Figmaで課題を解決した事例3「エンジニアに毎度カラーを聞かれる……。Style管理はしているのになぜ?」
カラーはすべてStyleで管理しており、それぞれのカラーコードに「Color/Gray」「Color/darkGray」のように命名している。エンジニアからも色の名前は取得できるはずなのに、なぜかカラー周りのすり合わせが毎回発生してしまう、という課題です。
解決方法:Variablesでエンジニアとの共通言語となるデザイントークンを作成
UIデザイナーのみなさんは、カラーの使い道を脳内で覚えながら使っていたりしないでしょうか。
「Grayは普通のグレーだから、ページ全体の背景に使う色」「darkGrayはちょっと濃いグレーで、補足のテキストに使う色」。エンジニアはFigmaからカラーの名前は取得できても使い道までは取得できません。では実装時にはどうしているのかというと、「変数」を使って管理しています。
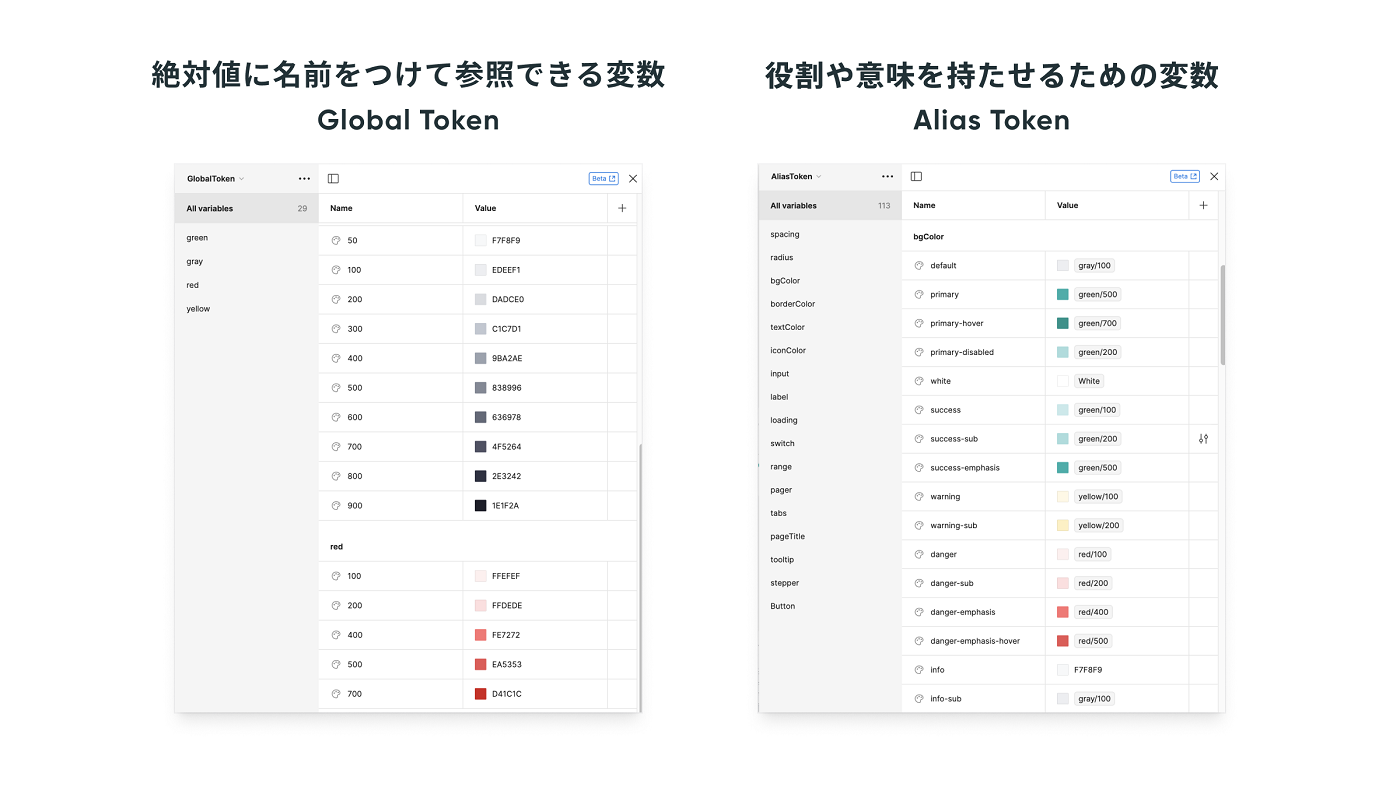
Stylesで管理していたカラーコード(Gray,darkGrayなどと名付けられた#555555など)を「絶対値に名前をつけて参照できる変数」に登録し、さらに「役割や意味を持たせるための変数」を用意することで、デザイナー・エンジニアの認識を統一することができます。

Variablesを使っていないFigmaデータの場合、「絶対値に名前をつけて参照できる変数」までは辿り着けるものの、その使い道が合っているかどうかまでをエンジニアは判断することができません。また、デザイナーも作業者によってはカラーが微妙に異なってしまうこともあり、そのたびにエンジニアは「これって正しいですか?」と確認する必要があります。
弊社にも長い間この課題があったのですが、Figmaの機能「Variables」を使うことで、エンジニアと同じトークン構成で色を管理することができました。
- コンポーネントのライブラリ側で絶対値に名前をつけて参照するVariablesを作成する(弊社は「GlobalToken」と名付けています)
- New Collectionで役割や意味を定義したVariablesを作成する(弊社は「AliasToken」と名付けてます)
- 絶対値のVariablesを右クリックしてコピーし、使い道のカラーVariablesに貼り付ける
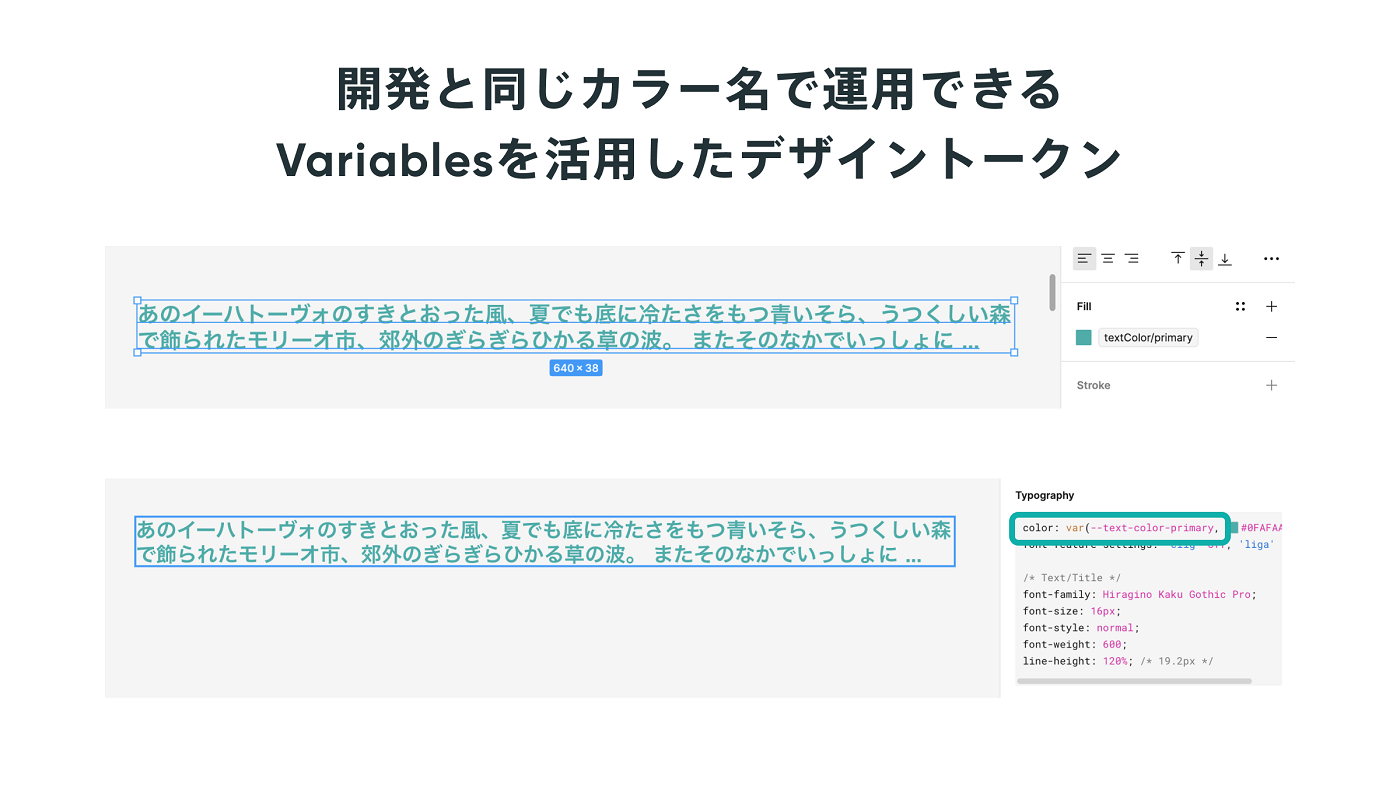
- コンポーネントのパーツに使い道のカラーVariablesを適用する
役割や意味の命名は、エンジニアと都度打ち合わせをしながら進めていきました。例を挙げると、キストのカラーは「textColor/primary」「textColor/primary-hover」などにしています。デザイナーだけでなく、エンジニアとの開発スピードに貢献できる機能ですので、ぜひ取り入れてみてください。

まとめ
今回はコンポーネントライブラリにFigmaの便利機能を使った事例を紹介しましたが、いかがでしたか?
Figmaは学べば学ぶほどより効率的で、チームのためになるデザインデータを構築することができます。個人でのFigmaによるデザイン制作に慣れた方は、次のステップとしてチームのためのFigmaスキルをパワーアップさせてみてください。
次回は、Figmaをチームで使いこなすために、スキル面でのフォローアップを行うワークショップについて紹介する予定です。お楽しみに!































