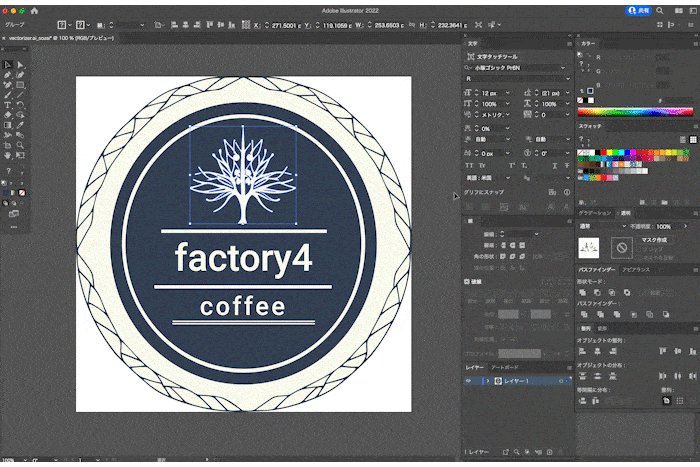
Vectorizer.AIで変換したベクター画像をIllustratorで編集する
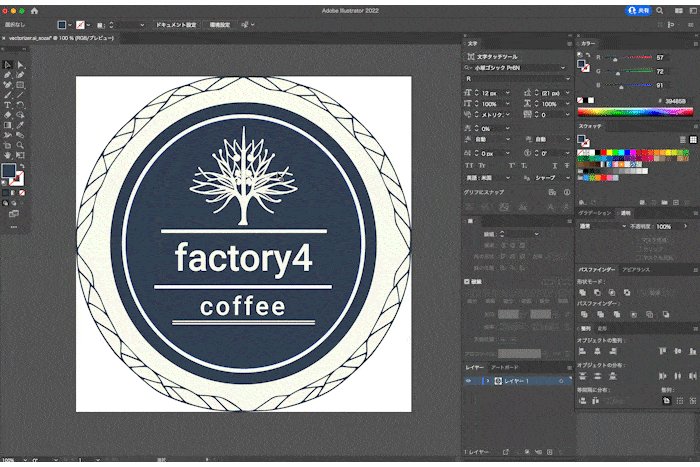
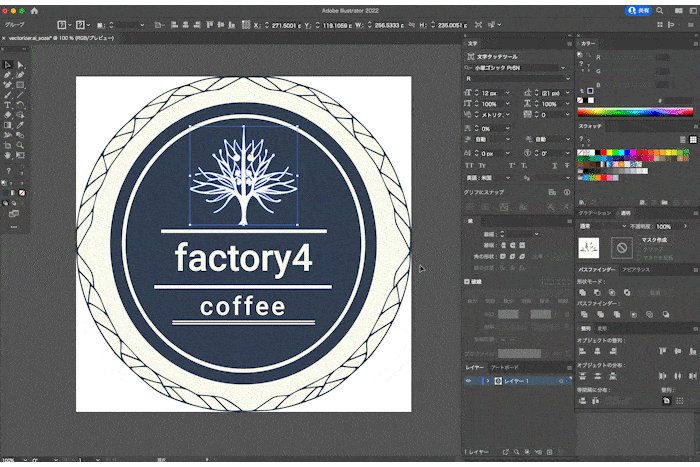
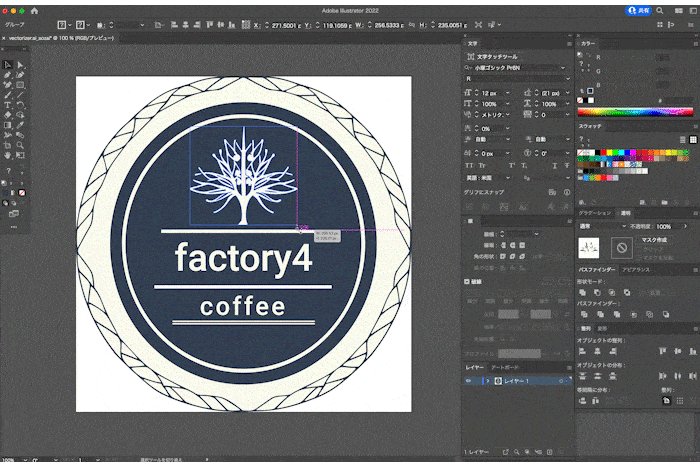
ある意味ここからが「Vectorizer.AI」の恩恵を感じられる大きなポイントです。ラスターからベクターに変換された画像(svg、eps、dxf)は、Illustratorで編集することも可能です。
変換によってベクター化され、ボケた画像の解像度が改善しなめらかなデータになることよりも、「作成された素材を編集できる」ことがとても重要ではないかと感じています。ベクター化されることで、1枚の画像だったデータはそれぞれオブジェクトに分解され、ベジエ曲線やアンカーポイントなどパスとしての情報を持つため、拡大縮小はもちろん、より自由な編集が可能となります。

ベクター化による展開とUX向上について
素材としてラスター画像しかない場合、自動で手軽に変換しベクター画像として編集することで、ウェブサイトのロゴやアイコン、イラストといったベクター化されてないデータにもすべて採用/最適化することもできます。ベクター化することによって、サイトが軽量になり表示スピードが向上し、拡大縮小しても画像が劣化しないというメリットも得られます。
また、最近はタブレットを活用し、フリーハンドでイラストを描くアーティストも多いと思いますが、そういった自作のイラストをベクター化することで、さまざまなデータの編集や展開方法も考えられます。たとえば、大小さまざまなポスターやトートバッグなどにデータを使用する場合、もとのオリジナル画像の解像度が低くてもベクターに変換し、それぞれに適したデータサイズ、カラーなどへと編集できてしまいます。DTPの編集としても簡単に適合したサイズに置き換えることができます。
まとめ
今回はAIを活用したベクター画像変換ツールの「Vectorizer.AI」を紹介してきました。
サービス自体のUIが優れていて活用しやすいこと、そして変換することで編集の難しかったラスター画像データを自由に編集できる点が最大のポイントです。ベクターデータは軽量で拡大縮小時の画像劣化の影響を受けないため、ウェブサイトやアプリケーションのロゴ、アイコンとしても最適。そしてそれはユーザーのUX向上にもつながります。
現状のベータ版では無料でしたが、9月15日以降は有料化され機能自体も強化されていくとのことで今後の展開が気になります。まずはみなさんも一度「Vectorizer.AI」を使って、手元にある画像やイラストのベクター化を試してみてください。手軽に品質の高いベクター化ができることも驚くはずです。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!