こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回の記事は、UIモーションデザインについて考察しています。ウェブやスマホアプリが主流となり、何気なく普段から目にしているUIモーション(動き・アニメーション)ですが、それらのデザインはユーザーに大きな影響を与えます。そのため作り手側は目的をもち、受け取る側にどのようなユーザビリティを与えるのかを考えなければいけません。UIUXに大きく関わる「モーション」について、その可能性や効果、使用における注意点などをふくめ探ってみました。
UIモーションデザインとは
モーションデザインとは、モーション(動き)や視覚的な効果を想像して具現化し、さまざまなツールやデジタル製品に適用することを指します。

UIモーション(明確には違いますが今回はUIアニメーションと同義として扱います)はデザイナーの強力なツールです。たとえばモーションの効果を活用すれば、ナビゲーションや画面要素が変化した意味を説明したり、UI要素の階層を明確化したりすることが可能です。そのため、ユーザビリティの向上やツールを使ったインタラクティブなやりとりをする際、モーションは欠かせない要素となっています。

ディズニーのアニメーション基本原則
分野は変わりますが、モーションとUXの関わりとして、ディズニーのアニメーション基本原則としてまとめられた「アニメーションの12の基本原理」などが古くから存在しています。これには、この原則をアニメーションに取り入れることで、どのように描かれたキャラクターに動きや感情、生命を吹き込むかなどが書かれています。ディズニーキャラクターが走り出す瞬間やアクションを起こす際、ユーザーに認識を促すために伝わりやすい手法が取られていますよね。
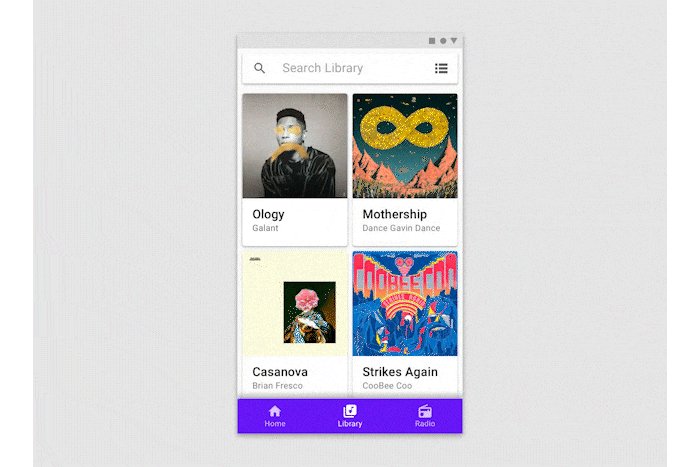
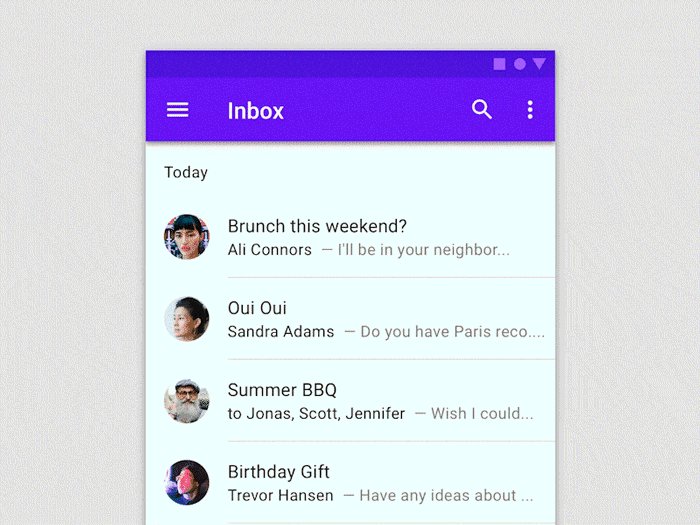
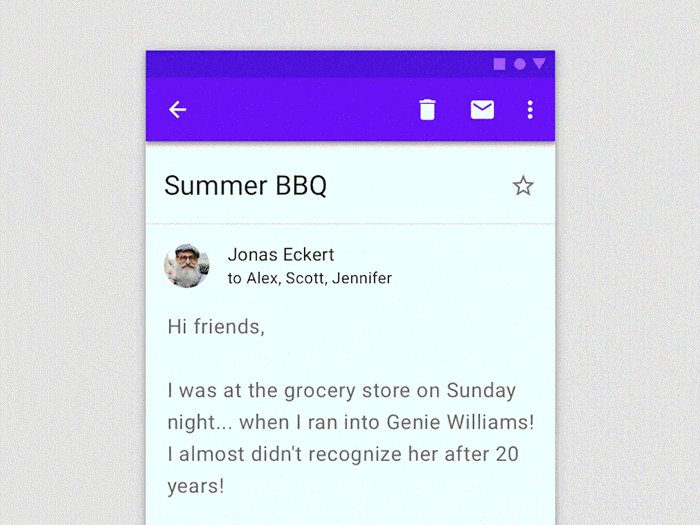
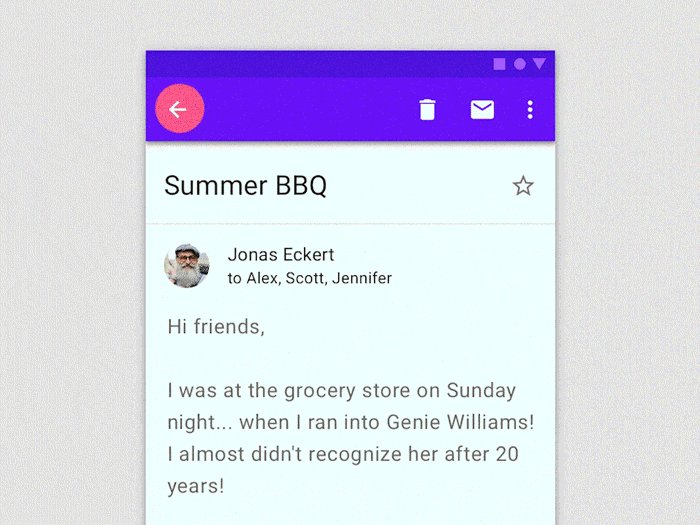
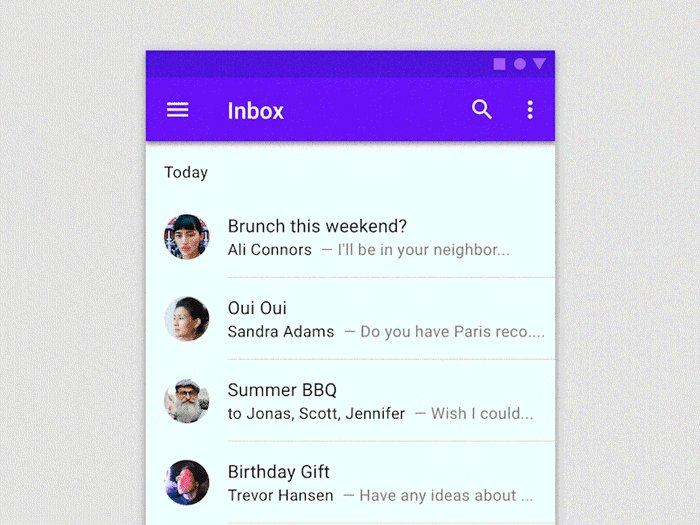
2015年ごろからは、Googleのマテリアルデザインでアニメーションやコンポーネントなどが定義されたことで、よりAndroid端末やアプリ、ウェブなどで目にすることが増えたと思います。