こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回の記事では、UIなどのレイアウトや全体のデザイン像、各コンテンツ内容、UXライティングなど、ウェブページ制作やデザインに対話型AIチャットボット「ChatGPT」をどのように役立てるのかを実験的に行ったチュートリアルとなります。デザイン分野における可能性、使用における注意点などをふくめ探ってみました。(2023年2月28日時点の無料版で検証しています)
ChatGPTとは

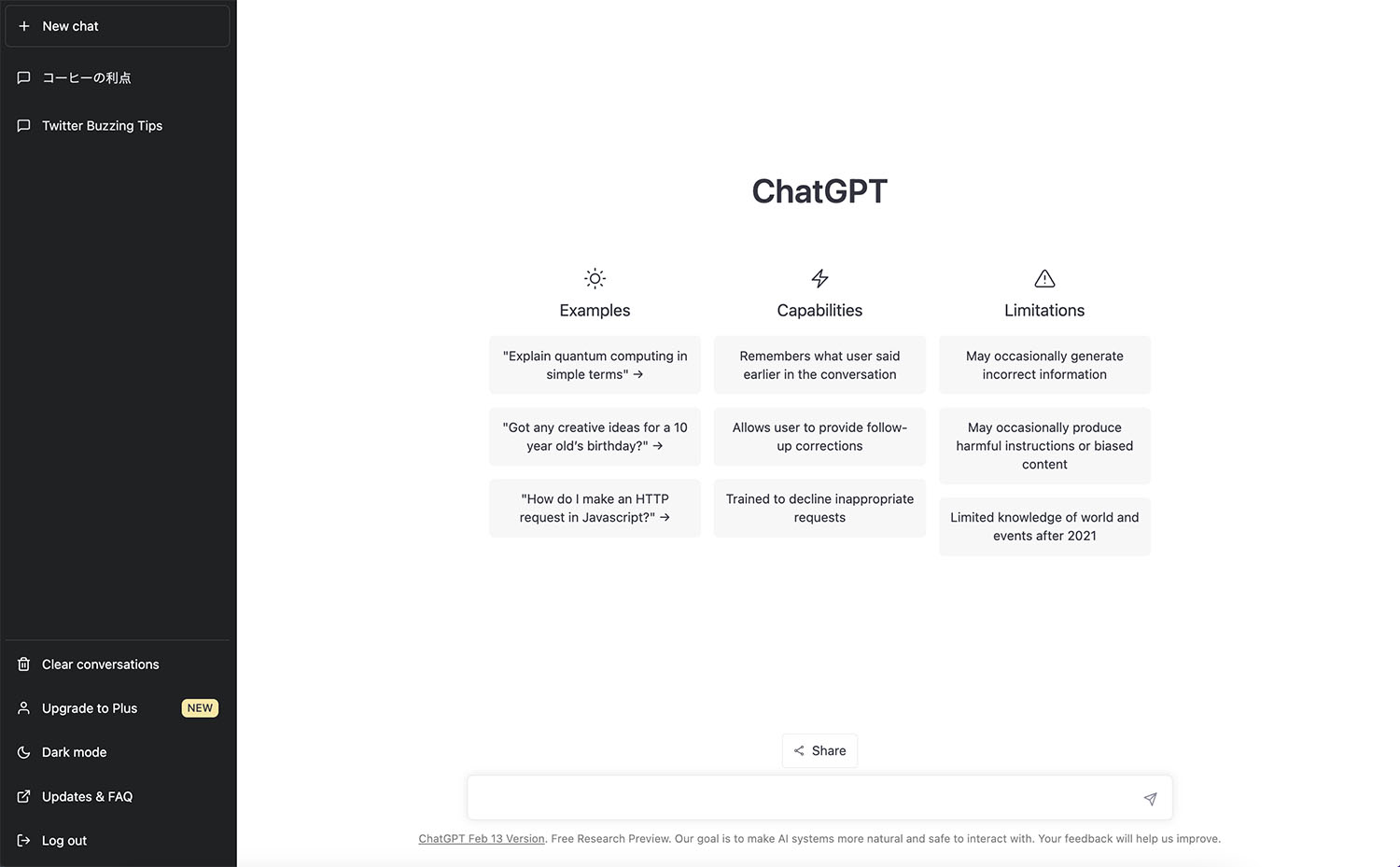
ChatGPTを開発したのは、サンフランシスコにあるOpenAIという企業。イーロン・マスク氏やマイクロソフトなども出資しています。このOpenAIが開発したChatGPTは、対話形式の文章(コードなどもふくむ)作成や対話特化型のAIチャットサービス。ユーザーが任意のトピックについて自由に質問をすると、AIが生成した回答例を返してくれ、その精度の高さから世界中で話題を集めています。すでに使用したことがある方もいるかと思いますが、人と話しているかのような自然な返答に驚いたのではないでしょうか。

ChatGPTは2022年11月にリリースされ、1週間足らずでユーザー数が100万人を超えるなど驚異的な数字を記録。また、マイクロソフトはすでに開発・提供している検索エンジン「Bing」とChatGPTが連携したサービスである「Bing AI」や「Azure OpenAI Service」の提供をスタートし、こちらも話題となっています。
前提条件の再確認
この記事は、ChatGPTを使って簡単に優れたデザインを提示してもらったり、UIUXやウェブページを作成することを趣旨としていません。何かしらデザイン分野で有効に活用できないか、また私自身がChatGPTに慣れてみる、そして現在の状況や今後の展開などを探ってみる、という実験的なチュートリアルです。
まずは何を作るのかを考え、基本となるページ構成と要件定義を聞いてみた
作成するウェブページは、コーヒーが大好きなためコーヒーに関するサイトと仮定。コンセプトは「コーヒーショップの少ない地方の田舎街で浅煎りのコーヒー豆を扱ったコーヒー屋」としました。そのウェブサイト制作にChatGPTをどのように活用できるかを探るべく、なるべく高いレイヤーとなる構成や要件から落とし込んでいきます。

まずはウェブページに掲載するコンテンツと基本的な構造を決めるために質問してみます。ここで気をつけたのは、ChatGPTが記述した意図をより理解できるようにするため、関連するキーワードを盛り込みながら、なるべくストーリが伝わるように聞くことです。(抽象的な質問をしてみたところ、やはりそれなりの回答しか返ってきませんでした)
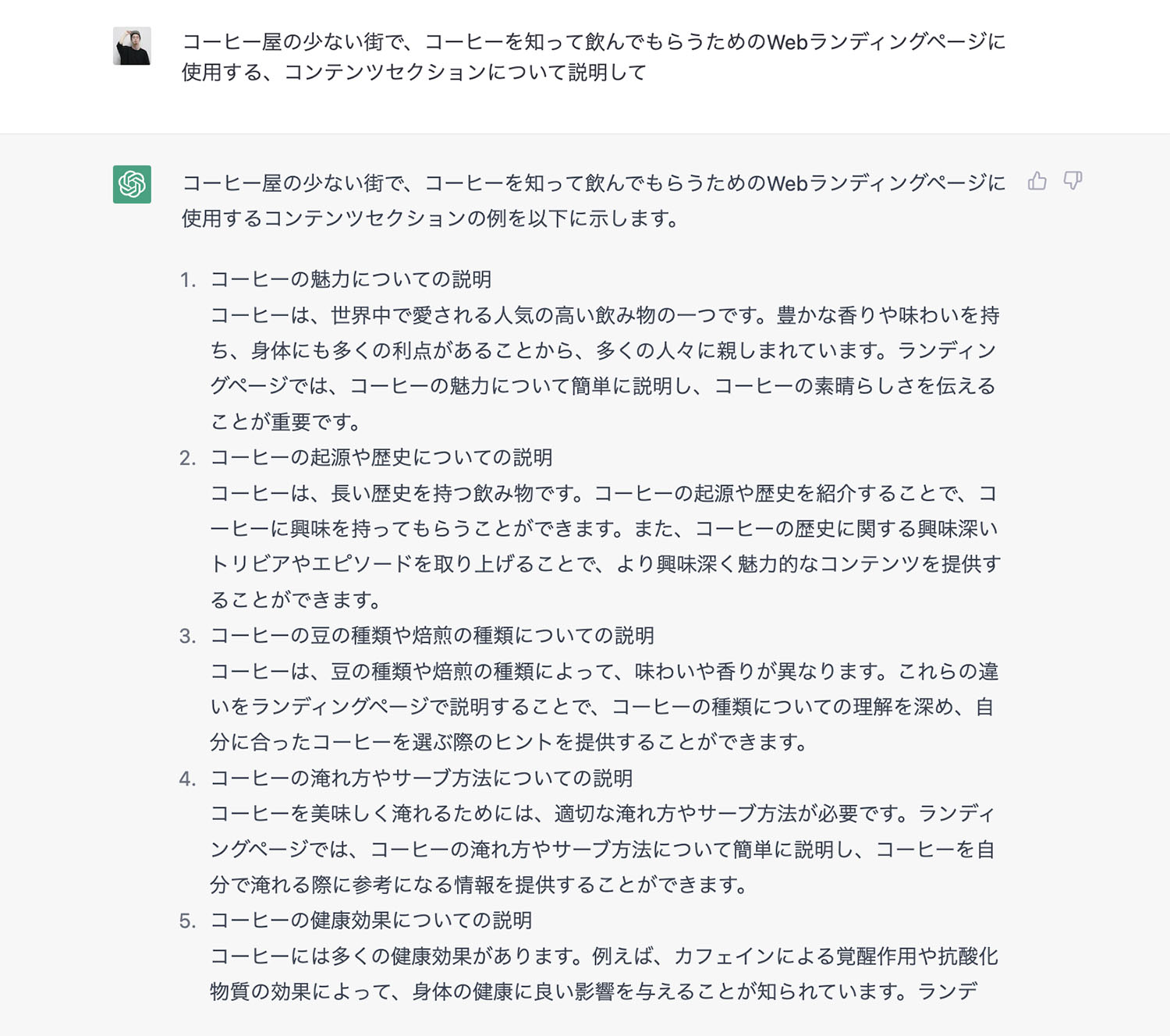
「コーヒー屋の少ない街で、コーヒーを知って飲んでもらうためのWebランディングページに使用する、コンテンツセクションについて説明して」
それに対し、ChatGPTが返してきたランディングページの構造は次のとおりです。

この回答をベースにもう少し簡潔にまとめてみると、次のような項目になるでしょうか。
- コーヒー自体の魅力について
- コーヒーの起源や歴史について
- 豆の種類と焙煎の種類について
- 淹れ方とサーブ方法について
- 健康効果について
改めて見てみると、「コーヒーを知ってもらう」部分にフォーカスした回答のようです。この返答から、ChatGPTに質問をする際は、具体性やストーリーを上手く伝える必要がありそうなことがわかります。ですがこれを瞬時に言語化し、提示している点には関心させられます。
試しに同じ質問をしてみた
先ほどの回答で少し気になった部分もあったため、同じ質問を繰り返したところ、次のようなまったく異なる回答が返ってきました。違った視点で構成されていますね。
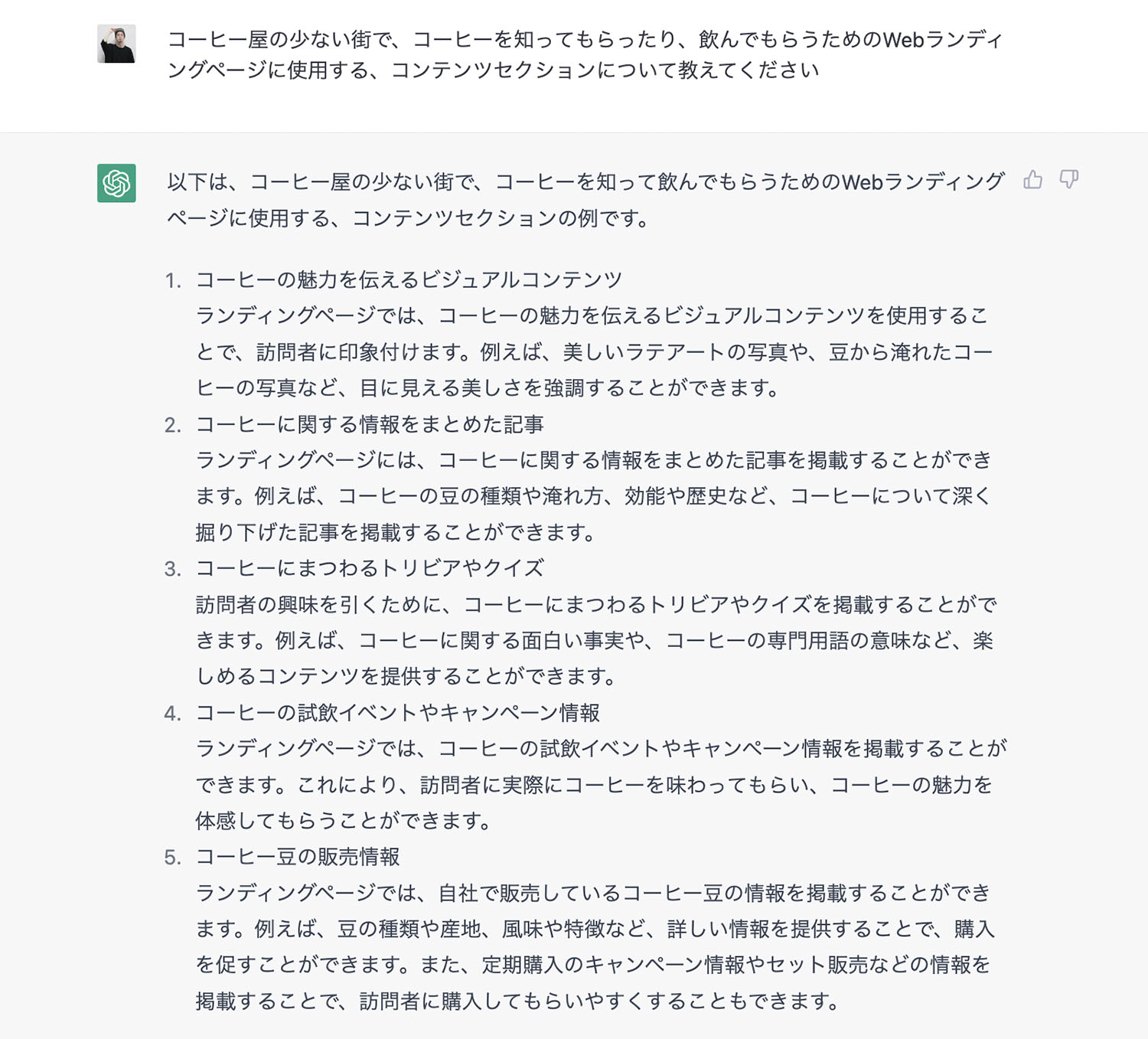
「コーヒー屋の少ない街で、コーヒーを知ってもらったり、飲んでもらうためのWebランディングページに使用する、コンテンツセクションについて教えてください」

回答をもとに、こちらも少し簡潔な形でまとめてみます。
- 魅力を伝えるビジュアルについて
- コーヒー関連のまとめ情報記事
- コーヒーにまつわるトリビアやクイズ
- 試飲イベントやキャンペーン情報
- 豆の販売情報
1回めはコーヒーや豆自体の魅力についてでしたが、今回はビジュアルやイベント、キャンペーンについてなど、ユーザーを惹きつけるUX的な要素にも言及していることがわかります。
これら2回の質問で得られた回答をふまえ、架空サイトの大まかな構成を整理してみました。
1.ファーストビュー
メインビジュアルとタイトル。関連する見出しや簡単な説明とCTAボタンの設置など。
2.コーヒーの魅力
扱っているコーヒーや豆の魅力を伝えるセクション。扱っている豆の種類や歴史、焙煎方法について。コーヒーについて知りたくなる、または飲みたくなるような情報を入れることで、ユーザーにアピールする。
3.知識や体験のセクション
コーヒーの淹れかたや健康効果など。自分で淹れる際のハウツーや参考情報、またコーヒーで得られる効能など体験にまつわる内容。
4.イベント情報やキャンペーンセクション
試飲イベントやキャンペーン開催情報でさらに体験する、訪問してもらうための施策を行う。(※通販や販売などECサイト要素をメインで組み込む場合はまた別の設計になると思います)
5.コーヒーの情報発信セクション
ブログ形式で情報発信する。コーヒーに関する豆知識やトリビア、クイズなども交えながら、専門的なワードや経験を伝えるコンテンツセクション。