Bento.meの何が素晴らしいのか
ここからは「Bento.me」の優れているポイント、そして将来性を感じたUIUXについて解説します。おもなポイントは次の5つです。
- 直感的な操作
- シンプルかつリッチなビジュアル
- PCとモバイルの切り分けた編集概念
- リンクではなく個のコンテンツにフォーカス
- 柔軟なレイアウト構成とコンテンツ
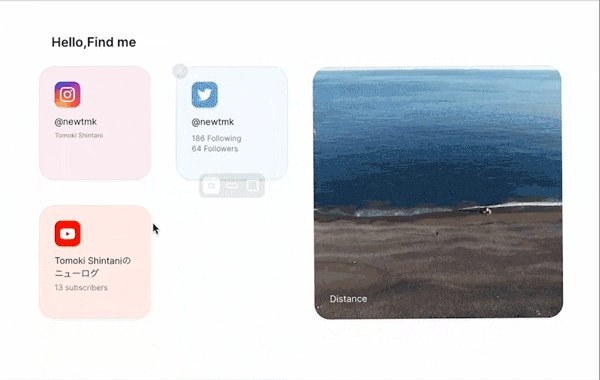
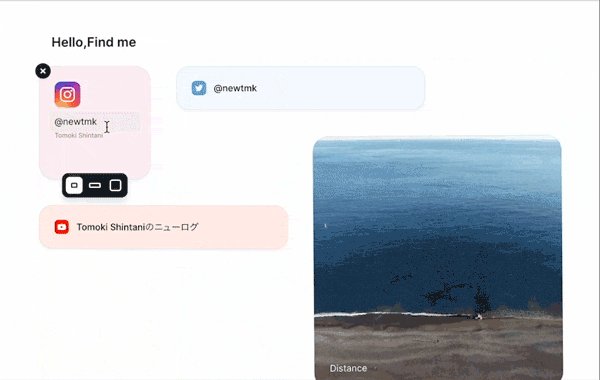
1.直感的な操作
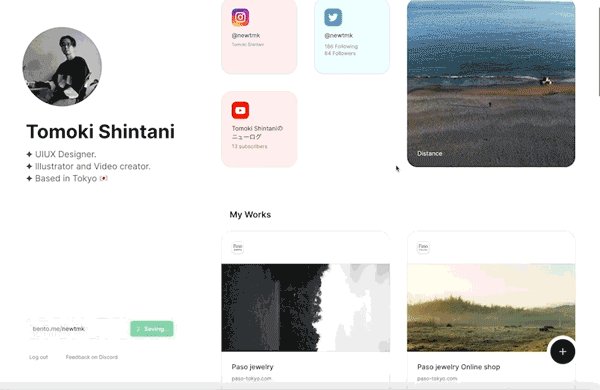
誰でもスルスルと気持ちよくレイアウトが切れるなど、PCやスマホ、タブレットによる編集がとにかく簡単で直感的です。レイアウト作成時のチュートリアルなどもとくに用意されていませんが、それが必要ないほどわかりやすく、シンプルな設計です。また、レイアウト変更時など、オブジェクトがインタラクションに反応しながらグリグリ動くさまは心地よくもあります。ぜひ実際に触って確かめていただきたいです。

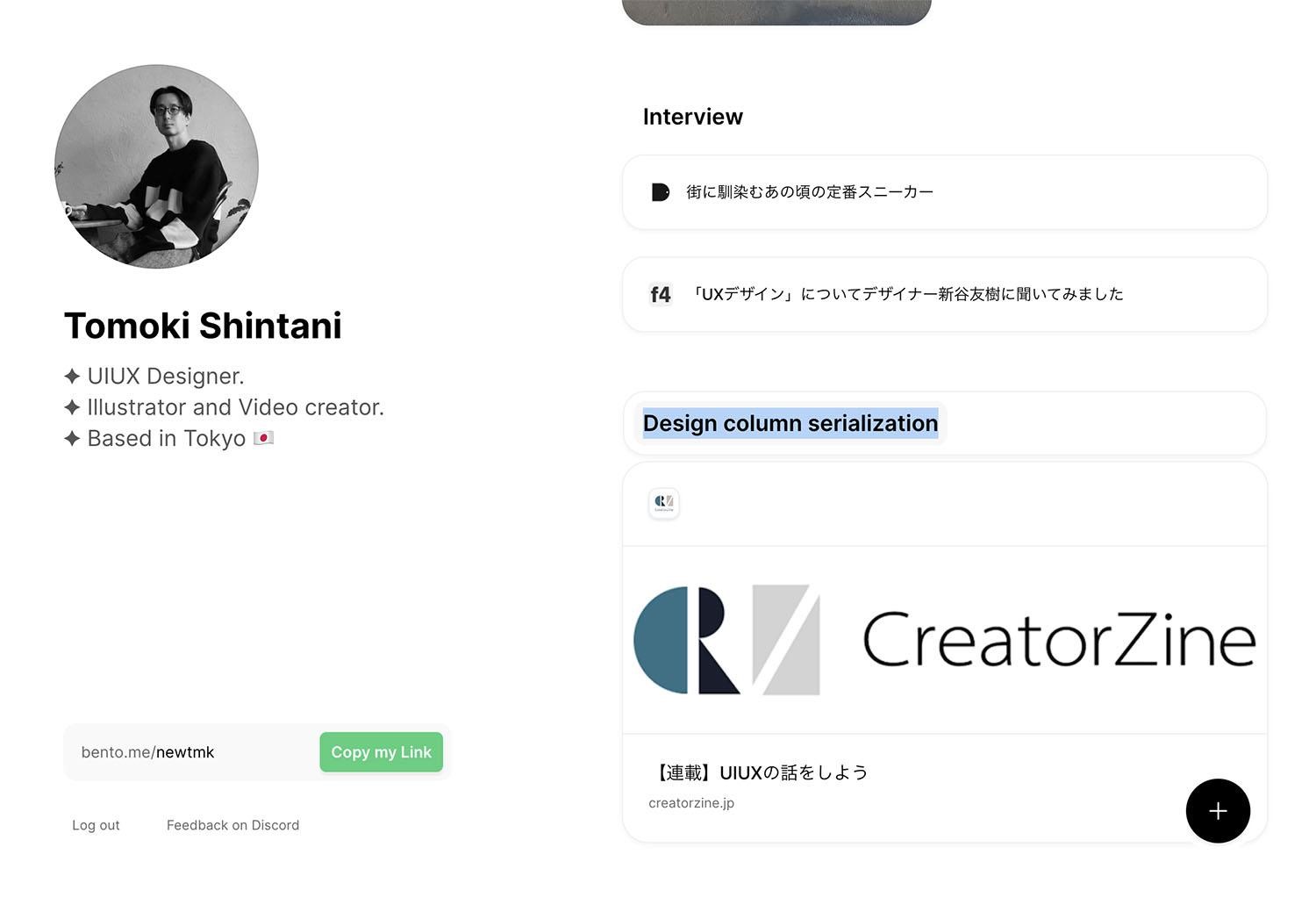
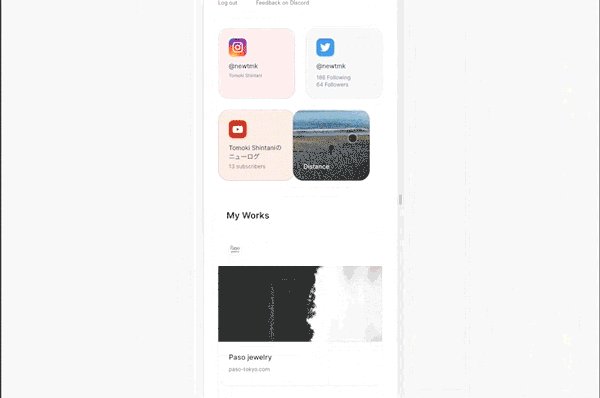
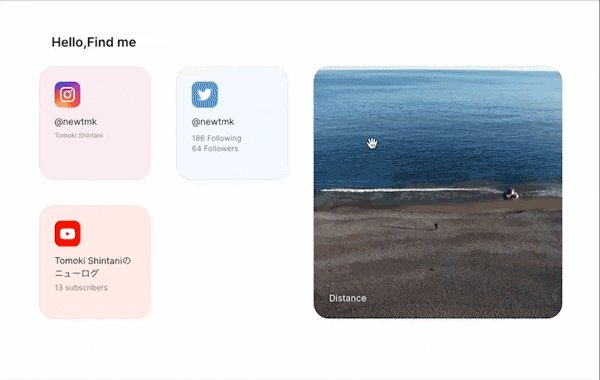
2.シンプルかつリッチなビジュアル
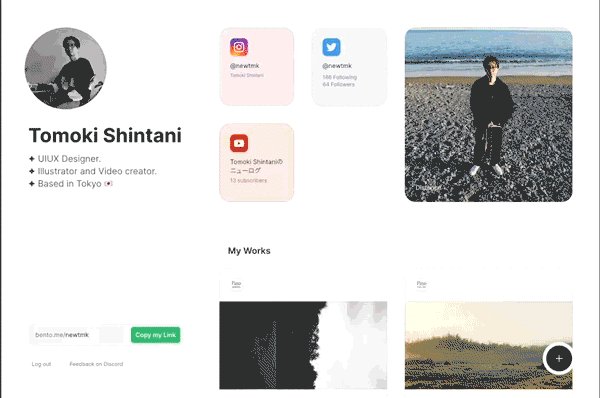
カラーやレイアウトがとてもシンプルで洗練されており、美しいUI画面構成となっています。無駄を省いたマイナスのデザインが行き届いていて、心地よく画面内のコンテンツにフォーカスできます。また、プロフィール画像に人物を配置した場合は顔を検知し、ファビコンに自動で設定してくれる。こういった気の利いた機能も素敵ですね。(アップデート中でファビコンの扱いは、顔にフォーカスから変更になる可能性があるようです)
なお、全体のレイアウトや設置するコンテンツの内容次第では複雑であったり、視認性を低下させるようなレイアウト構成もできます。ユーザーの意図した設計がBentoのベーステンプレート内で自由に行えます。
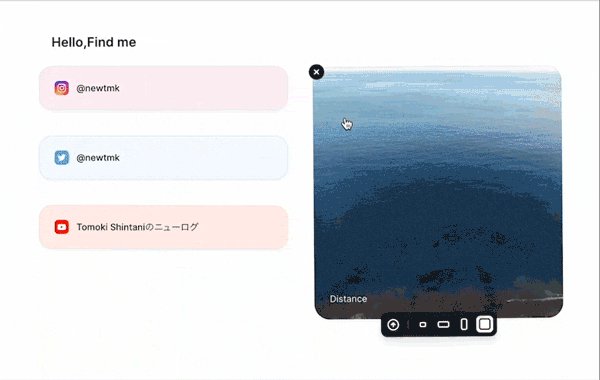
3.PCとモバイルの切り分けた編集概念
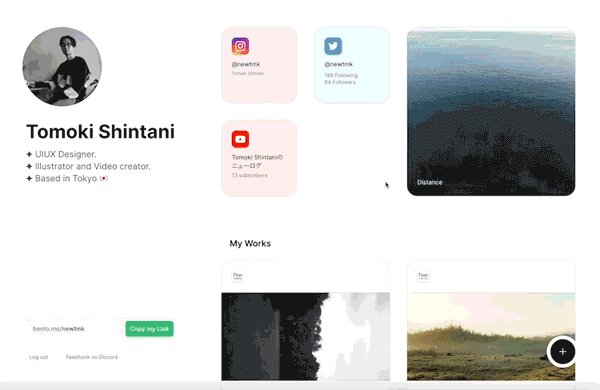
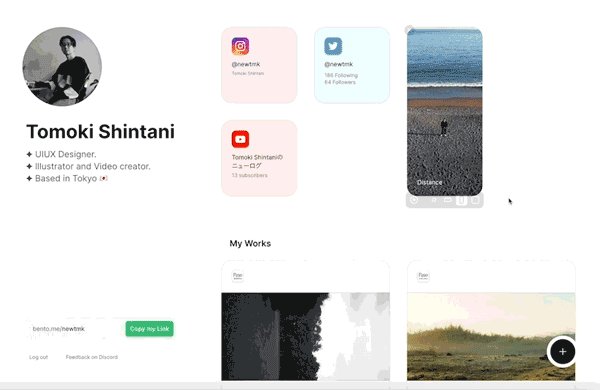
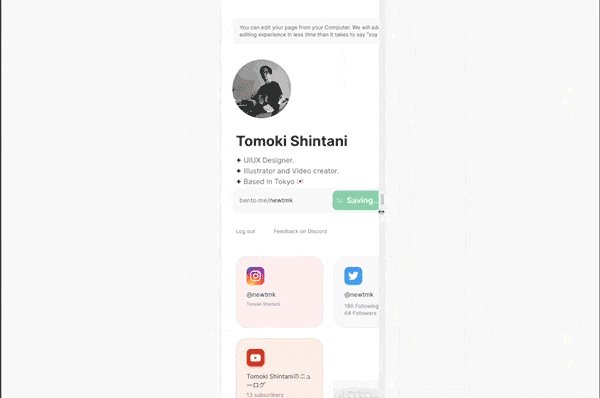
基本的な部分ではありますが、画面表示はレスポンシブに対応しています。その中でとても便利だと感じたのは、コンテンツを編集する際に、PCとスマホで、画面を切り分けて編集できることです。レスポンシブであればどちらかの編集したものが、自動で反映されれば良いのでは?と思う方もいるかもしれませんが、PCとスマホでは表示領域が大幅に変わるため、見せたいコンテンツの領域や配置をデバイスごとに変更したいケースが多々あります。

PC時に大きく見せてていたコンテンツ(ここでは動画)をスマホ時はスッキリ小さく見せたい、または配置自体を変えてしまいたいなども、柔軟に対応できます。
4.リンクではなく個のコンテンツにフォーカス
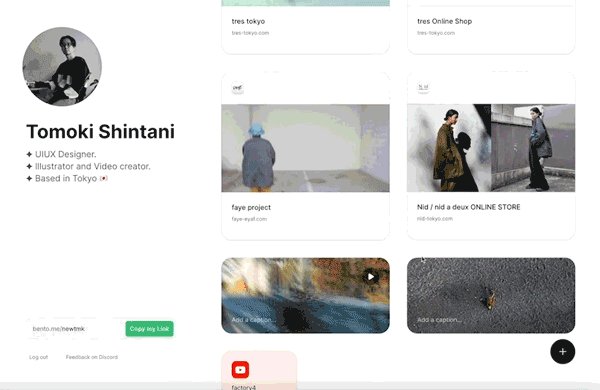
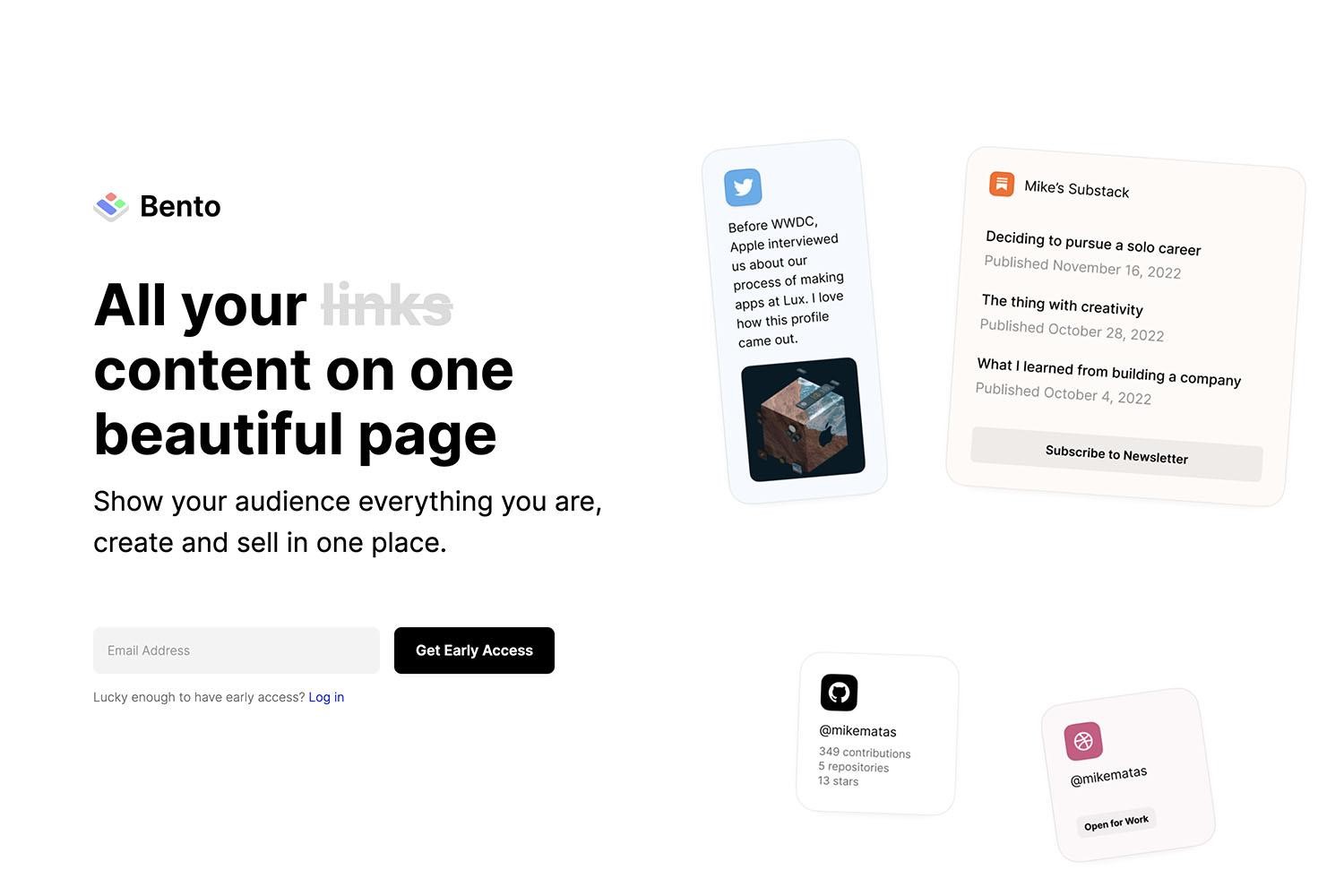
既存のSNSリンクのまとめサービスと大きく異なるポイントは、リンクまとめページを作成することが目的ではなくて、ユーザーの持っている、または表現したい「コンテンツ」にフォーカスしているところです。Bentoのトップページにも「All your links content on one beautiful page. Show your audience everything you are, create and sell in one place.」と明言されています。

単純にリンクを並べるのではなく、リンクの見せかたも含め工夫することが可能です。たとえば、ボタンレイアウトや順序も簡単に変更できるため、重要度をレイアウトで差別化したり、画像や動画を配置することで演出してアクセントにしたり、コンテンツの表現として取り入れることができます。またURLリンクのカバー画像はサイトに設定されたOGPから自動で取得されますが、それらの画像も好みの画像に変更することができます。(これが地味に嬉しい!)
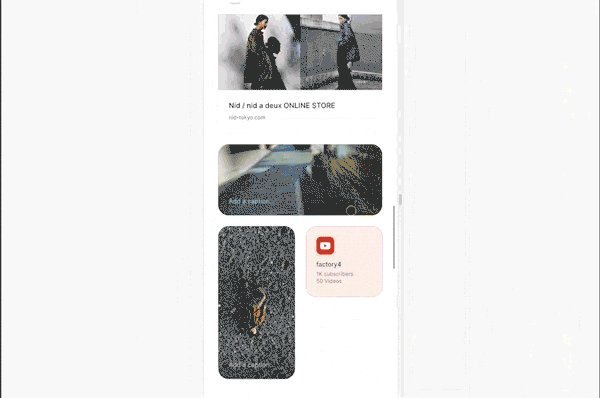
5.柔軟なレイアウトとコンテンツ
1でも述べたように、直感的にコンテンツのレイアウトを配置することができます。その中で日本の「弁当」からインスピレーションを受けたブロック形式のオブジェクト配置が、非常にロジカルかつユニークで使いやすいです。

ブロックを組み合わせて配置するだけでリッチで洗練されたビジュアルとして表現できるテンプレートも素晴らしいですし、セクションを自由に挿入することもできるので、コンテンツの区切りや見出しとして利用することもできます。