習得しておくといい感じに見せられるテクニック
――では、本書から平本さんが特に習得しておくといい感じに見せられるテクニックをいくつか教えていただけますでしょうか。
第1章 原稿編から「内容がまとまらない」
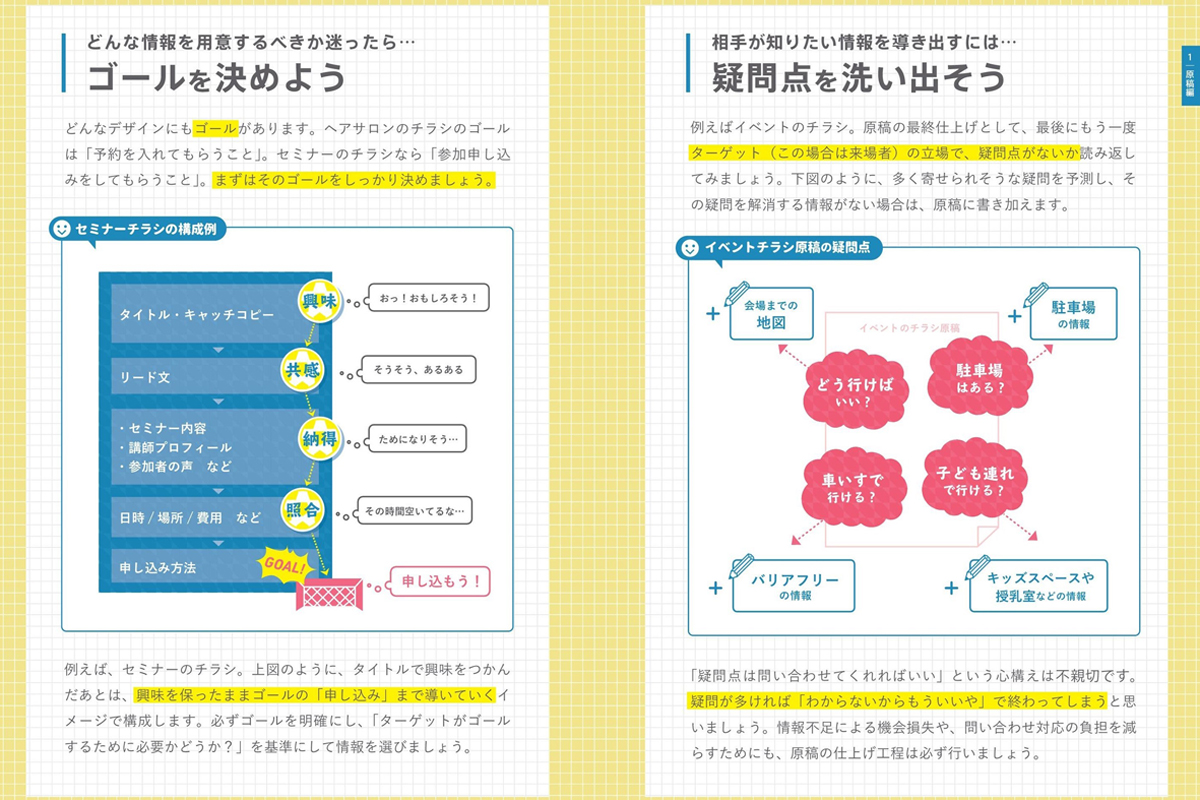
限られた紙面でたくさんの情報を見せるデザインでは「自分たちが言いたいこと」だけではなく「相手が知りたいこと」を基準にして情報を選んだほうが効果的です。
平本:一つ目は「第1章 原稿編」の「内容がまとまらない」です。
チラシなど情報量が多いデザインでは、いきなりデザインせずにしっかりと下地作りをすることが大切です。まとまらないまま適当に内容を決めると、まとまらないデザインができ上がってしまいます。第1章では、必要とされている情報を精査するコツや、目に留まるキャッチコピーを書くコツなどをご紹介します。
第2章 レイアウト編から「どれも目立ってない…」
ブロックの大きさに強弱をつけることで、大きなエリアから小さなエリアまで、自然に視線を誘導できるようになります。
平本:二つ目は「第2章 レイアウト編」の「どれも目立ってない…」です。
文字を小さく書くと見落とされてしまうかもしれないという不安から、すべて同じくらいの大きさでレイアウトしてしまい、結局どれも目立たなくなってしまった経験はないでしょうか。プロとアマチュアの差が一番大きく出るのがレイアウトのメリハリです。メリハリを出して、目に留まるデザインにするためのコツをご紹介します。
第3章 文字・フォント編から「文章が読みにくーい!」
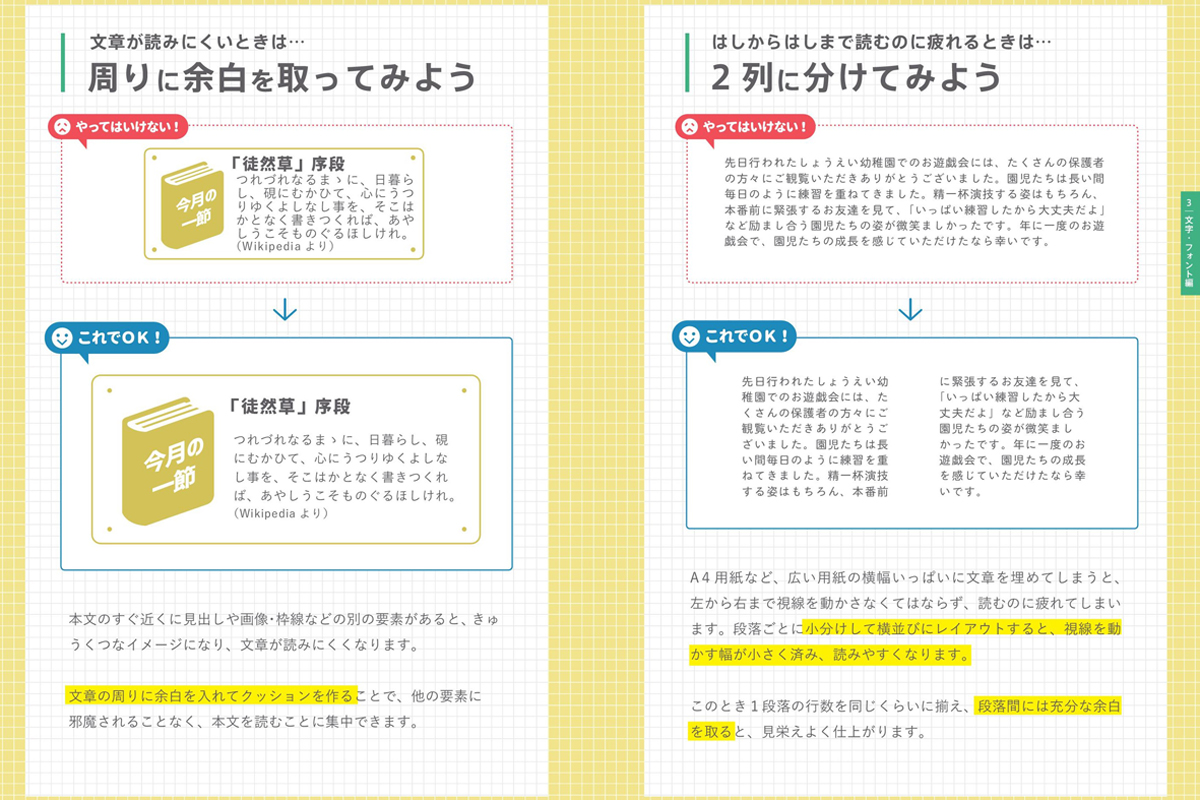
せっかくいいことが書いてあるのに、敬遠される理由が「読みにくさ」だったとしたら、もったいないですよね。
平本:三つ目は「第3章 文字・フォント編」の「文章が読みにくーい!」です。
文字だらけでギュウギュウのチラシになってしまったことはありませんか? ただでさえ敬遠されがちな長文を読みやすくするには、行間や文字間、文章の周りの余白などがポイントです。文章を読みやすくするコツの他にも、フォント選びのコツ、無料で使えるおすすめフォントなどもご紹介します。
第4章 カラー編から「配色が決まらない!」
選んだ色を1色ごとに調整できても、こちらを変えればあちらが浮いてしまったりと、全体のバランスを取るのはなかなか難しいものです。
平本:四つ目は「第4章 カラー編」の「配色が決まらない!」です。
まとまって見えるデザインの配色には工夫があります。また、どんな色を使えばいいのか迷ってしまうという方のために、「信頼感のある配色」「女性向けの柔らかい配色」「キッズ向けの元気な配色」「上品でフォーマルな配色」など、近づけたいイメージ別の配色サンプル集もご用意しました。
第5章 写真・イラスト編から「写真なら何でもいいよね?」
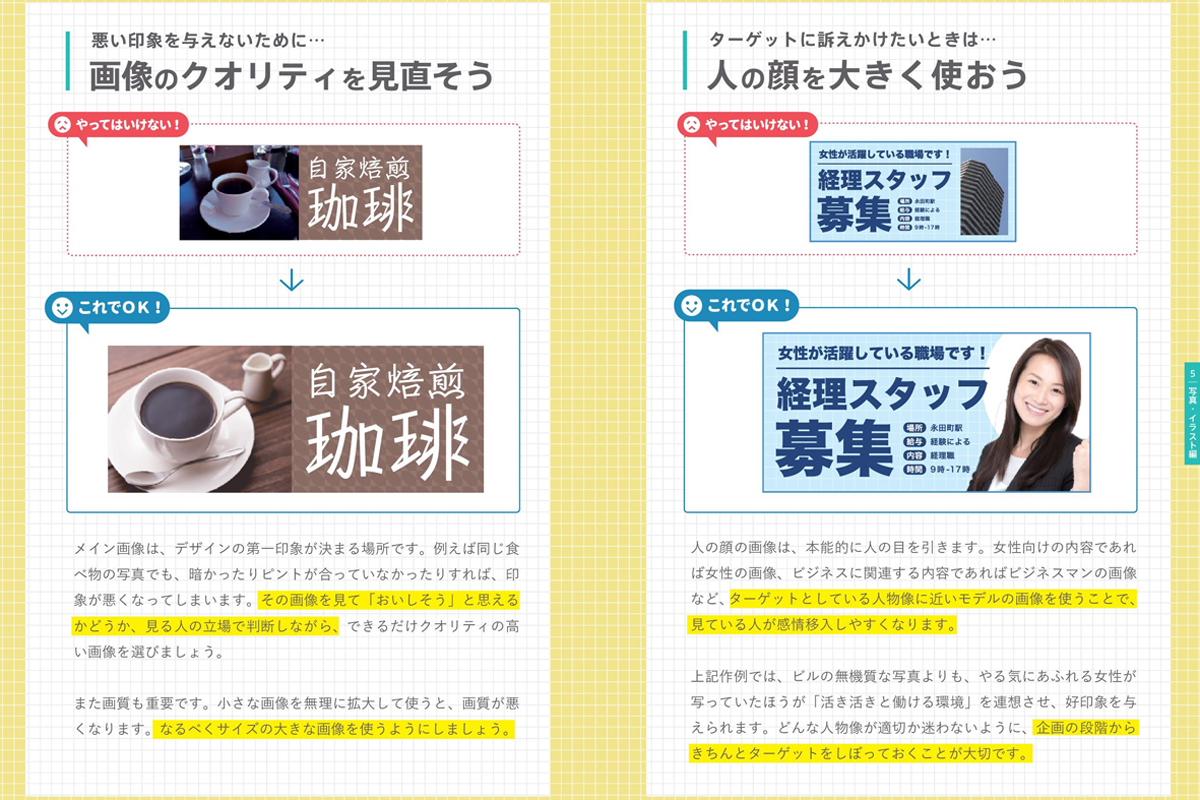
メインとなる画像はデザインの顔。暗い画像、質の低い画像、不可解な画像などは避け、「わかりやすさ」や「いい印象」を重視した画像を選ぶと、パッとイメージが伝わります。
平本:最後の五つ目は「第5章 写真・イラスト編」の「写真なら何でもいいよね」です。
人は文字よりも画像から直感的に情報を読み取ろうとします。かっこよさ、心地よさ、美味しさ、冷たさといった「イメージ」なのか、色、サイズ、個数、質感などの「情報」なのか、何を伝えたいのかということを意識して画像を選ぶことが大切です。第5章では画像選びのコツを始め、無料で使えるおすすめの画像素材もご紹介します。
すべてのルールを身につければデザイナーの道に踏み出したも同じ
――ありがとうございます。最後にうかがいますが、ノンデザイナー、これまできちんと勉強したことがない方は本書でどれくらいレベルアップできますか?
平本:本書で紹介しているすべてのルールを身につけられれば、新人デザイナーのレベルまで行けるのではと思います。
また本書は、ご自身では制作しないけれども、担当者から上がってきたデザインに対して指示を出す立場の方にもおすすめです。「ゴチャゴチャしているのでスッキリさせる」といった抽象的な修正指示ではなく「文字量を減らして行間を広げる」など、より具体的な指示を出せるようになるため、制作の進行がスムースになることが期待できます。