、もととなるデータを分析しAIが解釈できる形に形成していなければ役に立ちません。プロダクトデザインの領域にでも難易度の高い課題がたくさんあり、研究コストに対してリターンが見合わない部分もあるでしょう。
しかし、たとえば創造的なアプローチは難しいにしても、抽象的なルールを言語化し、AIにも解釈できるガイドラインやルールをつくることができれば、デザイナーにとって強力なアシストツールとして機能する可能性も秘めているのです。
Figma Config 2023のセッションでAIについても語られていましたが、今後研究が進むことで、より頼りになるアシスタントやツールとしてAIを利用できる日も来るでしょう。
また、ちょうど執筆しているタイミングで新たな研究報告も出てきました。新しいアプリを自動でインストールし、アプリ内操作を自動で行いデータを収集するとともに、モデルを継続的に自己学習させるUI学習向けクローラーなるものです。現実的に活用できるかはさておき、「使いやすさ」の研究や分析は今後さらに進んでいくはずです。

私も引き続き、この領域を注視していきたいと思っています。次回もお楽しみに!