コンポーネントライブラリの課題をFigmaで解決した事例1「コンポーネントの差分が多すぎる」
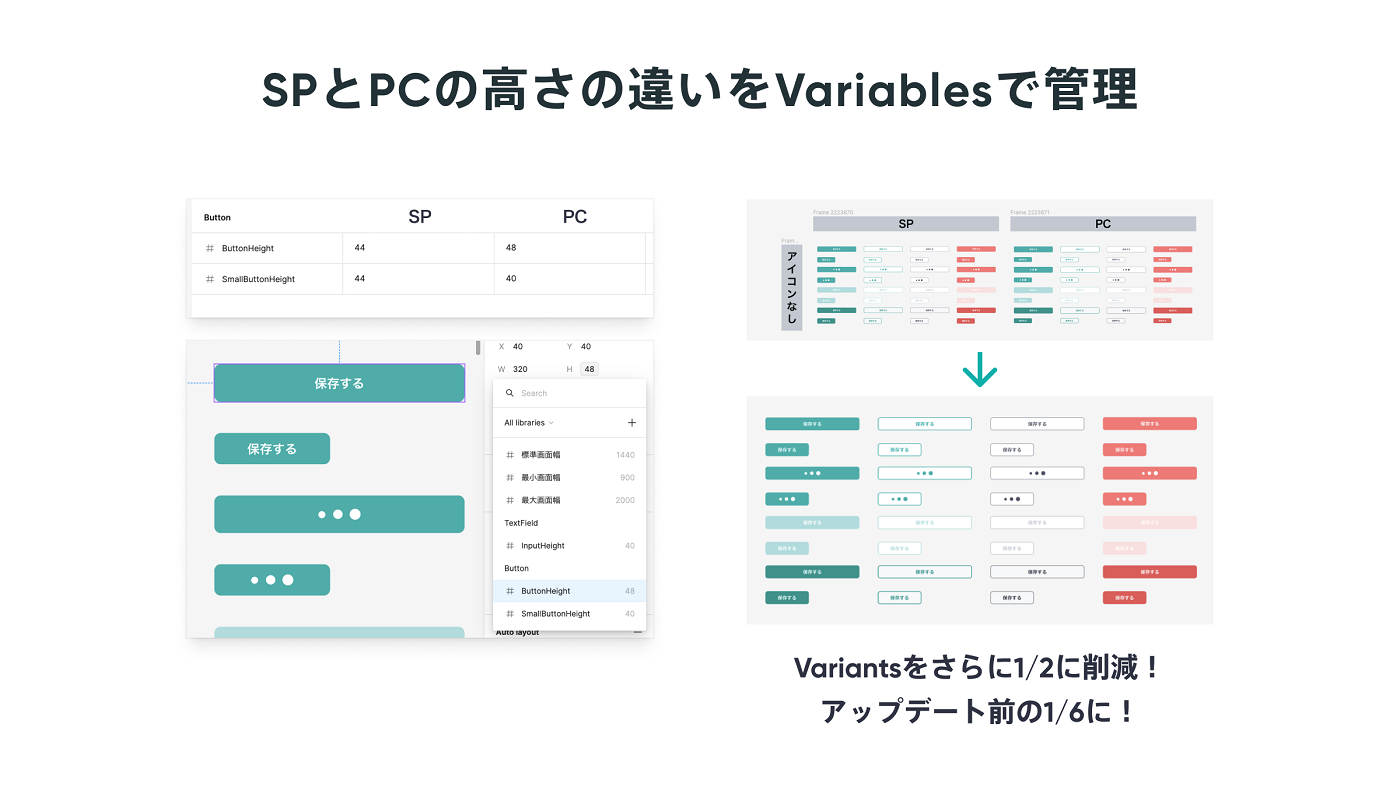
アイコンの有無や、SPとPCのボタンの高さなど、微々たる差しかないもののVariantsですべての差分を作らなければならず大変でした。
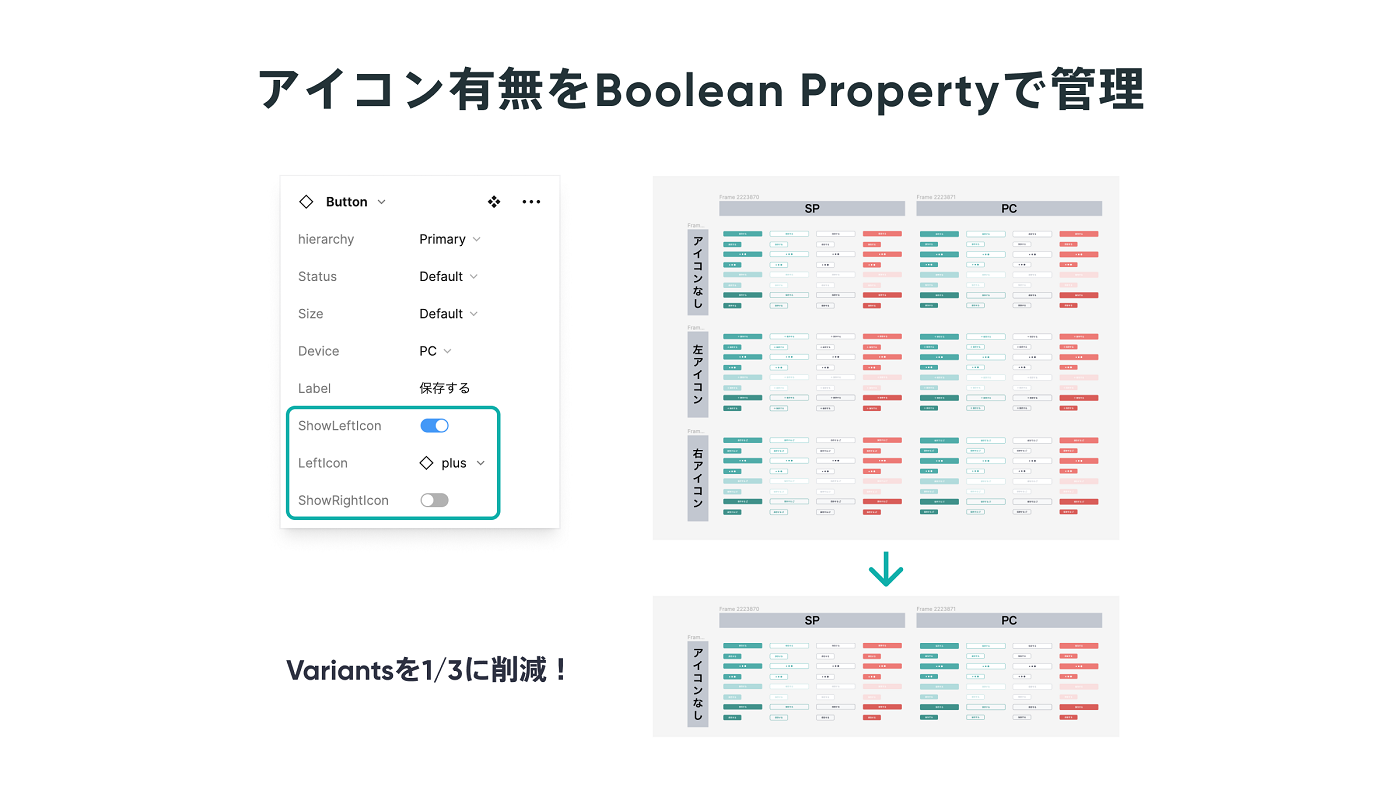
解決方法:Component PropertiesとVariablesの合わせ技で一気に減らす!
つい直感的でわかりやすいVariantsで差分を作ってしまいがちですが、アイコンの有無などはBooleanプロパティで出し分けることにより一気に量を減らすことができます。

Component Propertiesを使ってしまうと差分が一覧で見られないからあんまり、という方にはプラグイン「Propstar」がオススメです。このプラグインを使うと、Component Propertiesの有効/無効状態をすべて表にして表示してくれます。
またVariablesを使えば、SPとPCでボタンの高さが違う場合でも、ひとつのコンポーネントで工面することができます。
- VariablesのCollectionを新規作成し、「SP」「PC」のふたつのModeを作る
- Number Variablesを追加して、Variables名を「ボタンの高さ」とする
- PC、SPにそれぞれボタンのpx数を入力する
- Buttonの親コンポーネントのHeightに先ほど作った「ボタンの高さ」を適用する
- Instance側のボタンが組み込まれたデザインのFrameに「PC or SP」を当てる

ちなみにほかのコンポーネントも、同様にデバイスごとのVariablesを仕込んでおけば、細かいデバイスの違いを気にすることなくデザインを組み、一括で置換することが可能です。

Figmaで課題を解決した事例2「コンポーネントの触って欲しくないところを触られてしまう」
エラーメッセージは書き換えて良いけれど、閉じるアイコンやほかの文字は変えてはいけないルールなのに守られていない。ルールやガイドラインは書いているものの、作業中に毎回読むのは大変……。そんな課題がありました。
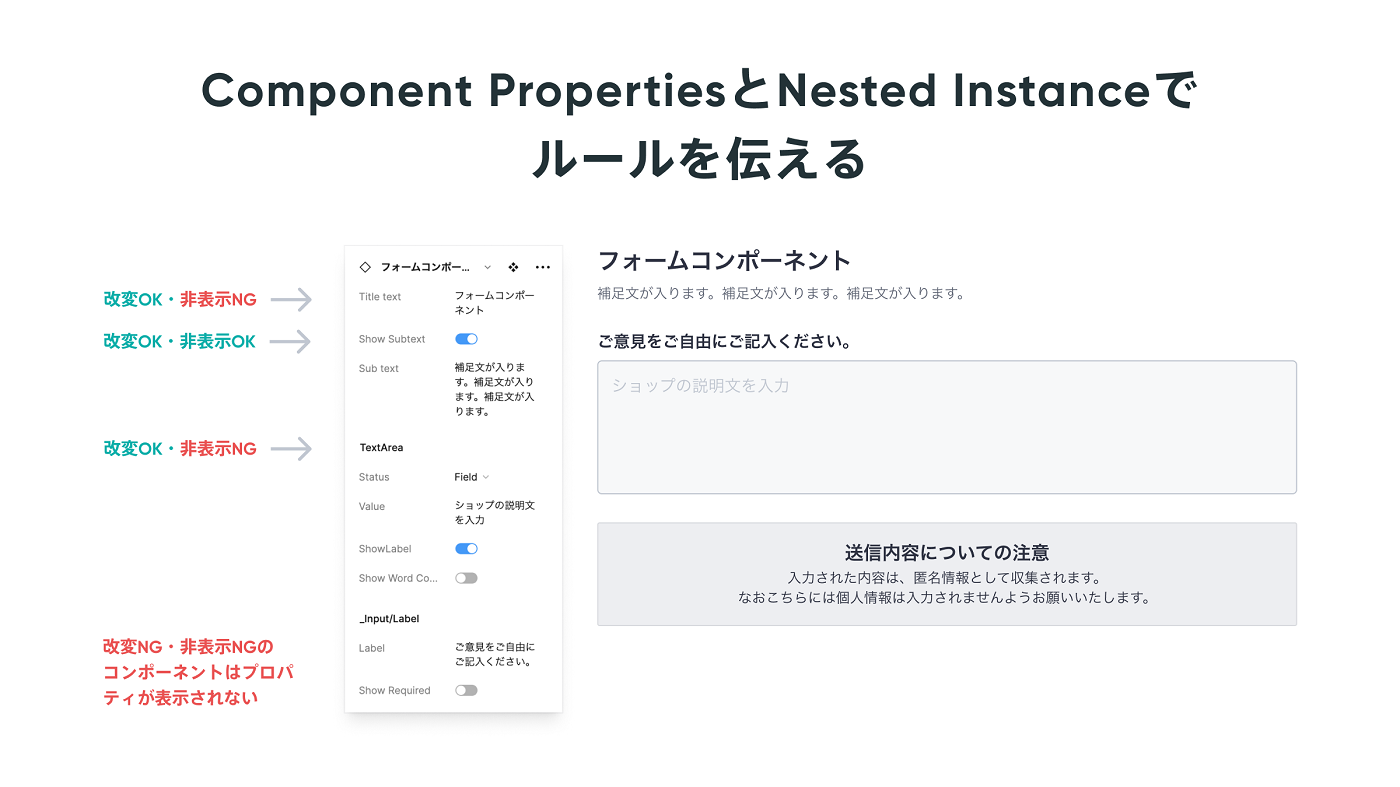
解決方法:Component PropertiesとNested Instanceで、右サイドバーからルールが一目瞭然
Component Propertiesの機能、さらにNested Instanceを使うことで、細かく変更できる要素を一覧にすることができるようになりました。
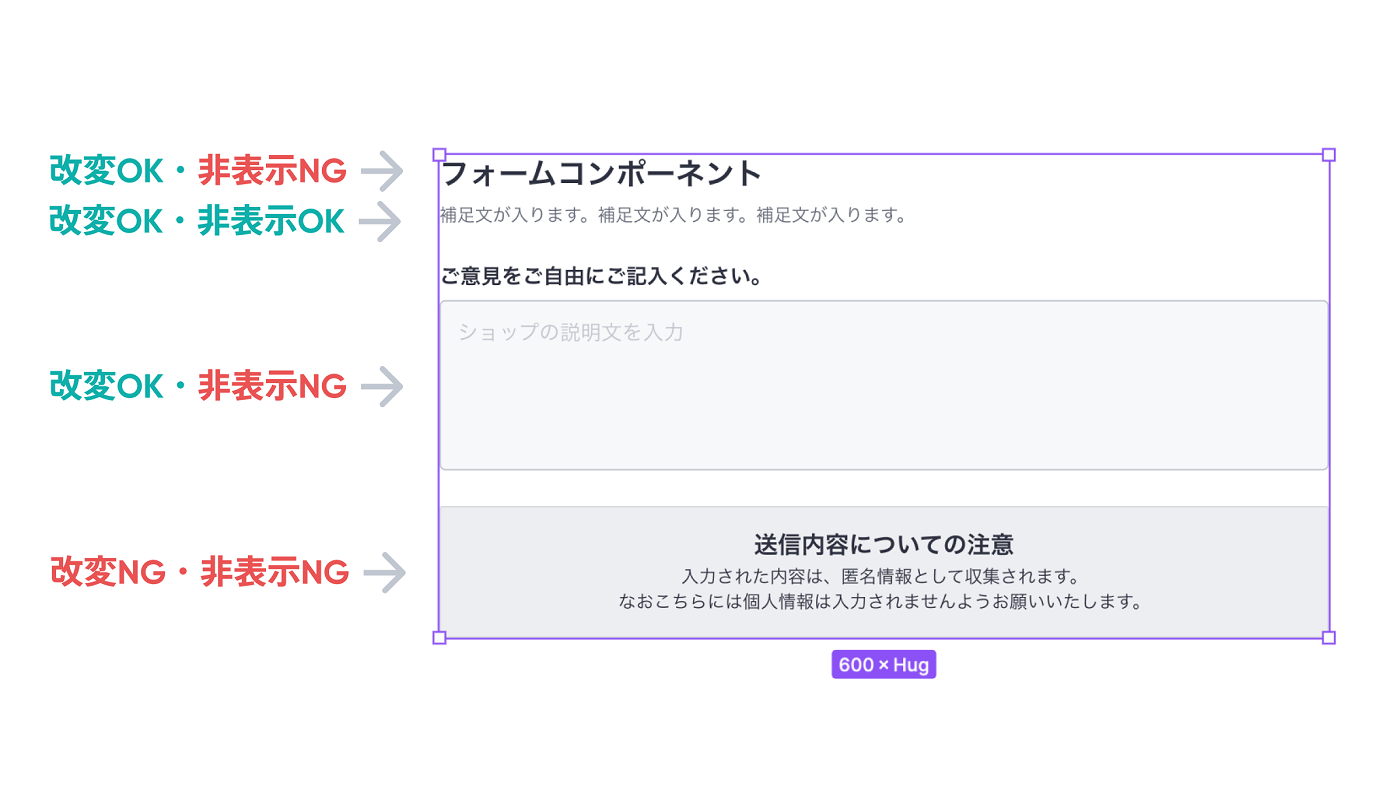
例として次の画像のようなコンポーネントがあったとします。フォームのテンプレートのためタイトルや補足テキストを自由に変えることができますし、Inputの内容や数も自由に変更可能です。
一方、下部にある注意喚起は必ず同じ文言で表示しなければいけないため、改変してほしくありません。さらに「それぞれを必須で表示して欲しい」「非表示でもOK」など、すぐに理解するには難しいルールになっています。

そんな場合はまず、変更しても良い箇所にComponent Propertiesを設定しましょう。こうすることで、Instanceになったとき、右サイドバーに入力欄が表示され改変可能である意思を表示できます。
- 改変しても良い部分にはText property
- 非表示にしても良い部分にはBoolean property
さらに、画像のInput部分などの入れ子になっており、かつ変更可能なコンポーネントの場合はNested Instanceを設定します。これにより、フォームテンプレートをクリックした時点でInputのプロパティも表示され、変更可能な箇所や差分をすべて再現することができます。
UIデザインを行いがらルールを意識することができ、右サイドバーで容易に変更ができるため非常に便利になりました。