文字化けしてしまう場合の回避策
Google Analyticsは文字コードがUTF-8であるため、UTF-8以外の文字コードが設定されているWebページを「サイト上のデータ表示」で表示した場合、文字化けします。文字コードをShift_jisなどに設定している方はうまく見ることができません。
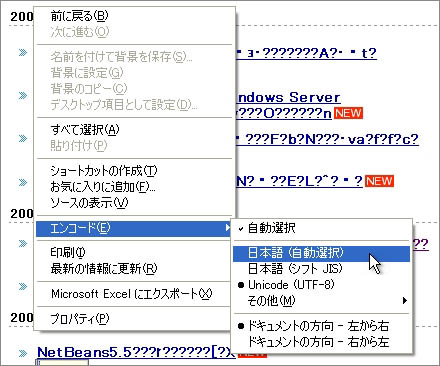
文字化けした場合は、解析結果の表示画面上で右クリックし、「エンコード」→「日本語(自動選択)」を選択することで、正しく表示することができます。なお、Googleツールバーがアドオンされているとうまくいかないので、使っている方は一時的にGoogleツールバーを非表示にしましょう。
また、上記の方法はWindows版のInternet Explorerでのみ有効です。Mac OS X上でSafariを利用する場合、エンコードをShift_jisに変更すると、取り込んだ分析対象画面のみ正しく表示されますが、それ以外のメニューなどが文字化けしてしまいます。Macユーザーの方がうまく表示できない場合は、Windowsマシンを借りてお試しください。

「サイト上のデータ表示」はレポート提出時にも使える!
今回ご紹介した「サイト上のデータ表示」機能ですが、実はこの機能で取得できるデータは「すべてのナビゲーション」といった、他の解析項目でも同じものが取得可能です。では何が違うかというと、「サイト上のデータ表示」以外の解析結果だと、リスト表示が中心であるという点です。リスト表示の場合は、日頃からGoogle Analyticsの画面を見慣れていて、ある程度「Google Analyticsリテラシー」の高い人でないと、どういう解析結果なのかわかりづらいという欠点があります。
その点、今回ご紹介した「サイト上のデータ表示」の場合は、実際のWebページを表示させて、その上に重ねる形で解析データを表示させます。つまり誰がどう見ても、解析結果は一目瞭然というわけです。
キャンペーンの際に特設ページを設置するケースは多いと思いますが、終了後に、この「サイト上のデータ表示」の結果を添付しておくと、非常にわかりやすい報告書が作成できます。上司に提出する際に喜ばれること請け合いなので、そういった立場にいらっしゃる方はぜひやってみてください。
さて、今回はここまでです。次回はケーススタディ形式で、小規模なサイトの運営に際して、Google Analyticsを総合的に活用していく方法を解説したいと思います。お楽しみに。