「モバイルの普及」で進化が加速
2007年に登場したiPhoneも進化を大きく後押しました。アイコンやコンテンツなど、デバイスを直接タップし操作するスマートフォンが普及し始めたことは、UIデザインに大きく影響したことは言うまでもありません。

またインターネット通信速度の高速化によって、物理的制限が減り、インターネット経由でショッピングしたり、コンテンツをダウンロードするなど、ソフトウェアビジネスや開発者間の競争も激しくなり、ユーザビリティを意識したUIデザインの重要性がさらに高まっていきました。
現実世界の物体をモチーフにした「スキューモーフィズム」
この時期のデザインの特徴として挙げられるのが、現実世界の物体をモチーフにしたデザイン「スキューモーフィズム」です。現実に近い、三次元的な操作を連想させることを目的としており、より「わかりやすい」操作感を提供する方法として初期のiPhoneに用いられていました。
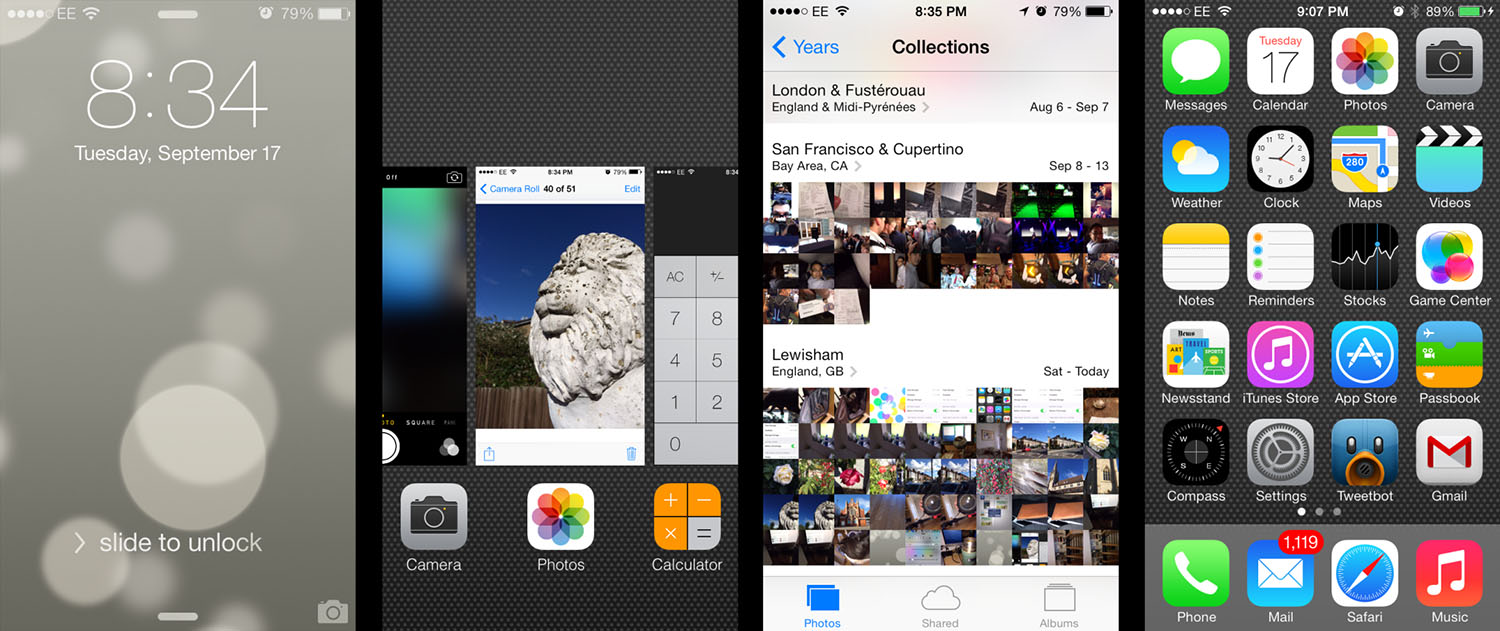
初期iPhoneの「iOS 6」(画像左)はスキューモーフィズムのアイコンで表現されています。右の画像は、「iOS 7」から取り入れられたフラットデザインです。

このころからウェブデザインにおいても、影や光の反射、奥行きをつけるなど、リアル感を出すための工夫があらゆるサイトでなされていました。モバイル画面上での操作を経験したことがなかったユーザーに対し、「わかりやすい」操作や体験を提供する方法として、このスキューモーフィズムが最適だったのかもしれません。ただし、このリアルな質感や陰影は、UXを低下させる過度な演出につながる部分は少なからずあったと思います。
2010年代以降からはフラットデザインへ
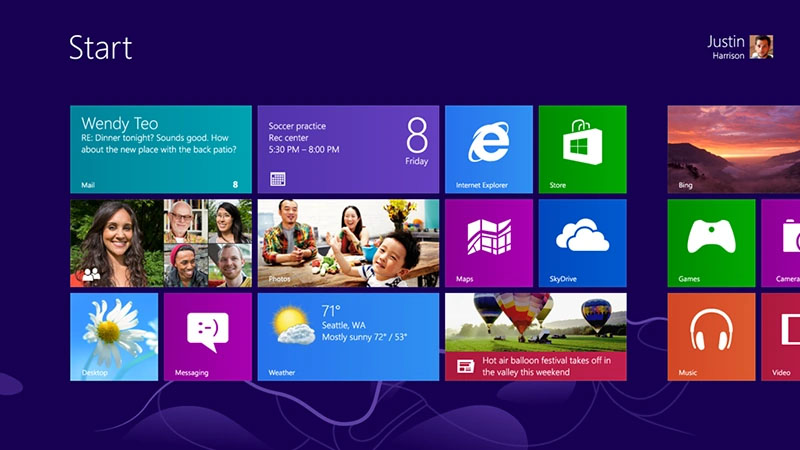
2010年代以降は、スキューモーフィズムのリアルな影や立体感などの表現をできる限り装飾排除。シンプルで、よりコンテンツに集中することを目的とした「フラットデザイン」が登場しました。はじめはそのシンプルさゆえに「わかりやすさ」を失うこともあった点、従来の慣れ親しんだデザインとのギャップが大きかったことなどの理由から、抵抗を感じたユーザーも多かったでしょう。MicrosoftのModernUIは、フラットへの流れをつくったひとつの要素に挙げられると思います。

モバイルデバイスがさらに普及し、ユーザーがタッチスクリーンでの操作に慣れたあとは、スキューモーフィズムのような立体的な表現がなくても、ボタンやスイッチといったUIの操作方法を認識できるようになっていきます。リアルさの重要度急激に下がり、よりモダンかつグラフィックなUIデザインが主流になっていきました。
ミニマリズムなiOSのフラットデザイン
フラットデザインを世に広まるひとつの流れをつくったのは、2013年に登場した「iOS7」でしょう。ミニマルなデザインは現在のiOSでも継承されていますが、平面と奥行きを両立したデザインが特徴です。

半透明なレイヤーを使用することで、ユーザーが最前のレイヤーにフォーカスし、アクティブな状態であることを認識させ、2次元の中ではあるものの3次元的にそれを体感し、行き来できるデザインとなりました。
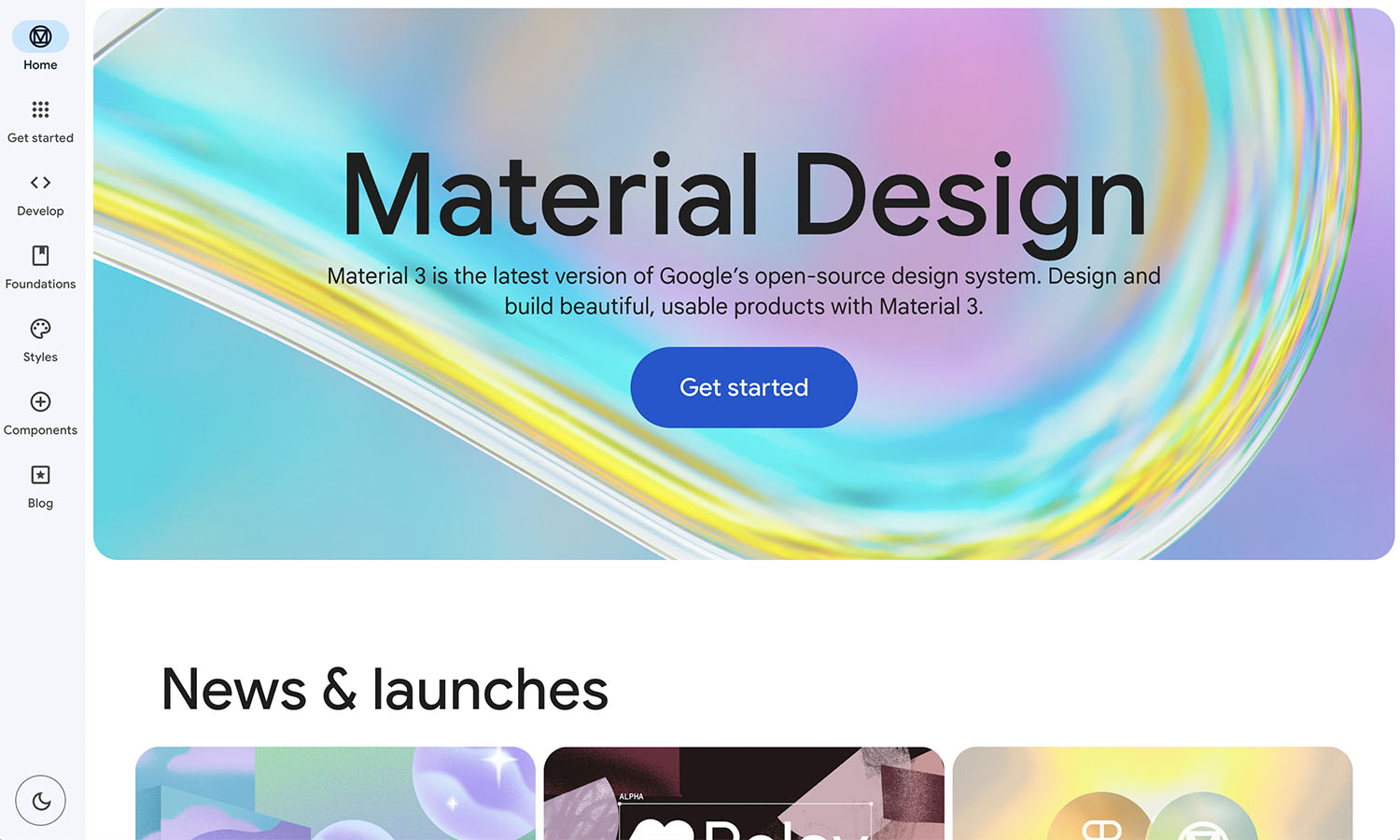
Googleの「Material design」の登場
2014年にGoogleが発表したマテリアルデザインは、直訳すると「物質的なデザイン」の意味。その名のとおり現実世界の物質的な法則に則ったデザインになっており、ユーザーが直感的に操作すること、またストレスの少ないユーザビリティの実現を目的としています。

現実の物理法則と同じような影と奥行きをふんだんに使用することで、コンポーネントや要素の重なりをユーザーに認識させました。モーションにおいては、段階的な画面遷移や状態変化を感じさせることを徹底しています。現在はさらにアップデートを重ねMaterial Design3まで公開。各コンポーネントやガイドラインも展開されています。(マテリアルデザインについては過去の記事でもいくつか紹介していますのでぜひご覧ください)

































