デザインシステムの構造設計
プロジェクトビジョン策定の次に取り組むのは、「デザインシステムの構造設計」です。デザインシステムの全体図を俯瞰できるよう可視化し、将来的にどのようなデザインシステムが構築されるのかという共通認識をチームですり合わせることが狙いです。
デザインシステムの構造は組織におけるデザインの対象物、そのデザインを行う過程で発生する課題やニーズ、ブランドとプロダクトの関係性、組織が大切にしている価値観などに応じて変化します。
グッドパッチでもこれまでさまざまなプロジェクトでデザインシステムの構造を設計しましたが、どれひとつとして同じ形になったことはありません。構造設計を行う際には、先ほど紹介したプロジェクトビジョンを駆使しながら、組織を正しく観察する必要があります。
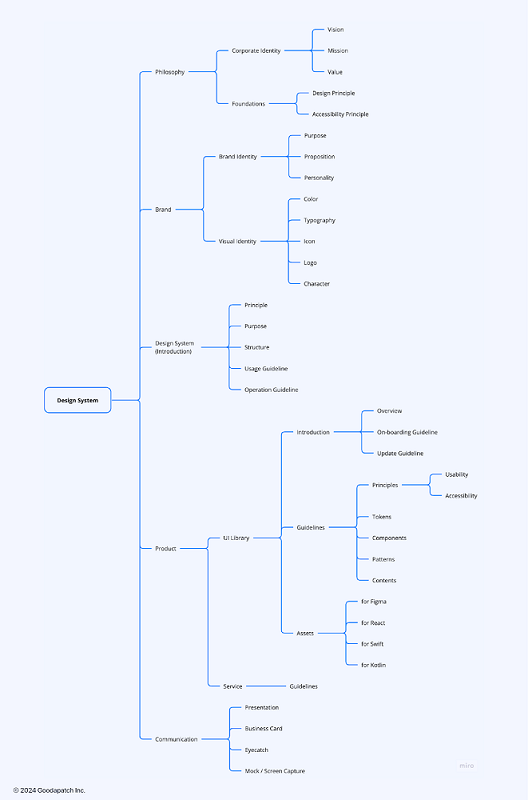
次のツリー図は、グッドパッチがデザインシステム構築・運用を支援する際に設計するデザインシステムの構造を抽象化したものです。

この全体構造では、上部の要素は「組織」に、下部の要素は「ユーザー」にそれぞれ強く結びつくよう設計されています。第2回の記事でお伝えしたように、デザインシステムは組織とユーザーの媒介として機能するものです。設計時には、デザインシステムの構造にも両者の視点を反映する必要があります。
このようにデザインシステムは組織の特性やニーズを表したものであるため、その構造も組織によって大きく異なります。今回紹介した構造もデザインシステムのひとつのパターンに過ぎません。
たとえば「コミュニケーションデザインガイドライン」は、組織の規模や提供するデザインの種類に応じ、その有無や規模が左右されます。インタフェースのコンポーネントやパターンを重視しこれらをデザインシステムの中心に据える組織もあれば、ブランドの哲学や価値観を中心に、それにもとづいて具体的なデザイン要素を配置する組織もあるでしょう。
また、同じ組織でも事業や組織構成が変化することで、デザインシステムへのニーズも変わり、結果としてその構造が変化することもあるはずです。
デザインシステムの構造に正解はありません。準拠すべきは事前に定義したプロジェクトの目的や目標です。デザインシステムが最大の価値を発揮し、設定した目的を達成するためにも柔軟な設計を行いましょう。
使用するツールや技術の選定
構造設計の次のステップは、使用するツールや技術の選定です。これらはデザインシステムの構築前に行うことが望ましいです。
使用ツール
メンバーごとに使用するツールが異なるとコミュニケーションの難易度が上がるほか、過去資産の再利用も難しくなってしまいます。たとえばデザイナーごとに使用するデザインツールが異なる場合、コンポーネントを再利用したりUIを複製することはできなくなります。またエンジニアやマネージャーがデザイン成果物を確認する際、デザイナーごとにツールを使い分けなければならず、ツールの学習コストも発生します。
チーム全体で同じ目線で会話をするためにも、デザインツールだけではなく、タスク管理やドキュメンテーションなどに使うツールも含め、組織内で統一しましょう。
ただし、プロダクトデザイン時のツール(FigmaやSketch)とコミュニケーションデザイン時のツール(IllustratorやKeynote)など、同じ役割の人が使うツールでもデザインの目的やアウトプット先の媒体が異なる場合には、必ずしも統一する必要はありません。コミュニケーションではなく、作業効率やアウトプットの品質が優先されるケースがあることにも留意してツールを選ぶことが大切です。
技術スタック
技術スタックの選定も、デザインシステム構築前に行いましょう。コミュニケーションコストの増加をおさえたり、開発の手戻りを防いだりすることができます。
このフェーズではとくに、「ウェブフロントエンド用のアプリケーションフレームワーク」と「UIライブラリ、またはUIをスタイリングするための技術」を選定します。これらはデザイナーとエンジニアが共創する際の前提となる要素であり、デザインシステム内のUIコンポーネントの設計方針に大きな影響を及ぼすため、早いタイミングで定義する必要があります。
アプリケーションフレームワーク (React、Vue.js、Svelteなど) の選定は、エンジニアのスキルセットに大きく左右されます。これらはウェブフロントエンドを開発する際の基盤となる技術のため、この選択によって将来的な開発・保守・運用に必要な工数も変わります。作業効率を最大化させるためにも、組織全体で慣れ親しんだフレームワークを使うことが望ましいです。
一方、UIライブラリの多くはアプリケーションフレームワークに依存するため、その選定によってUIライブラリの選択肢も絞られてしまいます。フレームワークとUIライブラリは並行して選定すると良いでしょう。
UIライブラリ(コンポーネントライブラリ) はフロントエンドで使用するトークンやコンポーネントが収録されたものです。UIデザインやプロパティの設計がすでに施されているほか、アクセシビリティが適切に確保されているものもあるため、フロントエンド開発の工数を最小化する際にも役立つはずです。
もちろん、ライブラリを使用せずにオリジナルのコンポーネントを構築することもできますが、デザインシステム構築の初期段階は、作業工数を潤沢に確保することが難しいケースがほとんどだと思います。また、デザインシステムへの要求も変化しやすいため、自作は推奨しません。最初はUIライブラリを使用し、カバーできないニーズが出たタイミングでオリジナルのライブラリを構築することをオススメします。
UIライブラリを選定する際の大きな基準は、「ライブラリのUIをどれだけ変更できるか」です。前述したとおり、UIライブラリはすでにコンポーネントのUIデザインが完了した状態で提供されているため、組織のブランドをプロダクトに反映させる点からも、非常に重要なポイントです。
UIライブラリによっては、デフォルトのスタイルを書き換えたり、上書きしやすいように設計・提供しているものがあります。また、コンポーネントのプロパティ設計やアクセシビリティ対応は残したまま、UIのみを初期化する「アンスタイルモード」が提供されているケースもあります。選定時にはこれらの機能の有無もあわせて確認しましょう。